- Android开发:如何在应用中显示应用名称
t0_54program
编程问题解决手册android个人开发
在Android开发中,应用程序的用户界面(UI)设计是一个关键环节。许多新手开发者在使用AndroidStudio和Java语言创建应用时,可能会遇到一些常见的UI问题。比如,如何在应用的顶部显示应用名称(即标题栏或工具栏)。本文将详细讲解如何在Android应用中正确显示应用名称,并通过一个实际的实例来展示解决方案。问题描述假设你正在开发一个简单的Android应用,该应用可以将公斤(kg)转
- 软件测试常见面试题
测试界的扛把子
软件测试面试软件测试面试软件测试职场和发展
1、综合素质1、自我介绍面试官您好,我叫XXX,一直从事车载软件测试,负责最多的是中控方面。以下是我的一些优势:车载的测试流程我是熟练掌握的,且能够独立编写测试用例。平时BUG提交会使用到Jira,类似禅道这些缺陷管理工具。测试中抓取log会涉及adb命令的使用,也如会用monkey进行APP的稳定性测试,有涉及到代码修改户使用到Androidstudio这些开发工具。我自学过Java语法,看懂简
- Android Studio 安装汉化包
奥特曼老师
androidstudioandroidide
Chinese(Simplified)LanguagePack/中文语言包确认自己的AndroidStudio的版本,需要跟下载的插件包对应上。插件包下载完成,无需解压打开AndroidStudio进行选择本地导入插件包
- Android Studio学习随笔-模拟耗时操作(sleep)
weixin_30835923
移动开发
AndroidStudio学习随笔-模拟耗时操作(sleep)在这里我申明一点,因为我是挂着VPN去YOUTOBE看的尚学堂的高明鑫老师讲的Android基础学习视频,有些东西他没有讲,而我也没办法,只能等两个星期后学校请老师来的时候进行询问,当然我也会将一些问题发布在博客里,希望有一些粗腿可以让我抱一下在此次随笔中,我将讲一下用sleep进行的耗时操作,由于高老师在视频中也是一掠而过,我也只能讲
- sdkwrapper.java_Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoa...
绫小莉
sdkwrapper.java
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Cannot resolve symbol ‘view‘ Androidstudio报错解决办法
LuXi_foryou
androidjavaandroidstudio
报错原因出现Cannotresolvesymbol'view'错误是因为代码中的view变量未正确定义或不在当前作用域内。以下是常见场景和解决方法:场景1:在点击事件监听器中获取view如果代码在OnClickListener的onClick方法中,view是方法的参数,可以直接使用:button.setOnClickListener(newView.OnClickListener(){@Over
- 如何在androidstudio开发环境中查看sqlite数据库(按新版本Android Studio Giraffe提供详细步骤和操作说明,附截图,代码)鹿溪IT工作室提供
LuXi_foryou
Androidstudio的常见教程数据库sqliteandroidstudio
在AndroidStudio中查看SQLite数据库是开发过程中非常常见的需求。以下是详细步骤,适用于新版本的AndroidStudio(如AndroidStudioGiraffe或更高版本)。步骤1:确保使用Room或SQLiteOpenHelper在Android开发中,通常使用以下两种方式操作SQLite数据库:SQLiteOpenHelper:传统方式,手动管理数据库。Room:Googl
- Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoadAllPlugins:()
ToBeTheOnlyOne
Androidcocoscreatorandroidandroidstudio游戏
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- 【2025深夜随笔】简单认识一下Android Studio
LuXi_foryou
Androidstudio的常见教程androidstudioandroidide
【2025深夜随笔】AndroidStudio全生命周期开发指南:从安装到项目实战简单解析一、AndroidStudio核心认知1.1官方定位与生态价值AndroidStudio(简称AS)是谷歌官方推出的安卓开发IDE(集成开发环境),集代码编写、调试、性能分析、模拟器管理、APK打包于一体。其核心优势包括:官方支持:与AndroidSDK深度集成,优先适配新系统(如Android15)智能化工
- Zabbix启动后访问报错502 Bad Gateway
奔跑吧邓邓子
常见问题解答(FAQ)gatewaynginxzabbix
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- 安卓使用usb连接外设
wangDer_me
java
源码地址https://gitee.com/xzw421771880/android_usbAndroid_USB介绍安卓通过usb连接硬件设备软件架构AndroidStudio4.1.2使用说明权限在main添加判断是否支持usb.host(比如chromeOS系统的电脑可以正常运行apk,apk可以用蓝牙但是不支持usb.host)booleanret=getPackageManager().
