谷粒后台项目的记录:React+Element-React (一):安装与基本配置
声明:
1、这是学习react项目记录的开发过程,项目来源于尚硅谷
2、视频中使用的是蚂蚁金服的Aut UI,跟着做了几个内容可能是我太笨了Ant UI不适合我,所以用element UI来替换Ant UI
在线视频教程: 尚硅谷React项目教程(react实战全栈谷粒后台)
准备工作
1、脚手架
使用脚手架创建项目
npm install -g create-react-app //全局下载工具
create-react-app my-app //创建项目my-app
cd my-app //进入my-app项目
npm start //启动项目
打包发布
npm run build
//使用server来运行打包好的项目
npm i -g server
server build
2、Element-React
安装
npm i element-react --save
npm install element-theme-default --save //安装默认的主题
使用
//在index.js中引入
import 'element-theme-default';
//在App.js中引入
import { Button } from 'element-react';
注:可能会报错
//错误
Module not found: Can't resolve 'react-hot-loader'
//解决:cd进入到react-elementui目录下,执行下面的命令,安装完成后重新运行
npm install react-hot-loader@next --save
完整代码
//App.js
import React from 'react';
import { Button } from 'element-react';
function App() {
return (
<Button type="primary">Hello</Button>
);
}
export default App;
//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import 'element-theme-default';
ReactDOM.render(
<App />,
document.getElementById('root')
);
3、安装常用依赖
路由
//安装
npm i react-router-dom
//在App.js中引入常用路由组件
import {BrowserRouter,Route,Switch} from 'react-router-dom'
axios
npm i axios --save
less
安装:
npm add less --save
npm add less-loader --save
配置:
这玩意太难了,百度了好久才行
1、打开config/webpack.config.js
2、config目录默认是隐藏的,要运行这个命令 npm run eject
3、运行完报错了,恩别担心我也报错了,解决方案:依次运行一下命令 git init、git add .、git commit -m "Saving before ejecting",运行完成后再运行npm run eject。恩,config目录出来了
4、配置
(1)找到style files regexes,然后添加下面的代码
//less
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
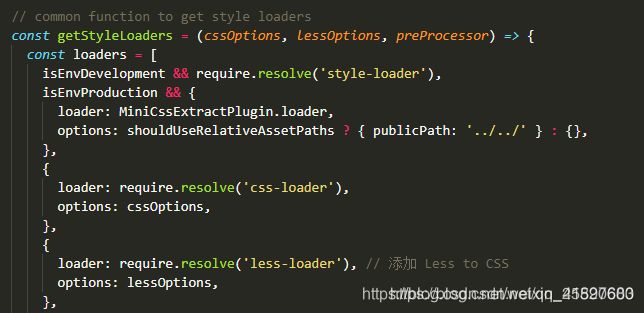
(2)找到common function to get style loaders,在getStyleLoaders中添加以下代码
{
loader: require.resolve("less-loader"),
options: lessOptions
},
图片:

(3)找到 “sass-loader”,大约在470行作用,添加以下代码
// 添加less配置
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},
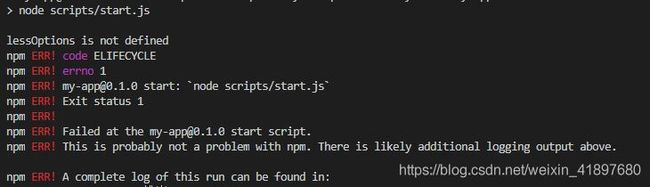
不知道是网上的配置教程有问题还是我自己的问题,运行npm start后又报了个错,lessOptions 未定义

解决:将options: lessOptions这句话删掉