- 秋韵
人间雪白乘雪归
一、校园久未提笔,时光流转匆匆,落笔间惊觉秋已深。近来秋雨反复,蓊郁山水,空濛缥缈,云气与天相接,山色已是一片伤心碧了。校园一直被包围在烟雾杳霭中,不得秋的清爽和空旷,在淅淅沥沥的雨里,默默的等待时光的宽宥,亦深知时间的优渥,终会将温暖泽被其上。校园的绣球花已经凋零,往日肥绿的叶子,也开始枯黄掉落,紫叶李、玉兰花、梧桐的树叶不断的随着风飘落。周末,校园被安静占领,被四周的秋色占领,被雀鸟占领。二、
- 朴素贝叶斯
不会忘的名字
1.关键词朴素:独立性假设贝叶斯公式贝叶斯公式简单例子另一个例子,现分别有A、B两个容器,在容器A里分别有7个红球和3个白球,在容器B里有1个红球和9个白球,现已知从这两个容器里任意抽出了一个球,且是红球,问这个红球是来自容器A的概率是多少?假设已经抽出红球为事件B,选中容器A为事件A,则有:P(B)=8/20,P(A)=1/2,P(B|A)=7/10,按照公式,则有:P(A|B)=(7/10)*
- 二分查找进阶:查找最靠左和最靠右的索引(Java实现)
算法第二深情
算法学习算法javaintellij-idea
一、引言在实际开发中,二分查找(BinarySearch)是一种高效的查找算法,尤其在处理有序数组时表现出色。然而,标准的二分查找只能返回目标值的任意一个位置(例如中间位置)。如果需要找到目标值的最左索引或最右索引(例如统计重复元素的出现次数),或者只需要单纯知道最左或最有二、普通二分查找vs.边界查找1.普通二分查找publicstaticintbinarySearch(int[]arr,int
- 【vue-7】Vue3 响应式数据声明:深入理解 reactive()
AllenBright
#Vuevue.js前端javascript
在Vue3中,响应式系统经过了彻底的重构,提供了更强大、更灵活的方式来声明和管理响应式数据。reactive()是Vue3组合式API中最核心的响应式函数之一。本文将深入探讨reactive()的工作原理、使用场景以及最佳实践。1.什么是reactive()?reactive()是Vue3提供的一个函数,它接收一个普通JavaScript对象,并返回该对象的响应式代理。这个代理对象与原始对象看起来
- 正面管教之旅
戚海英
知道正面管教,源于一个好朋友。听她说了她的魅力以后才开始去接触简.尼尔人的正面管教。我是一名小学老师,随着教龄的增加,更多地感受到的职业的倦怠。熊孩子层出不穷,在与熊孩子的较量中总是重复着那种你胜三场,我胜两场的戏码。总想着可以用更好的方法去和孩子们和谐相处。特别是当我订下我要做一个让孩子最欢迎的老师的目标时,更觉得责任重大。正面管教于是走进了我的世界。图片发自App一口气买了六本,一个系列。却没
- 多表代替密码与维吉尼亚密码:古典密码学的“动态魔法”
算法第二深情
密码学密码学
一、多表代替密码:从“固定规则”到“动态变化”的密码革命1.定义与核心思想多表代替密码(PolyalphabeticSubstitutionCipher)是古典密码学的巅峰之作,其核心思想是“用多个替换表轮换加密”,彻底打破单表代替密码(如凯撒密码)的频率分析漏洞。单表代替密码的弱点:单表密码(如凯撒密码)的替换规则固定,导致明文字母的频率特征在密文中保留(例如英语中E最常见)。攻击者只需统计字母
- 人生课题,真实与假象
李德刚_a11e