- 基于Android的智能车控制系统设计(源码+万字报告+部署讲解等)
炳烛之明科技
JavaEE数据库算法网络android
目录摘要IAbstractII1绪论11.1开发背景、目的及意义11.2研究内容和流程介绍11.3本章小结22开发平台及技术简介22.1Android平台22.1.1Android简介22.1.2AndroidStudio开发环境搭建32.2arduino平台62.2.1arduino简介62.2.2arduino开发环境搭建72.3硬件环境72.4本章小结93路径识别方法研究93.1车辆视觉导航
- Android Studio安装配置
星仔极客
技术记录androidstudioandroidide
查看链接:AndroidStudio安装配置https://www.yuque.com/xinzaigeek/jishu/androidstudio
- Android Studio安装与配置详解
Ya-Jun
androidstudioandroidide
AndroidStudio安装与配置详解前言作为一名Android开发者,AndroidStudio是我们日常开发中最重要的工具。本文将详细介绍AndroidStudio的安装配置过程,帮助你搭建一个高效的开发环境。一、AndroidStudio下载与安装1.1下载AndroidStudio访问Android开发者官网(https://developer.android.google.cn/stu
- 3-2安卓中的目录结构以及核心四大组件应用
大丈夫在世当日食一鲲
安卓入门到吃土android
一、目录结构1、项目根目录结构.gradle和.idea这两个目录由AndroidStudio自动生成,存放构建缓存和IDE配置信息(如窗口布局、运行配置等)。例如,.idea/runConfigurations.xml保存运行环境参数,.idea/workspace.xml记录工作空间状态。gradle/wrapper包含GradleWrapper的核心文件(如gradle-wrapper.ja
- Android studio如何导入外部项目至成功运行(适合纯新手、小白、初学者的详细教程)导入安卓项目时规避报错,鹿溪IT工作室为您服务
LuXi_foryou
Androidstudio的常见教程androidandroidstudioidejava
总览:在AndroidStudio中导入项目在AndroidStudio中导入项目是一个常见的任务,尤其是学生时代,当你需要处理来自外部的代码时。以下是一个概括的步骤指南,帮助你顺利导入项目。更详细的教程在后面。解压项目文件首先,将你需要导入的项目文件解压到一个路径中。注意,路径中不要包含中文字符,否则可能会导致导入失败删除不必要的文件打开解压后的文件夹,删除.gradle和.idea文件夹,以及
- 解决CPU/ABI: No system images installed for this target.
依旧很淡定
安卓
一、问题:在eclipse创建AVD设备的时候无法正常创建虚拟设备,报错:Nosystemimagesinstalledforthistarget.二、原因:SDK里面缺少了system-images文件。三、解决方法:1.进入网站:AndroidDevTools-Android开发工具AndroidSDK下载AndroidStudio下载Gradle下载SDKTools下载AndroidDevT
- Android App Bundle_app bundle如何打包
2401_84520150
程序员android
3.如何测试AndroidAppBundle?AndroidAppBundle包倒是打出来了,那怎么进行测试呢?我们设备上仅允许安装apk文件,aab是不能直接进行安装的。这里官方提供了3种方式可供选择:AndroidStudio、GooglePlay和bundletool,下面我们一一来介绍。3.1AndroidStudio利用AndroidStudio,在我们平时开发时就可以直接将项目打包成d
