android studio开发Activity切换动画以及ButterKnife注解简单应用
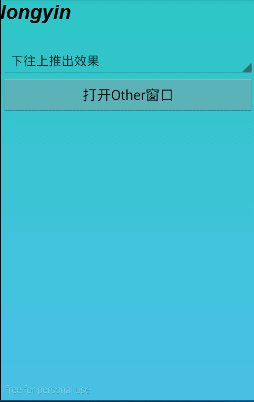
最近刚刚换到Android studio进行android开发,好多不顺,不实际应用不行,必须实际操作一遍才可以真正进行android studio下面进行开发。目前写这个 小小的案例进行一个简单的实践。先上效果图: 
实现的效果就是两个activity进行切换时候的动画,其实了解的话其实都非常简单,最近MIUI更新版本之后,现在MIUI的启动界面也采用了有底部向上部平移的动画。
整个界面非常简单,两个activity,一个主界面,另一个other界面,启动 销毁进行动画的显示。
xml的布局文件也是简单,就不贴出来了。下面先给出主界面的代码:
public class MainActivity extends Activity {
@Bind(R.id.animation_sp)
Spinner mAnimSp;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ButterKnife.bind(this);
// 通过资源文件获取Spinner填充内容
String[] ls = getResources().getStringArray(R.array.anim_type);
List list = new ArrayList<>();
// 把数组内容填充 到集合
for (String str:ls) {
list.add(str);
}
ArrayAdapter animType = new ArrayAdapter<>(this,
android.R.layout.simple_spinner_item, list);
animType.setDropDownViewResource(android.
R.layout.simple_spinner_dropdown_item);
mAnimSp.setAdapter(animType);
mAnimSp.setSelection(0);
}
@OnClick(R.id.other_button)
void buttonclick(){
Intent intent = new Intent();
intent.setClass(MainActivity.this, OtherActivity.class);
startActivity(intent);
switch (mAnimSp.getSelectedItemPosition()) {
case 0:
/**
* 注意:此方法只能在startActivity和finish方法之后调用。
* 第一个参数为第一个Activity离开时的动画,
* 第二参数为所进入的Activity的动画效果
*/
overridePendingTransition(R.anim.fade, R.anim.hold);
break;
case 1:
overridePendingTransition(R.anim.my_scale_action,
R.anim.my_alpha_action);
break;
case 2:
overridePendingTransition(R.anim.scale_rotate,
R.anim.my_alpha_action);
break;
case 3:
overridePendingTransition(R.anim.scale_translate_rotate,
R.anim.my_alpha_action);
break;
case 4:
overridePendingTransition(R.anim.scale_translate,
R.anim.my_alpha_action);
break;
case 5:
overridePendingTransition(R.anim.hyperspace_in,
R.anim.hyperspace_out);
break;
case 6:
overridePendingTransition(R.anim.push_left_in,
R.anim.push_left_out);
break;
case 7:
overridePendingTransition(R.anim.push_up_in,
R.anim.push_up_out);
break;
case 8:
overridePendingTransition(R.anim.slide_left,
R.anim.slide_right);
break;
case 9:
overridePendingTransition(R.anim.wave_scale,
R.anim.my_alpha_action);
break;
case 10:
overridePendingTransition(R.anim.zoom_enter,
R.anim.zoom_exit);
break;
case 11:
overridePendingTransition(R.anim.slide_up_in,