中年不是"问题",而是你我必经的人生"课题":看清"中年危机"的真实与假象一、中年危机谁说了算?2018年,接连几位女星站在荧光幕前,对观众吐露她们的心声。姚晨在《星空演讲》,用「糊掉的五年」描述40岁女演员接不到戏的处境。浙江卫视《我就是演员》中,杨蓉、王媛可和斓曦用演技告诉观众,她们是真正的实力派。但同时她们也大吐苦水,表示市场对中年女演员不友好,使得她们要不就是被迫降龄演出,要不就得面对没有
- flink sql读hive catalog数据,将string类型的时间戳数据排序后写入kafka,如何保障写入kafka的数据是有序的
fzip
Flinkflinksqlhive
在FlinkSQL中,要确保从Hive读取的STRING类型时间戳数据排序后有序写入Kafka,需要结合批处理模式、时间类型转换、单分区写入和Kafka生产者配置。以下是完整解决方案:一、核心解决方案1.批处理模式+全局排序将作业设置为批处理模式,并对字符串时间戳进行类型转换后排序:--设置为批处理模式(关键!)SET'execution.runtime-mode'='batch';--从Hive
- 和诗《马拉松》
梦里的眼睛
图片发自App发令枪响起想证明自己谁说芊芊女子只是美丽也有风一样速度鸿一样勇气在马拉松奔跑的行列我奔跑努力绝不放弃中诗友为你鼓劲观众席孩子充满希冀丈夫的眼中你最美丽努力努力风让你秀发飘起云盼你创造奇迹奔跑冲刺胜利的欢呼在终点响起
- 中原焦点团队焦点中32期袁莎2022年12月5日坚持分享第283天,咨询约练第18次
aeffeeb5d38b
父母和孩子相处的过程中,需要明确表达自己的想法,只有这样,孩子才能知道父母喜欢什么,不喜欢什么。一起吃饭的时候,哥哥夹了一块肉吃,因为他在减肥需要保持身材,不吃肥肉,就把带肉皮的肥肉直接放在我碗里。我很严肃的对哥哥说:“我虽然很爱你,但并不代表你不吃的东西就可以随便丢给我。记住,自己不喜欢的东西不要随便给别人,要给也是给自己喜欢的。妈妈每次都是把最好的东西留给你和弟弟,从来没说把自己不吃或者不喜欢
- 19、大规模 MIMO系统中的混合预编码与自动重传请求性能分析
wood5
大规模MIMO混合预编码自动重传请求(ARQ)
大规模MIMO系统中的混合预编码与自动重传请求性能分析1引言现代无线通信系统中,大规模多输入多输出(MIMO)技术通过增加天线数量显著提升了频谱效率和链路可靠性。然而,由于硬件复杂性和功耗的限制,传统的全数字实现方式在大规模天线阵列中变得不切实际。混合射频-基带预编码/合并架构通过引入射频模拟预编码阶段,有效降低了硬件复杂性,并在频谱效率和可靠性方面表现出色。本篇文章将探讨在大规模MIMO系统中,
- 最全2025年AI开发工具深度对比分析:程序员的智能编程助手全指南 最新功能、定价策略、使用体验和适用场景 Cursor、GitHub Copilot、Claude 4、Claude Code
wei佳
人工智能aiAI编程webstormideavscode
2025年AI开发工具深度对比分析:程序员的智能编程助手全指南引言(不想看文字可直接看后面图表对比)随着人工智能技术的飞速发展,AI编程助手已经从概念走向现实,成为现代软件开发不可或缺的工具。2025年上半年,AI编程工具市场迎来了前所未有的变革,各大厂商纷纷推出革命性功能,从简单的代码补全演进为能够理解完整项目上下文的智能编程代理。据最新市场研究显示,全球AI代码工具市场在2024年达到67亿美
- 遂宁七中应征作品
江南好人邦
