将VS Code打造成炫酷全能IDE
前言:你是服务端开发人员吗?你还在为调试Shell脚本而烦恼?你对Vim有独特情怀?你在追求极致性能而选择又爱又恨的C++么?同时,你还在“本地Push,远端Pull,一按Make,编不动”?本文作者作为服务端开发人员深知这种痛,特此打造此利器,以供大家ZB的同时,提高开发效率!
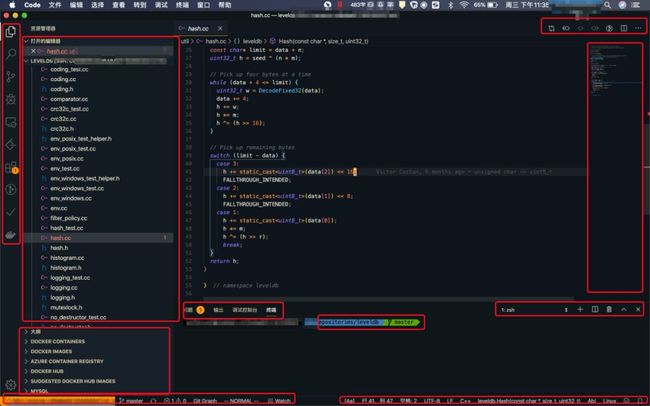
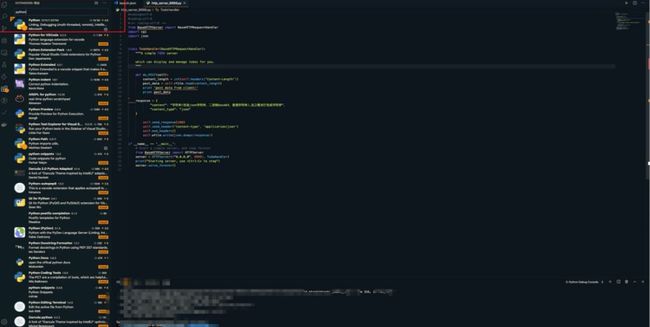
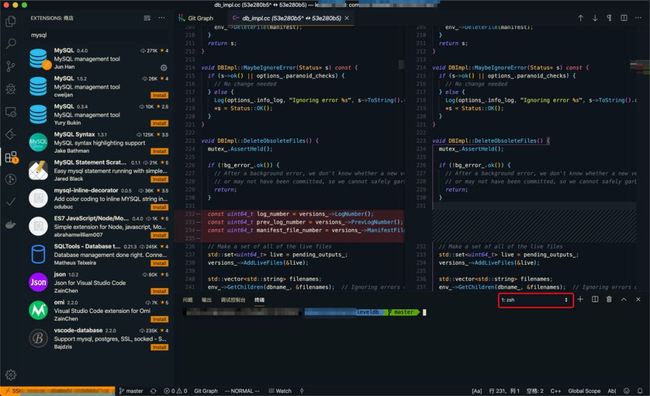
上正文前先看一下我打造好的IDE全貌:
1.为什么是VS Code
1.1对IDE的诉求
支持多语言,C++、Java、Python、Shell、Proto、Makefile等,一个IDE全部解决;
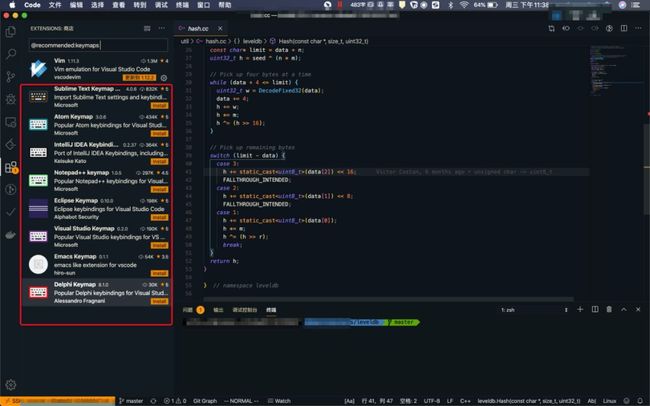
支持Vim、Sublime、Eclipse等快捷键映射;
支持多种编码方式;
代码自动补全、函数列表、函数引用、函数定义、查找、函数跳转、函数跳回;
跨平台使用;
本质是编辑器挂接插件,占用内存很少,轻便流畅却不失强大;
插件丰富,拓展性极强;
支持远程浏览编写代码;
支持远程多语言调试;
图形化Git管理;
Vim插件让你感受IDE带来的益处又不失情怀(我曾忠心于Vim,如今我变了,我变帅了,不,IDE界面变帅了,当然还是Vim操作,情怀不能丢);
Docker管理;
数据库管理;
单元测试;
定制化终端;
LeetCode插件让你随时随地,清爽的刷题,(摸摸头发,头发还在诶,不怕不怕,使用此神器,打造程序员不掉头发的神话)