- app专项测试
Zzzdr
androidios小程序
SDK平台工具版本说明|AndroidStudio|AndroidDevelopersADB安装app专项测试:app弱网测试(网络测试流程)一、网络测试的一般流程step1:首先要考虑网络正常的情况①各个模块的功能正常可用②页面元素/数据显示正常step2:其次要考虑无网络的情况①APP各个功能在无网络情况下是否可用②APP各个页面之间切换是否正常③发送网络请求时是否会导致闪退、卡死等异常情况④
- Android Studio中,设置页面布局有几种方式
杏花春雨江南
androidandroidstudioandroidide
在AndroidStudio中,设置页面布局主要有以下几种方式:1.使用XML布局文件这是最常见的方式,通过编写XML文件来定义界面布局。XML文件位于res/layout目录下。你可以在XML中使用各种布局控件(如LinearLayout、RelativeLayout、ConstraintLayout等)来组织界面元素。2.使用ConstraintLayoutConstraintLayout是一
- 最新版studio android 项目中 没有 activity_main.xml 文件,怎么回事
杏花春雨江南
androidandroidxml
因为下载的androidstudio是最新版本,新建项目形式都为新的(kotlin版本),但是在搜索相关文章时,很多文章都是基于(xml声明配置或java相关的),所以在摸索期间遇到很多问题。也在逐个遇见逐个击破。以上。在AndroidStudio项目中,activity_main.xml是默认创建的一个Layout文件,通常作为应用程序的主活动布局。如果你的项目中没有这个文件,可能有以下几种原因
- android java opencv_OpenCV On Android最佳环境配置指南(Eclipse篇)
yuhang555
androidjavaopencv
注:本篇文章作者已不再维护,毕竟现在使用Eclipse的Android程序员少之又少,所以我将只维护AndroidStudio篇。如果你坚持用Eclipse,请确保所有环境与本文章一致。简介本教程是经过本人多次踩坑,并参考网上众多OpenCVOnAndroid的配置教程总结而来,尽希望能帮助学习移动图像处理的朋友们少走弯路。这也是本人第一次在简书上发布文章,如有不足,希望各位dalao能够指正,我
- 探索高效图像处理:Android原生OpenCV开发指南
农隆龙
探索高效图像处理:Android原生OpenCV开发指南native-opencv-android-templateAtutorialforsettingupOpenCV4.6.0(andother4.x.yversion)forAndroidinAndroidStudiowithNativeDevelopmentKit(NDK)supportforC++development.项目地址:http
- 技术教程 | 如何实现1v1音视频通话(含源码)
网易数智
WebRTC音视频ai人工智能实时音视频语音识别实时互动信息与通信
今天,给大家讲一下怎么实现1v1音视频通话,以下是教程内容:开发环境开发环境要求如下:环境要求说明JDK版本1.8.0及以上版本AndroidAPI版本API21、AndroidStudio5.0及以上版本CPU架构ARM64、ARMV7IDEAndroidStudio其他依赖Androidx,不支持support库。注意事项1对1娱乐社交场景方案的呼叫能力基于云信呼叫组件,技术原理一对一通话功能
- android中的CheckBox改变背景图片显示大小
辄也
android
