小程序Flex布局
Flex布局基本概念
传统浮动和定位布局方案在处理一些特殊布局时非常不便,如垂直居中。2009年W3C提出了一种新的方案Flex布局,Flex是Flexible Box的缩写,即为弹性盒子布局,可以为传统的盒子模型带来更大的灵活性。
Flex布局主要由容器和项目构成,采用Flex布局的元素,称为Flex容器(flex container),它所有直接子元素自动成为容器成员,称为Flex项目(flex item)。可以设置display: flex 或 display: inline-flex将任何一个元素指定为Flex布局。容器默认存在两根轴,主轴和交叉轴。
容器的属性
display:指定元素是否为Flex布局。
flex-direction:指定主轴的方向,决定项目的排列方式。
flex-wrap:排列换行设置。
flex-flow:flex-direction 和 flex-wrap 的简写形式。
justify-content:定义项目在主轴上的对齐方式。
align-items:定义项目在交叉轴上的对齐方式。
align-content:定义多跟轴线的对齐方式,如果只有一根轴线,该属性不起作用。
display
flex:产生块级Flex布局。
inline-flex:产生行内Flex布局。
flex-direction
row :主轴为水平方向。起点在左端。默认值。
row-reverse:主轴为水平方向。起点在右端。
column:主轴为垂直方向。从上往下。
column-reverse:主轴为垂直方向。从下往上。
flex-wrap
nowrap:不换行,默认值。
wrap:换行,从上往下。
wrap-reverse:换行,从下往上。
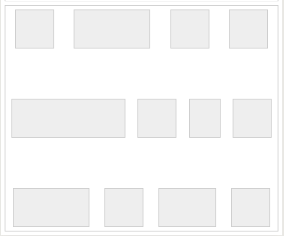
如图flex-wrap: wrap;

flex-flow
是flex-direction和flex-wrap的简写形式,默认值是 row nowrap。
justify-content
与主轴方向有关,包括以下属性(默认主轴从左到右)。
flex-start:左对齐,默认值。
flex-end:右对齐。
center :居中。
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。
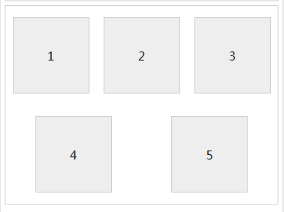
如图justify-content: space-around;

align-items
与交叉轴方向有关。
flex-start:交叉轴起点对齐。
flex-end:交叉轴终点对齐。
enter:交叉轴中线对齐。
baseline:项目根据他们第一行文字的基线对齐。
stretch:如果项目未设置高度或者设置为auto,项目将在交叉轴方向拉伸填充整个容器,默认值。
align-content
flex-start:交叉轴起点对齐。
flex-end:交叉轴终点对齐。
enter:交叉轴中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线之间两侧的间隔相等。轴线之间的间隔比与边框的间隔大一倍。
stretch:轴线站满整个交叉轴,每个项目会被拉伸填充整个交叉轴,默认值。
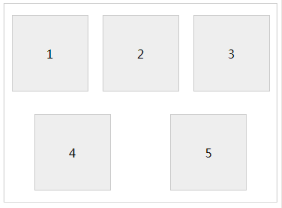
如图align-content: space-between;

项目属性
order:定义项目的排序顺序。
flex-grow:定义项目的放大比例。
flex-shrink:定义项目的缩小比例。
flex-basis:定义在分配多余空间之前,项目占据的主轴空间。
flex:flex-grow,flex-shrink和flex-basis的简写。
align-self:设置单独的伸缩项目在交叉轴上的对齐方式,可覆盖默认的align-items。
order
数值越小,排列越靠前,默认为0。
flex-grow
定义项目的放大比例,默认为0,即存在剩余空间,也不放大。
flex-shrink
定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis
用来定义伸缩项目的基准值,剩余的空间将按比例缩放。默认值是auto,即项目本来的大小。
flex
flex-grow,flex-shrink和flex-basis的简写。默认值0 1 auto。
align-self
auto:表示继承容器的align-items属性,如果没有父元素,则等同于stretch,默认值。
其余和容器align-items属性完全一样。