2.与其他IDE对比
语言决定IDE,多语言多个编译器,臣妾受不了了;
Sourceinsight,不支持GBK,长路径支持不好;
Vim对于大型工程操作起来还是很费力,各种插件从早装到黑,我的黑眼圈啊阶段性加重,为啥,总丢配置啊!(前段时间机器重装,啥都不剩);
Eclipse等也能配置多语言C++、JAVA,但是他太沉了,臣妾抱不动啊,多开几个窗口,内存蹭蹭往上涨,编个代码,笔记本轰鸣声幻听以为空调坏了呢;
总之,VS Code以上问题全解决了,当然VS Code也是有问题的,局部变量找不到定义你是几个意思,这个Bug你什么时候修复@微软!
3.VS Code安装
至于VS Code安装在这就不赘述了,Win、Mac环境,网上一搜一大堆,简单到爆,如果这个不会,可以考虑当产品啦,哈哈哈,开玩笑喽,毕竟程序员最爱产品经理la!此处附官网链接:https://code.visualstudio.com/
下面即将迎来干货,干货多多,幸福满满!篇幅原因,有一些没有细讲,我抛个砖,大家自己玩起来!
4.设置公司代理
settings.json是IDE主要配置文件,今后的插件配置基本和这个东东打交道。
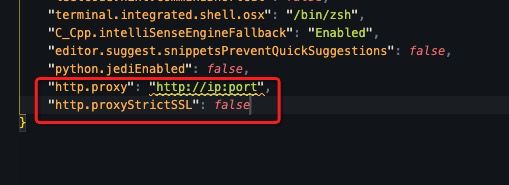
有些开发环境下为了能下载插件,需要设置代理,设置方式是在settings.json文件中配置如下内容:
"http.proxy": "http://你的代理服务器IP:端口/",
"http.proxyStrictSSL": false,
我的开发机可以连接外网,所以演示后删掉配置!