遂我大志展宏图作词:王春雷遂宁七中遂我大志展我宏图七彩人生梦想从这里出发理想就在不远的前方千里之行始于脚下就让我们青春绽放最美丽的芳华志不强者志不达有志者事竟成水滴石穿功到自然成书山有路勤为径学海无涯苦作舟知识改变命运想要天高任鸟飞请多读书洒下的汗水浇出前程如繁花似锦让笔书写你人生的精彩让书开启你美好的未来让我们携手奔向向往的自由天空让我们携手奔向向往幸福广阔的天空
- 掌握C#文件操作与XML处理:学习资料完整指南
竹石文化传播有限公司
本文还有配套的精品资源,点击获取简介:C#是一种广泛应用于Windows和跨平台开发的编程语言,它在.NET框架中包含强大的文件和XML操作能力。本文深入探讨了C#中的文件读写技术,包括使用System.IO命名空间中的File类进行文本和二进制文件处理,FileStream类的流操作,以及XML文档的解析、创建和修改方法。同时,文章也介绍了文件操作的扩展功能和在进行文件操作时应考虑的异常处理。通
- 零信任架构深度实战:从SPA到持续认证(含军工级部署方案)
全息架构师
AI行业应用实战先锋架构网络
️零信任架构深度实战:从SPA到持续认证(含军工级部署方案)提示语:文末提供《ZTNA部署工具包》+价值15999元的策略配置生成器!基于美国国防部零信任参考架构,揭秘如何3个月完成企业级改造!一、零信任演进历程1.1传统架构vs零信任对比单点突破即沦陷动态验证城堡式防御传统安全细胞级防护零信任1.2关键技术成熟度评估技术成熟度部署成本典型厂商单包授权(SPA)★★★★☆中Cloudflare,Z
- Kafka面试问题1
小小少年Boy
1请说明什么是ApacheKafka?Kafka是分布式发布-订阅消息系统。Kafka是一个分布式的,可划分的,冗余备份的持久性的日志服务。它主要用于处理活跃的流式数据。它可以同时用于在线消息数据处理,和离线的数据文件处理。2、请说明什么是传统的消息传递方法?传统的消息传递方法包括两种:排队:在队列中,一组用户可以从服务器中读取消息,每条消息都发送给其中一个人。发布-订阅:在这个模型中,消息被广播
- 武汉简快——周雯老师“与父母的关系”课落地实修第30天5月24日分享
心路_6669
抱残守缺——对古老而残破的客体留念与抱持,是我们无法继续前进的真正原因!每一段难忘的客体关系的价值不是在于把我们拉回到那个具有全能自恋感的母婴原生镜像移情阶段,也不仅是为了找回在子宫里的安全感,它的终极意义是要重建自体,通过在每一段客体关系中自体客体的镜映,修复那些在成长中因创伤导致的残破的自体结构,重建自体!所以我们生命中的那些能够照亮我们灵魂深处最黑暗的空洞的贵人,他们将点亮我们的心灯,让我们
- 网初(25)第12次课收获
然子_50bd
中原焦点团队李明然中(15)坚持分享第705天(2021.2.18)约练总第287(咨51)次第四期约练挑战挑战每周2次第七周约练0次1.家里是会有评判的,如果没有评判就不正常了。2.具体化。在使用具体化时,咨询师要保持足够的好奇、未知的态度和空杯的心态。例如:妈妈:“我儿子恋爱了。”咨询师可询问:“是什么让你想聊这个话题呢?”“儿子多大啦?”“你是怎么知道儿子恋爱的?”“家里的其他人知道吗?”“
- 建立关系有多难
王书朋
昨天,我做了一个调查,调查的内容是这样的,就是在家里你和你的爸爸妈妈拥抱吗,这其实是源自于我的一个作业,在去年九月份,我们有这样一个综合活动课。不过这一次我的调查对象扩大了,从孩子扩展到了家长,我也把拥抱爸爸妈妈变成了拥抱彼此,有些孩子需要家长先伸出手,才能有胆量走进父母。不如这样,为了让大家更加清晰的理解我的调查过程,我们回到去年的那个家庭作业,七年级遇到了感恩话题,我当时正在思考拥抱在家庭教育