R.anim.slide_down_out);
break;
}
}
@Override
protected void onDestroy() {
ButterKnife.unbind(this);
super.onDestroy();
}
} 代码比较简单,一个Spinner 填装字符串数据,一个button,button相应onclick事件。其中用到了ButterKnife注解,代码跟全部手写要简洁一些。稍后讲解ButterKnife注解的用法。
下面给出启动的otherActivity的代码:
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.widget.TextView;
import android.widget.Toast;
import butterknife.Bind;
import butterknife.ButterKnife;
import butterknife.OnClick;
import butterknife.OnLongClick;
public class OtherActivity extends Activity {
@Bind(R.id.text)
TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.other);
ButterKnife.setDebug(true);
ButterKnife.bind(this);
}
@OnClick(R.id.text)
void click() {
Toast.makeText(this, "点击了onclick", Toast.LENGTH_LONG).show();
}
@OnLongClick(R.id.text)
boolean longclick() {
Toast.makeText(this, "点击了onlongclick", Toast.LENGTH_LONG).show();
return true;
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//如果按下的是返回键,并且没有重复
if (keyCode == KeyEvent.KEYCODE_BACK
&& event.getRepeatCount() == 0) {
finish();
overridePendingTransition(R.anim.slide_up_in, R.anim.slide_down_out);
return false;
}
return false;
}
@Override
protected void onDestroy() {
ButterKnife.unbind(this);
super.onDestroy();
}
}otheractivity代码就一个button,为了应用ButterKnife注解,里面添加了两个点击事件,这两个点击事件使用ButterKnife注解进行设置的。(稍后讲解ButterKnife注解) 
activity的切换动画是怎么进行的呢?相信大家看到上面的代码已经注意到了一个方法:overridePendingTransition(R.anim.slide_up_in, R.anim.slide_down_out);
在startActivity()或者finish()方法之后,利用该方法进行activity的切换动画。动画资源就如大家所看到的,在res/anim文件夹下面进行定义。
这个方法的第一个参数是要切换的界面的动画,第二个参数是当前界面的动画。不知道大家能否理解这个话,也就是说,第一个参数定义的动画说明要切换的界面显示的动画,第二个参数定义的动画说明当前界面如何退出的动画。
这里详细说明一两个作为说明:
R.anim.push_up_in
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="2000"
android:fromYDelta="100%p"
android:toYDelta="0"
/>
<alpha
android:duration="2000"
android:fromAlpha="0.0"
android:toAlpha="1.0"
/>
set>这个动画是从Y轴的底部向Y轴顶部进行平移并且透明度从0到1进行显示的动画,这个动画的效果是让界面显示出来,呈现在用户面前。
R.anim.push_up_out
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromYDelta="0"
android:toYDelta="-100%p" />
<alpha
android:duration="2000"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
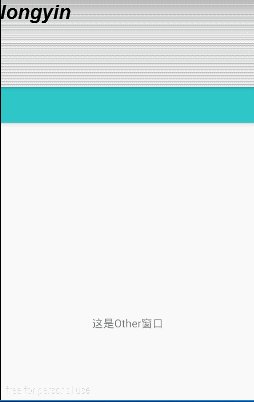
set>这个动画与上面向对应,说明的动画效果是界面向上由显示平移到不显示,效果图: 
