jquery UI学习笔记-知问前端之验证表单插件
效果图:
学习要点:
第一部分:
1.使用 validate.js 插件
2.默认验证规则
3.validate()方法和选项
4.validate.js 其他功能
第二部分:
1.html 部分
2.css 部分
3.jQuery 部分
第一部分:
验证插件(validate.js),是一款验证常规表单数据合法性的插件。使用它,极大的解放了在表单上繁杂的验证过程,并且错误提示显示的完善也增加了用户体验。
一.使用 validate.js 插件
官网下载:http://bassistance.de/jquery-plugins/jquery-plugin-validation最重要的文件是 validate.js,还有两个可选的辅助文件:additional-methods.js(控件 class方式)和 message_zh.js(提示汉化)文件(实际使用,请使用 min 压缩版) 。
第一步:引入 validate.js
$('#reg').validate();Validate.js 的默认验证规则的写法有两种形式:1.控件属性方式;2.JS 键值对传参方式。
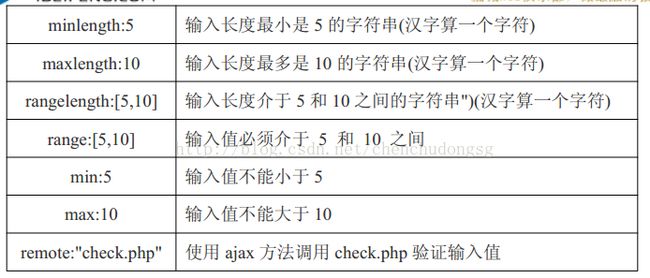
默认规则列表
//使用控件方式验证“必填和不得小于两位”
注意:默认规则里设置布尔值的,直接写到 class 里即可实现。如果是数字或数组区间,直接使用属性=值的方式即可。而对于错误提示是因为,可以引入中文汉化文件,或直接替换掉即可。
//使用 JS 对象键值对传参方式设置
$('#reg').validate({
rules : {
user : { //只有一个规则的话,
required : true, //直接 user : 'required',
minlength : 2,
},
},
messages : {
user : {
required : '帐号不得为空!',
minlength : '帐号不得小于 2 位!',
},
}
});种形式也避免的 HTML 污染。
//所有规则演示
$('#reg').validate({
rules : {
email : {
email : true,
},
url : {
url : true,
},
date : {
date : true,
},
dateIOS : {
dateIOS : true,
},
number : {
number : true,
} digits : {
digits : true,
},
creditcard : {
creditcard : true,
},
min : {
min : 5,
},
range : {
range : [5, 10],
},
rangelength : {
rangelength : [5,10],
},
notpass : {
equalTo : '#pass', //这里的 To 是大写的 T
}
},
});除了默认的验证规则外,validate.js 还提供了大量的其他属性和方法供开发者使用。比如,调试属性,错误提示位置一系列比较有用的选项。
//jQuery.format 格式化错误提示
$('#reg').validate({
rules : {
user : {
required : true,
minlength : 5,
rangelength : [5,10]
},
},
messages : {
user : {
required : '帐号不得为空!',
minlength : jQuery.format('帐号不得小于{0}位!'),
rangelength : jQuery.format('帐号限制在{0}-{1}位!'),
},
},
});
//开启调试模式禁止提交
$('#reg').validate({
debug : true,
});
//设置调试模式为默认,可以禁止多个表单提交
$.validator.setDefaults({
debug : true,
});
//使用其他方式代替默认提交
submitHandler : function (form) {
//可以执行 ajax 提交,并且无须 debug:true 阻止提交了
},
//忽略某个字段验证
ignore : '#pass',
//群组错误提示
groups : {
myerror : 'user pass',
},
//显示群组的错误提示
focusInvalid : false,
errorPlacement : function (error, element) {
$.each(error, function (index, value) {
$('.myerror').html($('.myerror').html() + $(value).html());
})
},
//群组错误提示,分开
groups : {
error_user : 'user',
error_pass : 'pass'
},
//将群组的错误指定存放位置
errorPlacement : function (error, element) {
error.appendTo('.myerror');
},
//设置错误提示的 class 名
errorClass : 'error_list',
//设置错误提示的标签
errorElement : 'p',
//统一包裹错误提示
errorLabelContainer : 'ol.error',
wrapper : 'li',
//设置成功后加载的 class
success : 'success',
//使用方法加载 class 并添加文本
success : function (label) {
label.addClass('success').text('ok');
},
//高亮显示有错误的元素,变色式
highlight: function(element, errorClass) {
$(element).fadeOut(function() {
$(element).fadeIn()
})
},
//高亮显示有错误的元素,变色式
highlight: function(element, errorClass) {
$(element).css('border', '1px solid red');
},
//成功的元素移出错误高亮
unhighlight : function (element, errorClass) {
$(element).css('border', '1px solid #ccc');
},
//表单提交时获取信息
invalidHandler : function (event, validator) {
var errors = validator.numberOfInvalids();
if (errors) {
$('.myerror').html('您有' + errors + '个表单元素填写非法!');
}
},
//获取错误提示句柄,不用提交及时获取值
showErrors : function (errorMap, errorList) {
var errors = this.numberOfInvalids();
if (errors) {
$('.myerror').html('您有' + errors + '个表单元素填写非法!');
} else {
$('.myerror').hide();
}
this.defaultShowErrors(); //执行默认错误
},
//获取错误提示句柄,errorList
showErrors : function (errorMap, errorList) {
alert(errorList[0].message); //得到错误信息
alert(errorList[0].element); //当前错误的表单元素
},使用 remote:url,可以对表单进行 ajax 验证,默认会提交当前验证的值到远程地址。如果需要提交其他的值,可以使用 data 选项。
