此文记录一下之前项目中遇到的laravel后台广播消息到vue前台的实现过程。Laravel 并未内置一个 Socket.IO 服务器实现,不过,这里有一个第三方实现的 Socket.IO 驱动:laravel-echo-server,相当于一个中间件;技术要点:laravel+laravel-echo-server+vue/laravel-echo
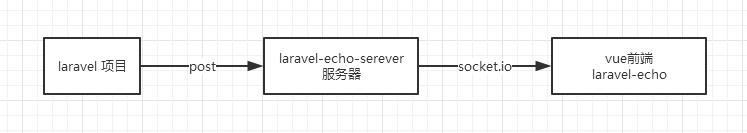
0. 整体架构
1. laravel-echo-server
详细介绍参见:https://github.com/tlaverdure...
1.1 laravel-echo-server服务器直接搭建在laravel项目中:
① 全局安装laravel-echo-server: npm install laravel-echo-server -g;
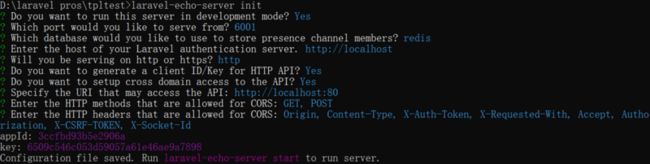
② 控制台进入laravel项目,运行命令:laravel-echo-server init
在laravel项目中会多出一个laravel-echo-server.json文件,里面包含了所有的配置信息;
③ 通过运行laravel-echo-server start 命令行启动服务
1.2 laravel-echo-server服务器独立部署
我们发现,其实只要有一个laravel-echo-server.json文件就能启动服务,那么显然可以将服务独立出laravel项目进行部署(觉得没必要可以不用这么折腾)。
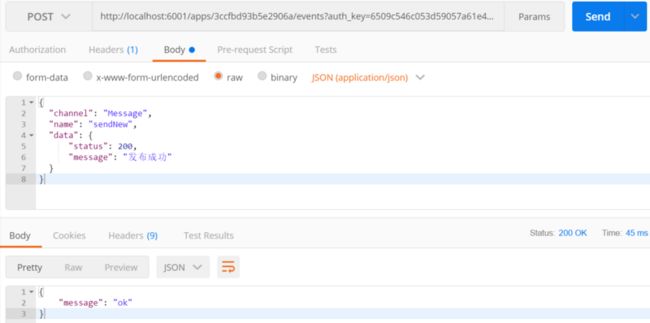
使用Http的方式推送消息至laravel-echo-server服务器,格式如下:
POST http://app.dev:6001/apps/your-appId/events?auth_key=you-key'测试成功,laravel-echo-server服务器搭建成功
2. laravel后台
定义BroadcastHttpPush.php作为接口
$httpUrl,
'timeout' => 2.0,
]);
$response = $client->post($httpUrl, [
'json' => $data
]);
$code = $response->getStatusCode();
}
}使用:
"private-Message", // 通道名,`private-`表示私有
"name" => "sayHello", // 事件名
"data" => array(
"status" => 200,
"message" => "hello world!"
)
);
$this->push($broadcastChannel);
}
}3. vue前端
定义UserActionNotification.vue