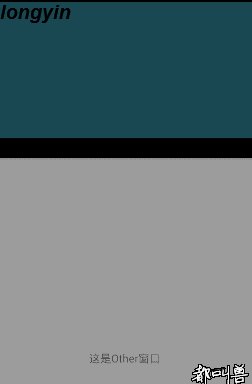
效果图中mainActivity到otherActivity的切换动画代码:
overridePendingTransition(R.anim.push_up_in,
R.anim.push_up_out);
这个代码设置之后到otherActivity的切换动画就如图所示。
返回的动画,是两者的互换!只不过没有了透明度的变化。
下面在介绍其他的几个,
R.anim.scale_rotate
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:shareInterpolator="false"
>
<scale
android:duration="2000"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="0"
android:startOffset="20"
android:toXScale="1.0"
android:toYScale="1.0"
>
scale>
<rotate
android:duration="2000"
android:fromDegrees="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="+355"
/>
set>这个动画设置了旋转和缩放,其中要说明的是,android:pivotX和android:pivotY这两个设置的是缩放和旋转的中心,取值从0%-100%之间,50%的值说明是界面的中心。
android:interpolator设置的是动画的加速度,默认线性加速度,一般不作处理,可以利用系统的值,这里就是利用的系统给定的值。
android:fromXScale与android:toXScale设置X轴缩放的起始值和最终显示值。Y轴与之对应。
android:toDegrees设置旋转的角度。
R.anim.my_alpha_action
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:duration="2000"
android:fromAlpha="1.0"
android:toAlpha="0"
/>
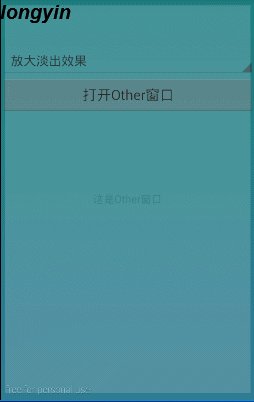
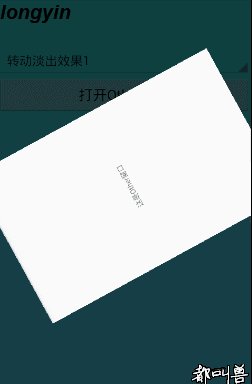
set>利用上面两个设置的动画,overridePendingTransition(R.anim.scale_rotate,
R.anim.my_alpha_action);
效果图: 
相信到此大家应该明白了动画的设置,其他的动画放大,缩小,平移,旋转等大同小异,最后我会给出代码的下载地址,大家可以详细看看切换动画的定义。
- ButterKnife注解
下面说一说ButterKnife注解的用法。代码中使用了改注解,是挺方便的,不过有几个地方需要说明。
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.0"
defaultConfig {
applicationId "com.husy.test.test"
minSdkVersion 11
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.0.0'
compile 'com.jakewharton:butterknife:7.0.0'
}这个是build.gradle中的配置,新建好项目之后,里面就改动了一个地方dependencies 添加compile ‘com.jakewharton:butterknife:7.0.0’ 注意:这里的引号里面不要有空格,否则编译不通过。
这里使用的就是android studio的gradle的好处,一句compile就已经把jar包添加进来了,方便。
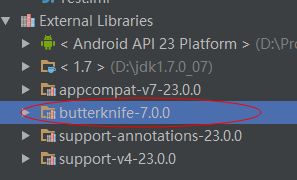
添加之后进行rebuild project,图: 
自动会在external libraries下面显示出来,就可以使用了。
我这里使用的是7.0.0版本,最新的好像是7.0.1版本,现在注解已经不叫@InjectView了,而叫@Bind,感觉更贴合语义。同时注册的方式也从
ButterKnife.inject(this);
变成了
ButterKnife.bind(this);
关于7.0.0的ButterKnife的各种用法和功能,可以参考ButterKnife的github上的主页:
http://jakewharton.github.io/butterknife/
这个主页里面详细介绍了该功能的用法。
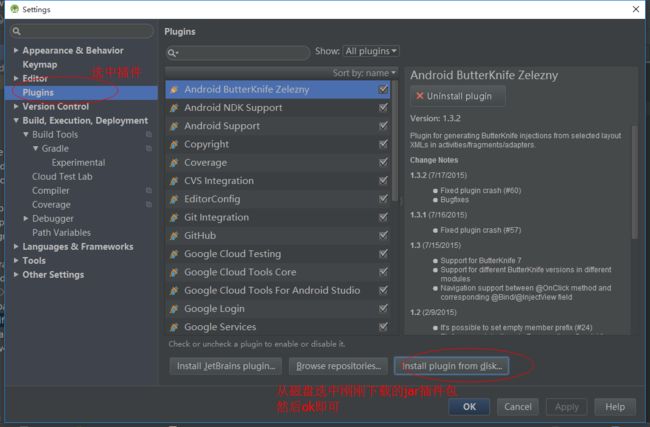
- ButterKnifeZelezny:Android Studio 生成 ButterKnife 注入的插件
该插件我已经安装了,非常方便,省了不少事。效果图:
如何使用?