//使用 ajax 验证
rules : {
user : {
required : true,
minlength : 2,
remote : 'user.php',
},
},
//user.php 内容
注意:远程地址只能输出'true'或'false',不能输出其他值。
//同时传递多个值到远程端
pass : {
required : true,
minlength : 6,
remote : {
url : 'user.php',
type : 'POST',
dataType : 'json',
data : {
user : function () {
return $('#user').val();
},
},
},
},
//user.php 内容
validate.js 提供了一些事件触发的默认值,这些值呢,大部分建议是不用更改的。
//取消提交验证
onsubmit : false, //默认是 true
注意: 设置为false 会导致直接传统提交, 不会实现验证功能, 一般是用于keyup/click/blur
验证提交。
//设置鼠标离开不触发验证
onfocusout : false, //默认为 true
//设置键盘按下弹起不触发验证
onkeyup : false, //默认为 true
注意:只要设置了,在测试的浏览器不管是 false 还是 true 都不触发了。
//设置点击 checkbox 和 radio 点击不触发验证
onclick : false, //默认为 true
//设置错误提示后,无法获取焦点
focusInvalid : false, //默认为 true
//提示错误时,隐藏错误提示,不能和 focusInvalid 一起用,冲突
focusCleanup : true, //默认为 false
如果表单元素设置了 title 值,且 messages 为默认,就会读取 title 值的错误信息,我们
可以通过 ignoreTitle : true,设置为 true,屏蔽这一个功能。
ignoreTitle : true, //默认为 false
//判断表单所验证的元素是否全部有效
alert($('#reg').valid()); //全部有效返回 true
Validate.js 提供了可以单独验证每个表单元素的 rules 方法,不但提供了 add 增加验证,
还提供了 remove 删除验证的功能。
//给 user 增加一个表单验证
$('#user').rules('add', {
required : true,
minlength : 2,
messages : {
required : '帐号不得为空!',
minlength : jQuery.format('帐号不得小于{0}位!'),
}
});
//删除 user 的所有验证规则
$('#user').rules('remove');
//删除 user 的指定验证规则
$('#user').rules('remove', 'minlength min max');
//添加自定义验证
$.validator.addMethod('code', function (value, element) {
var tel = /^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
}, '请正确填写您的邮政编码');
//调用自定义验证
rules : {
code : {
required : true,
code : true,
}
},第二部分:
一.html 部分
html 部分几部不需要更改太多,只要加个存放错误提示的列表标签即可。
css 部分主要是成功后引入一张小图标,还有错误列表样式。
#reg p .star {
color:maroon;
}
#reg p .success {
display:inline-block;
width:28px;
background:url(../img/reg_succ.png) no-repeat;
}
#reg ol {
margin:0;
padding:0 0 0 20px;
color:maroon;
}
#reg ol li {
height:20px;
}jQuery 部分很常规,基本使用了 validate.js 的核心功能。
$('#reg').dialog({
autoOpen : false,
modal : true,
resizable : false,
width : 320,
height : 340,
buttons : {
'提交' : function () {
$(this).submit();
}
},
}).buttonset().validate({
submitHandler : function (form) {
alert('验证完成,准备提交!');
},
showErrors : function (errorMap, errorList) {
var errors = this.numberOfInvalids();
if (errors > 0) {
$('#reg').dialog('option', 'height', 20 * errors + 340);
} else {
$('#reg').dialog('option', 'height', 340);
}
this.defaultShowErrors();
},
highlight: function (element, errorClass) {
$(element).css('border', '1px solid #630');
},
unhighlight : function (element, errorClass) {
$(element).css('border', '1px solid #ccc');
$(element).parent().find('span').html(' ').addClass('succ');
},
errorLabelContainer : 'ol.reg_error',
wrapper : 'li',
rules : {
user : {
required : true,
minlength : 2,
},
pass : {
required : true,
minlength : 6,
},
email : {
required : true,
email : true,
},
date : {
date : true,
},
},
messages : {
user : {
required : '帐号不得为空!',
minlength : jQuery.format('帐号不得小于{0}位!'),
},
pass : {
required : '密码不得为空!',
minlength : jQuery.format('密码不得小于{0}位!'),
},
email : {
required : '邮箱不得为空!',
email : '请输入正确的邮箱格式!',
},
date : {
date : '请输入正确的日期!',
},
},
});接下来是完整的代码:
index.html:
body{
margin:0;
padding:0;
font-size:15px;
font-family:̎ͥ;
background:#fff;
}
#header{
width:100%;
height:40px;
background:url(../img/header_bg.png);
position:absolute;
top:0px;
}
#header .header_main{
width:800px;
height:40px;
margin:0 auto;
}
#header .header_main h1{
font-size:20px;
margin:0;
padding:0;
color:#666;
height:40px;