VS Code以设置面板的形式操作setting.json,避免不熟悉错误操作。但对于开发人员来讲,直接设置 json 配置文件的方式更方便。在VS Code中使用Ctrl+Shift+P打开命令面板,简单输入settings,选择首选项:打开设置(json),即可打开settings.json文件。
5.中文语言包安装
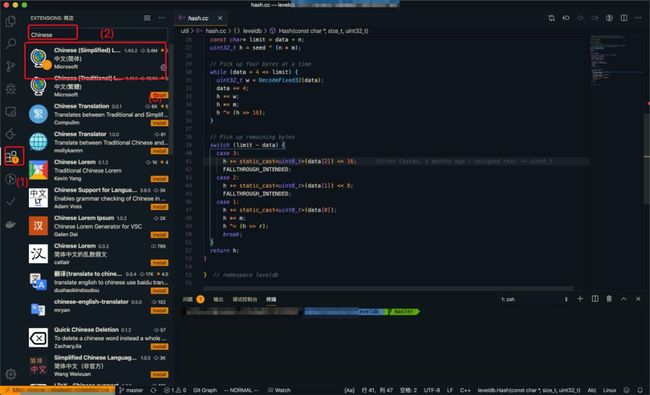
点击拓展商店—>输入 Chinese—>选择图中第一个安装—>重新加载 即可。
6.浏览,编写远程代码
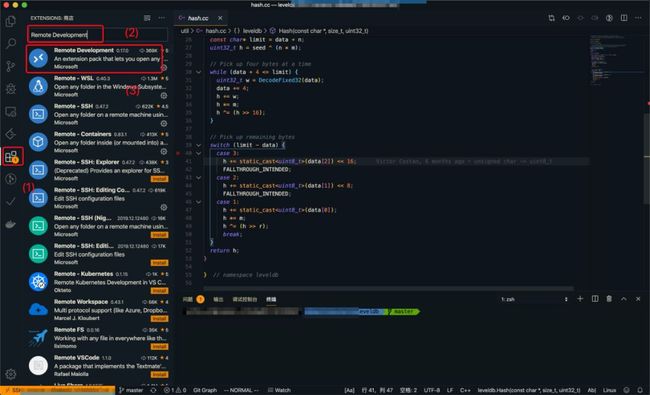
点击拓展商店—>输入 Remote Development—>选择图中第一个安装—>重新加载 即可;
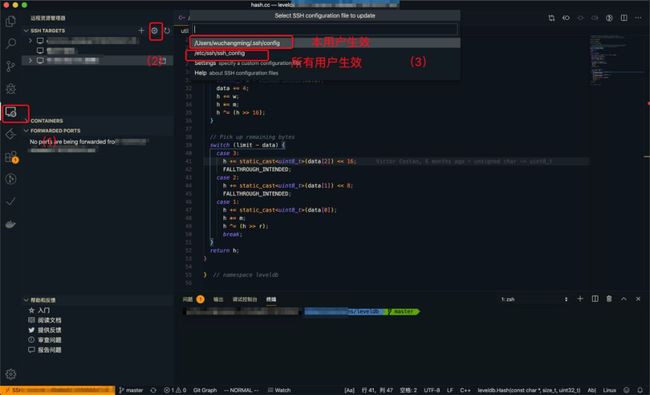
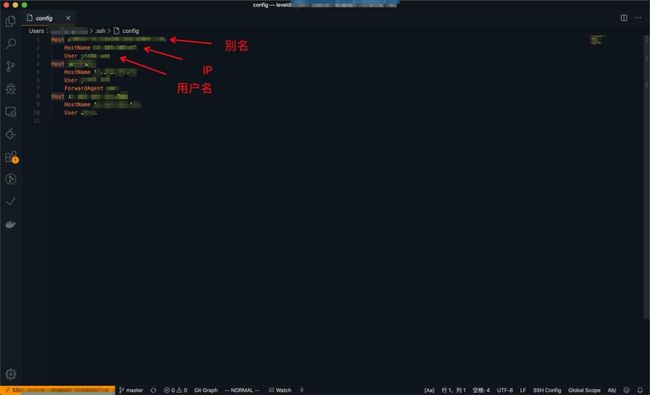
重新加载后会出现小电脑这个拓展,按图示操作,可添加多个远程机器;
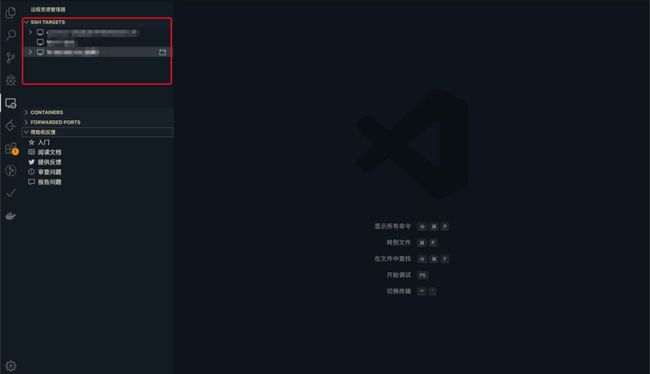
配置好连接远程后,左侧出现小电脑
右键打开远程,会让你输入远程机器密码(多次,至少两次),可配置SSH公私钥免密登入;
ssh-copy-id user@server
ssh-copy-id -i ~/.ssh/id_rsa.pub user@server
没有公私钥自行ssh-keygen生成,若不懂可参考
https://man.linuxde.net/ssh-copy-id进行设置。