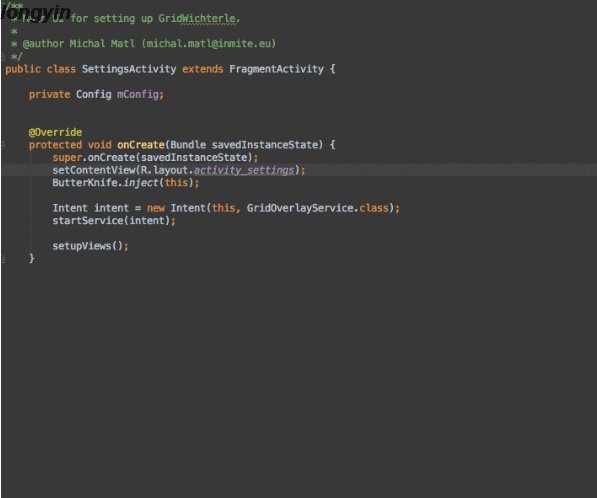
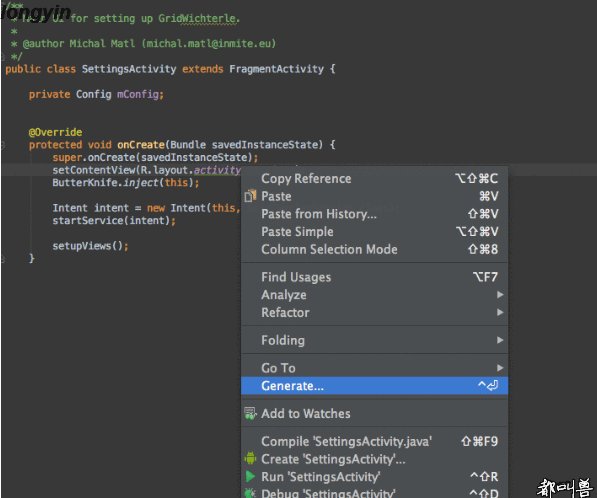
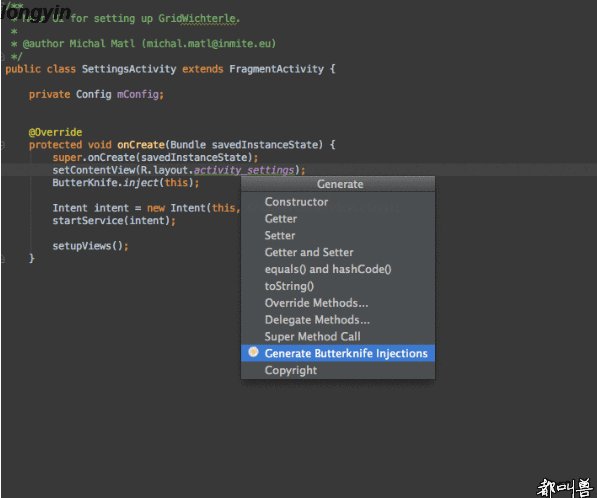
1、有所使用的布局 ID 上点击右键 (例如上图中的 R.layout.activity_settings ), 然后选择 Generate -> Generate ButterKnife Injections
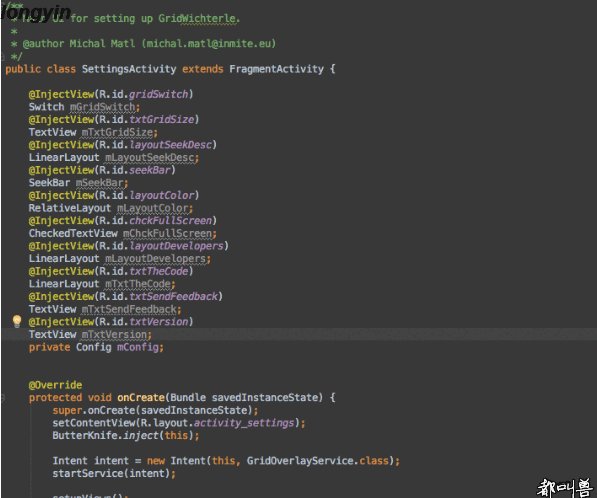
2、在对话框中选择需要注入的 View, 还有个选项可以给 Adapter 创建一个 ViewHolder。
3、点击 Confirm , 代码自动生成!
项目主页:
https://github.com/inmite/android-butterknife-zelezny
下载插件:
http://plugins.jetbrains.com/plugin/7369
最后给出
源码下载
项目中使用的android studio是目前最新的版本1.4 beta2,jdk1.7
项目运行正常。大家如果下载下来之后不能进行运行或者有什么错误,欢迎留言评论,本人会尽快回复的!