- “过度教育”的最大伤害,是导致生命退化和人类文明风险增加(邱建生)
書成的時光
过度教育侵蚀民族未来过度教育,或者更准确一点说,过度的知识教育,抑制了孩子的生命成长,背离了教育的初衷。我们常常形容一个人做事“太过了”“走过头了”“太聪明了”,结果就事与愿违。其实,我们这个时代,也可以说是“走过头了”,一切都处在“过度”状态中而前景堪忧。比如,过度的生产,过度的消费,过度的欲望,过度的经济,过度的发展,过度的教育......其中最让人痛心的是过度教育,因为它直接伤害的是孩子,是
- 经典动态规划
最长上升子序列](https://www.luogu.com.cn/problem/B3637)题目描述这是一个简单的动规板子题。给出一个由n(n≤5000)n(n≤5000)n(n≤5000)个不超过10610^6106的正整数组成的序列。请输出这个序列的最长上升子序列的长度。最长上升子序列是指,从原序列中按顺序取出一些数字排在一起,这些数字是逐渐增大的。输入格式第一行,一个整数n,表示序列长度
- 【web-攻击用户】(9.1.6)查找并利用XSS漏洞--基于DOM
黑色地带(崛起)
0X02【web渗透】web安全
目录查找并利用基于DOM的XSS漏洞1.1、简介:1.2、过程:查找并利用基于DOM的XSS漏洞1.1、简介:1、提交一个特殊的字符串作为每个参数,然后监控响应中是否出现该字符串,无法确定基于DOM的XSS漏洞2、确定基于DOM的XSS漏洞的基本方法是,用浏览器手动浏览应用程序,并修改每一个URL参数,在其中插入一个标准测试字符串(如alert(1)和;alert(1)//等)3、通过在浏览器中显
- 也谈巴黎圣母院
大尾巴狼牙
巴黎圣母院被一场大火烧毁许多珍贵的文物,世人都很惋惜。许多网络言论充斥着,我认真想想这件事,也感慨我们中国的网民太有意思了。世界级的文物被烧毁,我们发声没有错,不知一些人为什么总要做出一些很出格的言论。伟大的民族之所以称之为伟大,并不是因为我们一直活在过去,活在狭隘的历史民粹主义中。我们的苦难并不是要求所有的人都一起承担,一起做出哀悼的样子。我们的国家发展的非常快,国民的素质却没有一起快速发展,最
- 电影《你好,李焕英》观后感
星月阳_edac
2021的开场,我和闺蜜看了今年比较火的两部电影,而且是在一天之内。先说说后看的这一场电影吧--《你好,李焕英》。这部电影是由喜剧演员贾玲所导演,根据自己的亲身经历指导了这部电影。这部电影讲述的是女主的妈妈在一次车祸中受伤,因此穿越了母亲年轻的时代—1981年,正好与母亲撞个正着,女主没想到的是此时的年轻母亲却也是从未来而来。之后的剧情更多的是喜剧内容,不同的演员上场,给观众带来了更多的乐趣,但是
- 《漫长的告白》带你感受不一样的秋季
安静视觉
度过了炎热的夏天,来到了凉爽的秋天。第一杯奶茶已经喝过了吧?现在让你感受下一份迟到20年的告白,让你又有一样的秋季。观看路径:安徽移动互联网电视-推荐页《漫长的告白》是由张律执导,倪妮、张鲁一、辛柏青领衔出演,池松壮亮、中野良子、新音特别出演的极致美学爱情电影。该片讲述了少年时代的立冬曾爱慕过一位叫阿川的女子,在历经近20年的深情等待,俩人再次相遇。这份深藏心中的爱,也在这场远赴“她”乡的逐爱中愈
- vue2和vue3 实现数据双向绑定的原理详解,vue2和vue3 组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解?