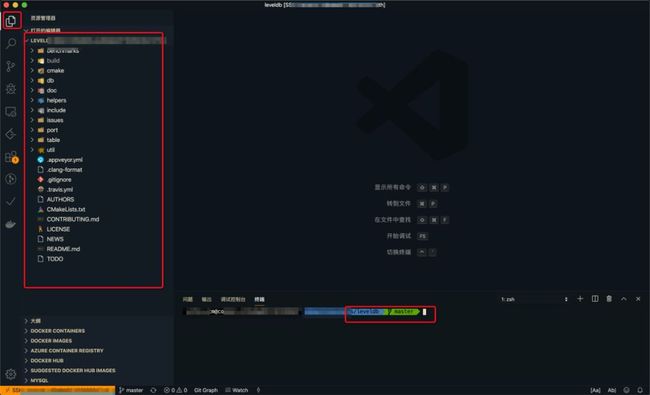
设置好登入就可以登入远程机器,选择左侧活动栏中文件标识的资源管理器,打开文件,选择远程开发机的项目根目录,control + ` 打开终端,终端目录即为项目根目录;
此处终端我已经定制化为Zsh,并装有Git相关插件,后文会介绍。
至此,在线编辑代码,内嵌终端,让你的开发添加一把利剑。接下要讲调试,也是曾经令无数程序员头疼的问题。
7.C++远程调试
主要讲C++远程调试,也是我从事开发的主要语言,同时Shell、Python等也会顺带讲一讲。
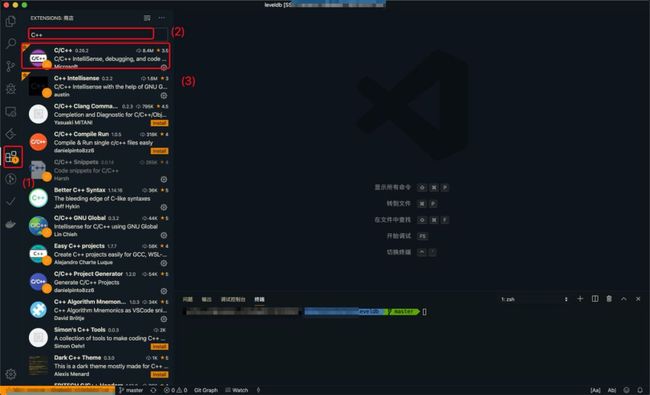
点击拓展商店—>输入 C++ —>选择图中第一个安装—>重新加载 ;
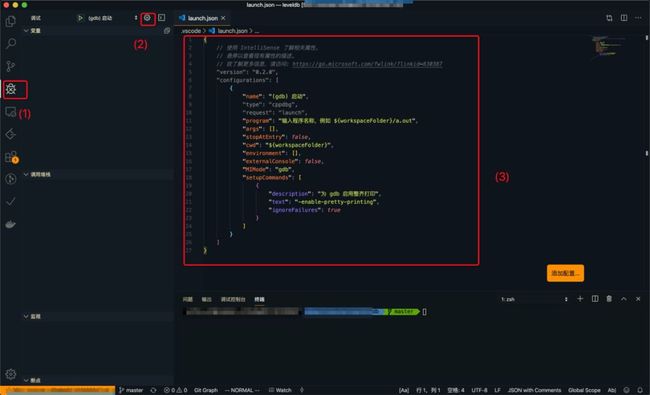
点击左侧调试的小虫虫按钮—>配置小齿轮,下面附上我的配置(基本满足90%人的需求)。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Attach",
"type": "cppdbg",
"request": "attach",
"program": "${workspaceFolder}/bin/app ",
"processId": "${command:pickProcess}",
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Enable print elements",