在androidStudio的xml文件设置布局时,对于checkBox选中后,展示大小不同的背景图片1.首先需要一个选择器存放背景图片,设置选中和未选中状态2.在布局文件中设置对应的checkBox,如果对应选中的图片大小不一样的时候,使用一下布局方式可以展示出对应的大小;主要实现时布局中的android:background="@null"android:button="@drawable/s
- [Android] 在AndroidStudio中使用Python
Microsoda
androidpython开发语言
这篇文章不包含Python的安装教程,请确保你已经安装好Python解释器。安装Chaquopy在/build.gradle中添加如下语句:plugins{id'com.chaquo.python'version'14.0.2'applyfalse}在/app/src/build.gradle中添加如下语句:plugins{id'com.android.application'id'com.cha
- 使用Android Studio编写Python代码
海上的风浪
androidstudiopythonandroidAndroid
使用AndroidStudio编写Python代码随着移动应用的快速发展,AndroidStudio成为了开发者们首选的集成开发环境。虽然AndroidStudio主要用于开发Android应用程序,但是我们也可以在其中编写和运行Python代码。在本文中,我将详细介绍如何在AndroidStudio中编写Python代码,并附上相应的源代码。首先,确保你已经安装了AndroidStudio并且环
- exposed beyond app through Intent.getData()
秋天的春
Androidandroid
调用相册打开图片startActivity时报了个错startActivityForResulterror:file:///storage/emulated/0/Android/data/xxx.jpgexposedbeyondappthroughIntent.getData()调查发现是AndroidStudio7.0之后官方对这权限做了调整:官方解答:出于用户隐私安全考虑,对于面向Androi
- Android Studio导入外部项目时一定要使用New--Import Project 不要选Open 特别是github项目
小黄人软件
deepseekandroidstudio
AndroidStudio导入外部项目时一定要使用New–ImportProject不要选OpenNew–ImportProject适用于与本地环境不一致的项目之前在本地运行成功才选Open
- A failure occurred while executing com.android.build.gradle.internal.tasks.MergeJavaResWorkAction 报错
Dic-
#AndroidStudioIDE单元测试androidstudioandroidide编译报错单元测试JUnitAndroidJUnit
问题AndroidStudio编译应用报错:>Task:mergeDebugJavaResourceFAILEDExecutionfailedfortask':mergeDebugJavaResource'.>Afailureoccurredwhileexecutingcom.android.build.gradle.internal.tasks.MergeJavaResWorkAction>6f
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen




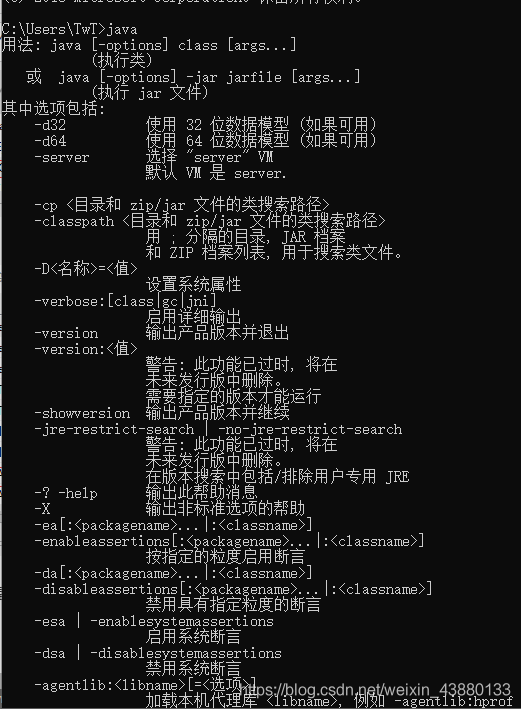
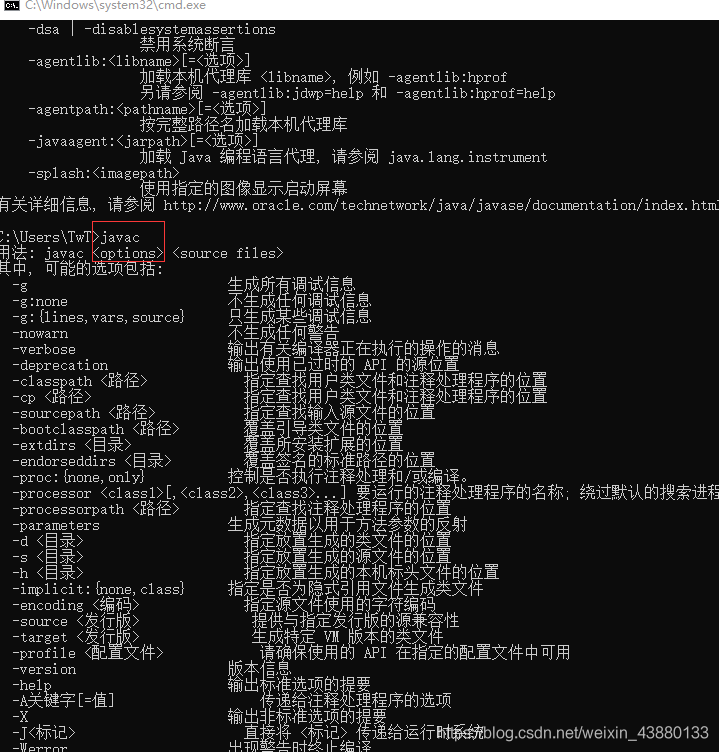
 检查jdk是否安装成功:同时按win+R之后输入java与javac 出现如下界面就是成功
检查jdk是否安装成功:同时按win+R之后输入java与javac 出现如下界面就是成功