JavaScript 如何使用 setTimeout 实现 setInterval
website multi content page
setIntervalSimulator
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-27
* @modified
*
* @description setInterval
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval
* @solutions
*
*/
const log = console.log;
const setIntervalSimulator = (callback, time, count = 10) => {
function interval(callback, time) {
const begin = new Date().getTime();
const timerID = setTimeout(() => {
clearTimeout(timerID);
const end = new Date().getTime();
log(`time =`, (end - begin) / 1000);
// 排除 callback 执行时间的干扰
callback();
// 同步执行
if(count) {
log(`count =`, count);
count--;
interval(callback, time);
}
}, time);
}
// init
interval(callback, time);
// requestAnimationFrame();
}
// setIntervalSimulator(() => console.log(`OK`), 1000 * 10);
// setIntervalSimulator(() => console.log(`OK`), 1000 * 3);
// setIntervalSimulator(() => console.log(`OK`), 10);
setIntervalSimulator(() => console.log(`OK 1000`), 1000);
// setIntervalSimulator(() => console.log(`OK 0`), 0);
// time = 1.005
// OK 1000
// count = 10
// time = 1.002
// OK 1000
// count = 9
// time = 1.005
// OK 1000
// count = 8
// time = 1.003
// OK 1000
// count = 7
// time = 1.005
// OK 1000
// count = 6
// time = 1.002
// OK 1000
// count = 5
// time = 1.004
// OK 1000
// count = 4
// time = 1.004
// OK 1000
// count = 3
// time = 1.005
// OK 1000
// count = 2
// time = 1.005
// OK 1000
// count = 1
// time = 1.003
// OK 1000
setTimeoutSimulator
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-27
* @modified
*
* @description setTimeout
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout
* @solutions
*
*/
const log = console.log;
const setTimeoutSimulator = (callback, time) => {
const begin = new Date().getTime();
// const begin = performance.now();
// ReferenceError: performance is not defined
const timerID = setInterval(() => {
clearInterval(timerID);
const end = new Date().getTime();
// const end = performance.now();
log(`time =`, (end - begin) / 1000);
// 排除 callback 执行时间的干扰
callback();
}, time);
}
// setTimeoutSimulator(() => console.log(`OK`), 1000 * 10);
// setTimeoutSimulator(() => console.log(`OK`), 1000 * 3);
// setTimeoutSimulator(() => console.log(`OK`), 10);
setTimeoutSimulator(() => console.log(`OK 1000`), 1000);
setTimeoutSimulator(() => console.log(`OK 0`), 0);
// OK 0
// time = 0.006
// OK 1000
// time = 1.003
// OK 0
// time = 0.006
// OK 1000
// time = 1.006
// OK 0
// time = 0.007
// OK 1000
// time = 1.002
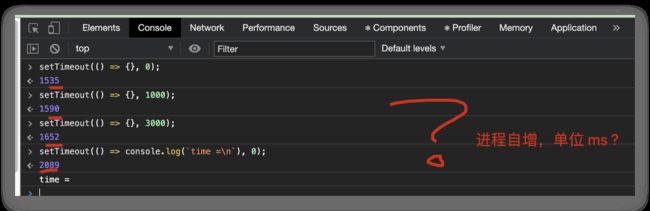
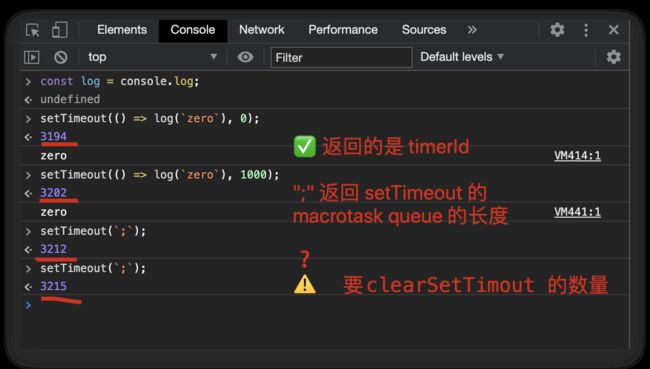
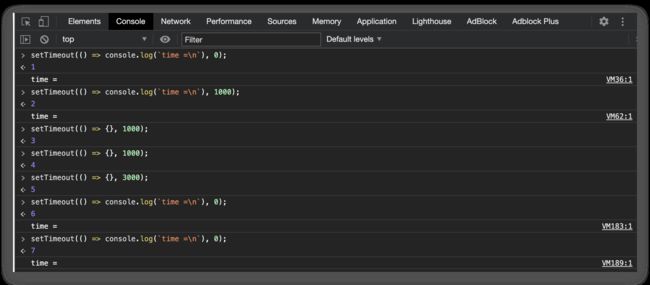
js 函数返回值, timoutID
https://www.cnblogs.com/xgqfrms/p/13388644.html
blank page
打印的是什么? event order id ?
Symbol
Symbol 实现原理, uuid
key1 = Symbol(`key`);
// Symbol(key)
key2 = Symbol(`key`);
// Symbol(key)
key1 == key2;
// false
key1 === key2;
// false
refs
https://javascript.info/settimeout-setinterval
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!