"text": "-interpreter-exec console \"set print elements 0\"",
"ignoreFailures": true
}
]
},
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/bin/app ",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "gdb",
"miDebuggerArgs": "gdb",
"linux": {
"MIMode": "gdb",
"miDebuggerPath": "/usr/local/onlinenavi/bin/gdb",
"miDebuggerServerAddress": "IP:PORT",
},
"logging": {
"moduleLoad": false,
"engineLogging": false,
"trace": false
},
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Enable print elements",
"text": "-interpreter-exec console \"set print elements 0\"",
"ignoreFailures": true
}
]
}
]
}
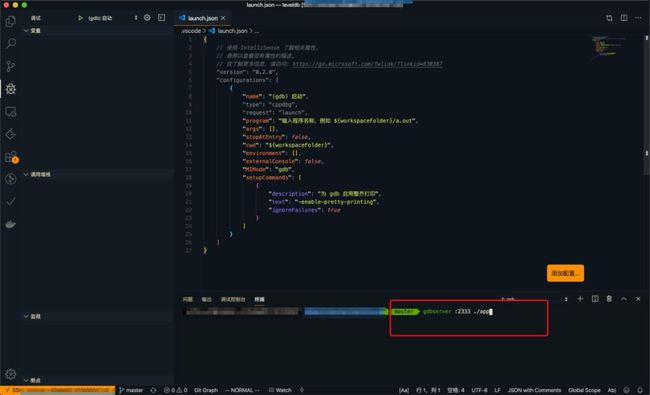