大白话vue2和vue3实现数据双向绑定的原理详解,vue2和vue3组件传值详解,vue2和vue3的生命周周期中都进行了什么事情详解引言你盯着屏幕上的vue项目,眉头紧锁。测试发来消息:“在vue3项目里用v-model绑定表单,输入框输入内容,页面居然没反应?”你心里咯噔一下,这不是刚从vue2迁移过来吗?怎么连双向绑定都出问题了。再一看,子组件接收父组件的值用的还是props,可数据就是传
- 长篇小说巜斩杀令》 46
切苗
第四十六章母子相聚爷爷和刘杰叔叔的先后离去,仙居谷就只剩刀凤仙了。看着天空孤星伴月,她坐在草地上,拨弄着草儿鼻子一酸,豆大的热泪便从她的眼角里滚落了下来。一个人影却在脑海里越来越清晰,许多的曾经的往事也纷至沓来,令她时笑时哭。此时此刻,若是不小心被外人瞧见她这般模样,定会以为她是个疯婆子呢。可是偌大的一个居仙谷,就只有她一人。她擦了擦泪珠,干脆跳将起来,练起拳来。动作干净利落,充满了力量。练完一套
- 【Java】JUC并发(JUC并发集合、线程池)
Joker—H
java开发语言经验分享ideajvm
一、概念针对List、Map、Set、Queue等集合接口,提供了支持并发的线程安全的集合实现类。1、CopyOnWriteArrayList我们对该集合进行增、删、改时,并不会在原集合中进行操作,而是将原集合复制到一个新的集合中,对新集合进行操作后,再将新操作放回原集合。改集合使用ReentrantLock锁来实现线程安全,但是运行多线程并发进行读取,只允许一个线程进行写入。publicbool
- 自信
欣欣_fb95
自信的女人都是很努力的,简单说来就是行,动力超级强,想做什么就去做果敢,坚决毫不犹豫,义无反顾,只有行动起来只有积极的去尝试探索和进取,才能够在不断的进步中去慢慢发现自己的优点和长处,努力的意义是什么,是为了看到更大的世界是可以有自由选择人生的机会是为了以后可以不向讨厌的人低头,是为了能够在自己喜欢的人出现的时候,不至于自卑得抬不起头来,而是充满自信,理直气壮的说出那句话,我知道你很好,但是我也不
- 深度解析Java类加载器机制与双亲委派模型
cyc&阿灿
java开发语言
一、类加载器概述类加载器(ClassLoader)是Java虚拟机(JVM)的核心组件之一,负责将.class文件加载到JVM中,并转换为java.lang.Class类的实例。这一过程是Java实现"一次编写,到处运行"的关键所在。1.1类加载的时机Java类的加载不是一次性完成的,而是遵循按需加载原则,主要触发场景包括:创建类的实例(new操作)访问类的静态变量或方法反射调用(Class.fo
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户
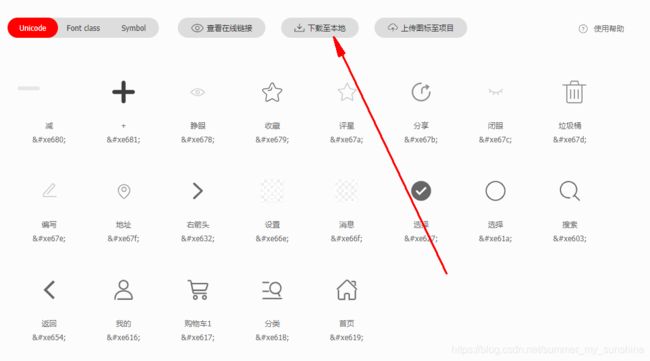
 3.在项目中src/assets目录下创建一个文件夹iconfont,将第二步中下载下来的文件粘贴到iconfont文件夹去(注意只需要引入对应的样式及图标字体即可,大家也可根据自己项目的使用情况引入对应的文件):
3.在项目中src/assets目录下创建一个文件夹iconfont,将第二步中下载下来的文件粘贴到iconfont文件夹去(注意只需要引入对应的样式及图标字体即可,大家也可根据自己项目的使用情况引入对应的文件):