line-height:40px;
padding:0 10px;
float:left;
}
#header .header_search{
padding:6px 0;
float:left;
}
#header .header_search .search{
width:300px;
height:24px;
border:1px solid #ccc;
background:#fff;
color:#666;
font-size:14px;
text-indent:5px;
}
#header .header_button {
padding:0 5px;
float:left;
}
#header .header_member{
float:right;
height:40px;
line-height:40px;
color:#555;
font-size:14px;
}
#header .header_member a{
text-decoration:none;
color:#555;
font-size:14px;
}
#reg{
padding:15px 0 0 15px;
}
#reg p {
margin:10px 0;
padding:0;
}
#reg p label {
font-size:14px;
color:#666;
}
#reg p .star{
color:red;
}
#reg .succ {
display:inline-block;
width:28px;
background:url(../img/reg_succ.png) no-repeat;
}
#reg ol{
margin:0;
padding:0 0 0 20px;
color:maroon;
}
#reg ol li {
height:20px;
}
#reg .text{
border-radius:4px;
border:1px solid #ccc;
background":#fff;
height:25px;
width:200px;
text-indent:5px;
color:#666;
}
.ui-tooltip {
color:red;
}
.ui-menu-item a.ui-state-focus {
background:url(../img/ui_header_bg.png);
}
$(function(){
$('#search_button').button({
icons : {
primary : 'ui-icon-search',
},
});
$('#reg').dialog({
autoOpen:true,
modal:true,
resizable:false,
width:320,
height:340,
buttons:{
'提交':function(){
$(this).submit();
}
}
}).buttonset().validate({
submitHandler : function(){
alert('验证成功,准备提交中');
},
showErrors : function(errorMap,errorList){
var errors = this.numberOfInvalids();
if(errors > 0){
$('#reg').dialog('option','height',errors * 20 + 340);
}else {
$('#reg').dialog('option','height',340);
}
this.defaultShowErrors();
},
errorLabelContainer : 'ol.reg_error',
wrapper : 'li',
rules : {
user : {
required : true,
minlength : 2,
},
pass : {
required : true,
rangelength : [6,12],
},
email : {
required :true,
email : true,
}
},
messages : {
user : {
required : '帐号不得为空!',
minlength : jQuery.format('帐号不得小于{0}位!'),
},
pass : {
required : '密码不能为空!',
rangelength : $.format('密码的长度在{0}-{1}位之间'),
},
email : {
required : '邮箱不能为空!',
email : '请输入正确的邮箱格式!',
}
}
});
$('#reg input[title]').tooltip({
position : {
my : 'left center',
at : 'right+5 center'/*right加上5个像素*/
},
});
$('#date').datepicker({
dateFormat : 'yy-mm-dd',
dayNames : ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort : ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesMin : ['日','一','二','三','四','五','六'],
monthNames : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
monthNamesShort : ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
showButtonPanel : true,
closeText : '关闭',
currentText : '今天',
nextText : '下个月',
prevText : '上个月',
changeMonth : true,
changeYear :true,
yearRange : '1950:2050',
});
var srcArray=['[email protected]', '[email protected]', '[email protected]'];
$('#email').autocomplete({
delay:0,
autoFocus : true,
source:function(request,response){
var hosts=['qq.com','163.com','126.com','gmail.com','hostmail.com'],
term=request.term,//获取输入的内容
name=term,
host='', //域名
ix=name.indexOf('@'),//获取@的位置
result=[]; //结果
//结果第一条是自己输入
result.push(term);
if(ix>-1){
name=term.slice(0,ix);
host=term.slice(ix+1);
}
if(name){
//得到找到的域名
var findedHosts=(host ? $.grep(hosts,function(value,index){
return value.indexOf(host) > -1
}):hosts),
findedResults=$.map(findedHosts,function(value,index){
return name+"@"+value;
});
result=result.concat(findedResults);
}
response(result);
},
});
});在学习使用jquery.validate.js的过程中,在验证的时候所验证的对象必须是form表单,如果是其他标签元素则会报如下错误:
Uncaught TypeError: Cannot read property 'nodeType' of null
也就是$('表单元素对象').validate();