以上配置根据自己环境稍微修改,launch配置需要服务端提前开启gdbsever,详细使用请自行查阅。
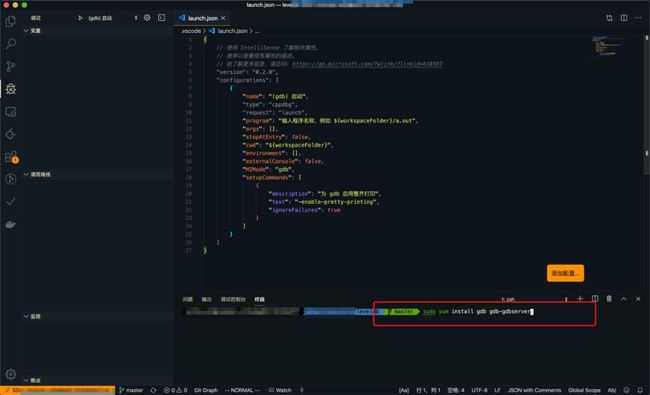
远程安装gdb和gdbserver
Attach配置可以自动attach上已有进程,Fn + F5 / F5 启动调试。
调试效果
8.Python调试
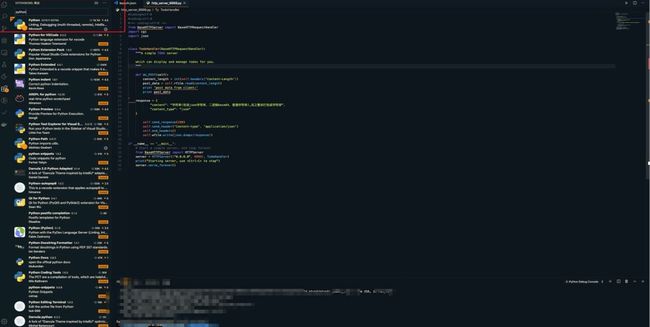
下载Python调试插件
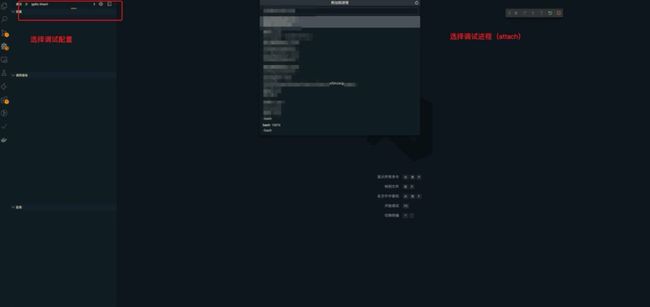
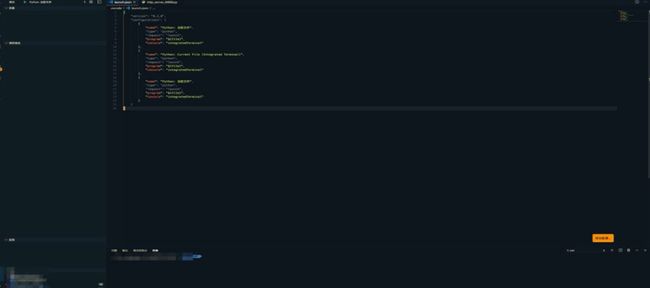
Python调试配置
以上操作后可进行远程调试。
9.Shell调试
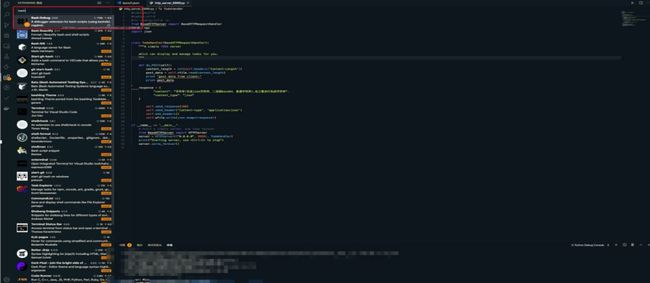
下载Shell调试支持
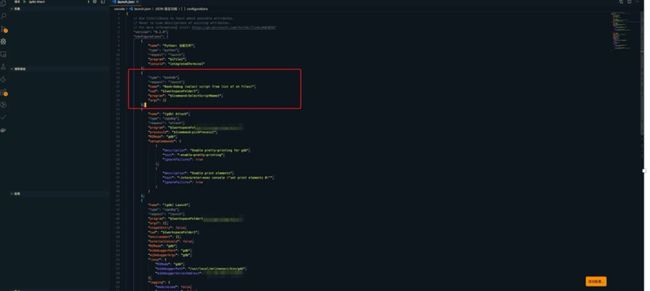
Shell调试配置
调试效果
10.Git管理
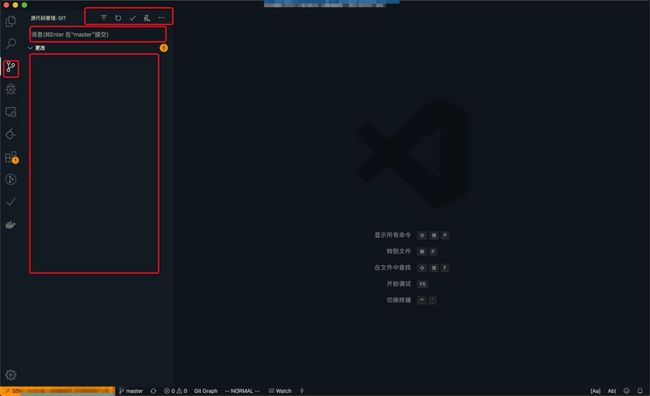
VS Code自带Git图形化管理
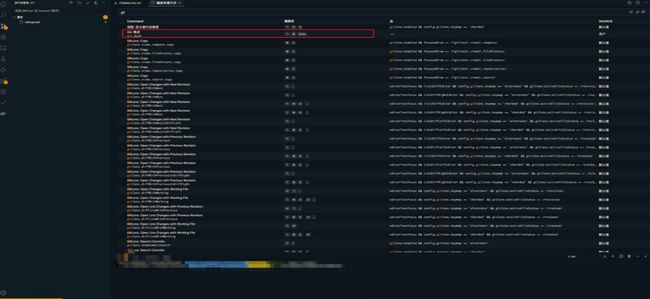
提交commit,push一气呵成,可以打造快捷键,给你们看一下我的快捷键:左下角设置—>键盘快捷方式—>搜索Git,加号暂存,撤销,command + enter提交commit,shift + command + enter 提交push,快到飞起,爽到爆炸!
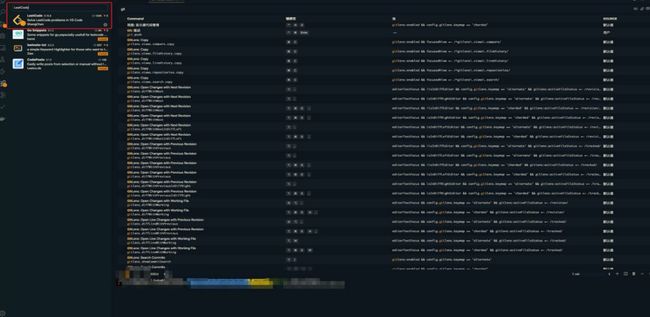
11.Gitlens及效果图
让git blame更清爽直观
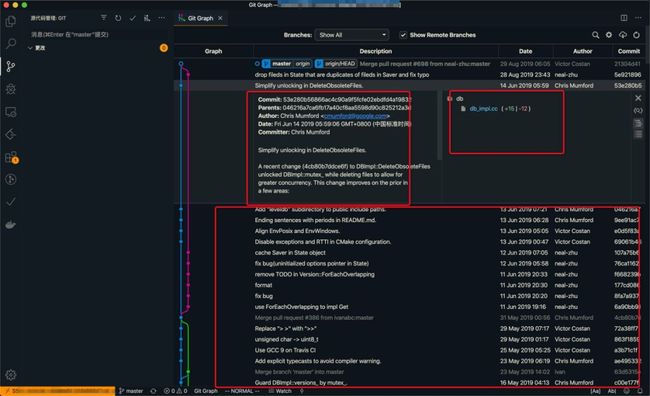
12.Git Graph及效果图
还记得乌龟Git么,多少换用Mac的人多次去寻找小乌龟,最后无奈放弃,我送给你了,记得好评,么么哒!
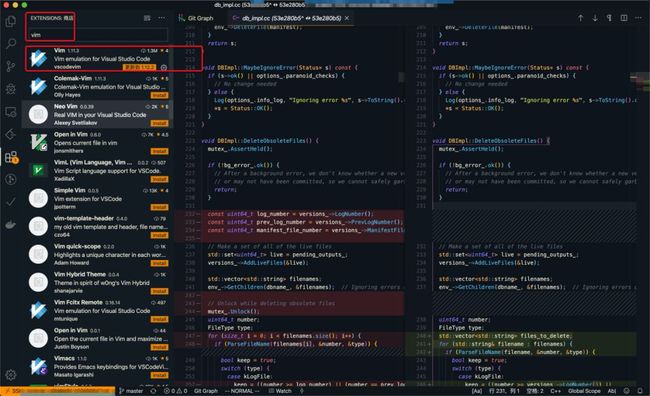
13.Vim
合格的程序员,Vim情怀不能丢!
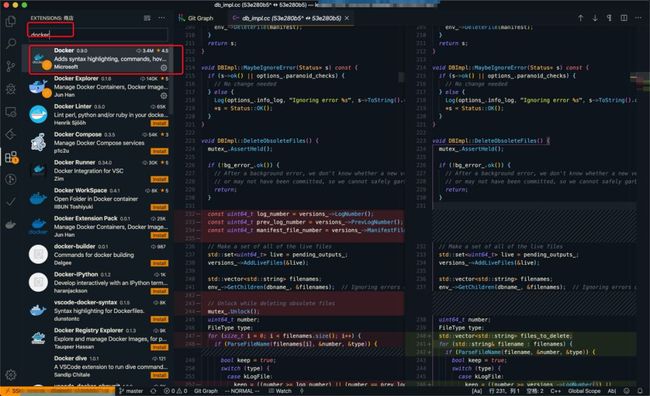
14.Docker开发
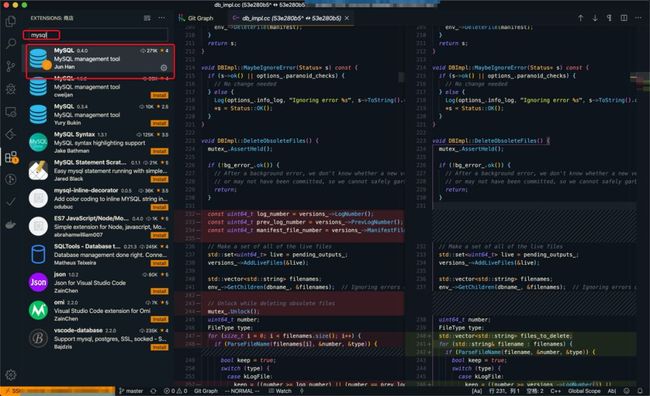
15.数据库MySQL开发
16.gdb拓展
把以下配置添加到.gdbinit中,让VS Code实现更好的调试效果
https://stackoverflow.com/questions/11606048/how-to-pretty-print-stl-containers-in-gdb
17.定制化终端
https://www.cnblogs.com/soyxiaobi/p/9695931.html
有一些只在item2中生效,请自行筛选。
选择zsh为默认终端
此时该定制的终端也是非常强大,相信即便不打造这个IDE你也是愿意放下你的情怀一起动手配置。
18.程序员少不了刷题,LeetCode给你准备好了
安装LeetCode插件
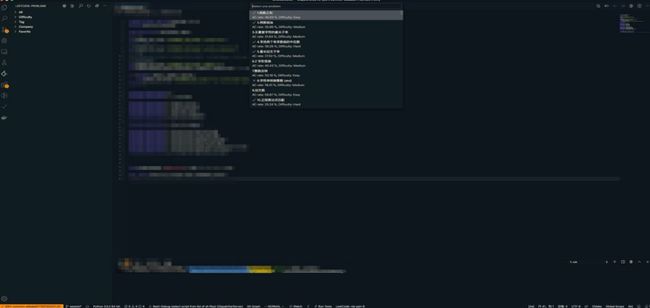
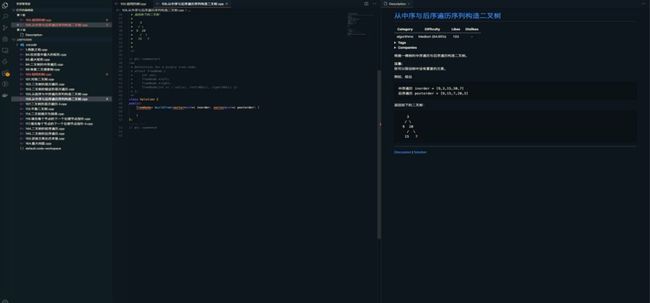
搜索题目
就连刷题这么枯燥的事也可以这么酷,忍不住,别控制,情不自禁刷他个几千题。
VS Code在前端程序员用的较多,后端服务端还没有跟上节奏,我来带个节奏,大家一起交流!还有好多拓展,我的配置也不在这里一一赘述了,以上足以解决大家的痛点。
总之,炫酷的全能IDE已经呈现在面前,是不是干货满满呢!欢迎相互交流!
最后附上我的插件List
![]()