web前端性能优化实践
更新时间:2017年9月2日21:35:21
《我的博客地图》
作为一名合格的前端开发人员,必须考虑和面对的一个问题就是性能优化,尤其对于大型网站来说,这个技术 || 技能是必不可少的。从问题入手,选择合理方案。
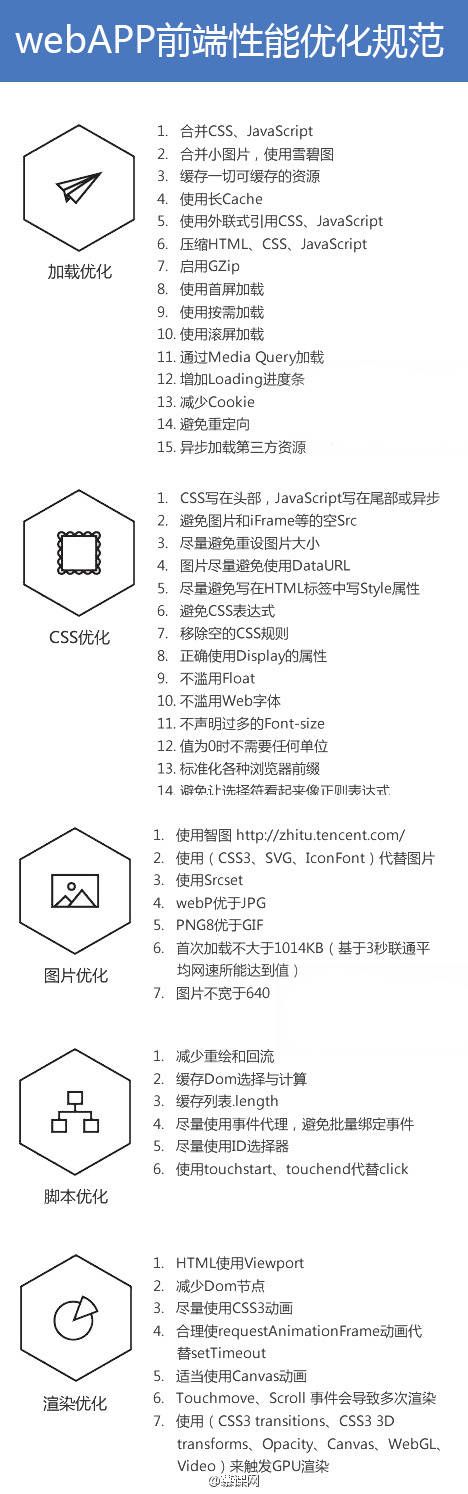
性能优化规范
1、加载优化
合并CSS,JavaScript;合并小图片,使用雪碧图;缓存一切可以缓存的资源;使用长Cache;使用外联样式引用CSS,JavaScript;压缩HTML、CSS、JavaScript;启用GZip;使用首屏加载;使用按需加载;使用滚屏加载;通过Media Query加载;增加Loading进度条;减少Cookie;避免重定向;异步加载第三方资源;
2、CSS优化
CSS写在头部,JavaScript写在尾部或异步;避免图片和IFrame等的空src;避免重设图片大小;图片避免使用DataURL;避免在HTML标签中写style属性;避免CSS表达式;移除空的CSS规则;正确使用display属性;不滥用float;不滥用web字体;不声明过多的font-size;值为0时不需要任何单位;标准化浏览器前缀;
3、图片优化
使用智图http://zhitu.tencent.com;使用(CSS3、svg、iconfont)代替图片;使用srcset;webp优于jpg;png8优于gif;首次加载不大于1014kb(基于3秒联通平均网速所能达到值);图片不宽于640;
4、脚本优化
减少重绘和重排(回流);缓存DOM选择与计算;缓存列表的length;使用事件委托,避免批量绑定事件;使用ID原则器;使用touchstart、touchend代替click
5、渲染优化
HTML使用viewport;减少DOM节点;使用CSS3动画;合理使用requestAnimationFrame动画代替setTimeout;适当使用canvas动画;touchmove、scroll事件会导致多次渲染;使用(css3 transitions、3D transform、opacity、canvas、webgl、video)来触发GPU渲染
方案:
1、传输层面:减少请求次数(合并样式、脚本文件、图片),降低请求量
2、执行层面:减少重绘和重排
其他1.事件处理程序的数量越多,页面的整体运行性能越差,用户体验越差。
事件处理程序为用户体验提供了丰富的交互性,但任何事件处理程序都会增加DOM访问次数,从而延迟整个页面的交互就绪事件。同时,定义的对象越多,内存消耗越大,运行性能就越差。
解决同类事件处理程序过多的方案,可采用事件委托。事件委托技术利用了事件冒泡,指定一种类型的事件处理程序,就可以管理该类型的所有事件。子元素的click事件一直会冒泡到document层级,也就是说为整个页面指定一个onclick事件,就可以监听页面内每个元素上的单机事件,而不必为每个元素单独添加事件处理程序。
可以采用事件委托技术的事件主要包括但不限于:鼠标事件和键盘事件。(必须是可以冒泡的事件)
var $eventDiv = $('#eventDiv');
EventUtil.addHandler($eventDiv,'click',function(event){
event = EventUtil.getEvent(event);
var target = EventUtil.getTarget(event);
switch(target.id){
case 'span01':
alert('i am span01');
break;
case 'span02':
alert('i am span02');
break;
case 'span03':
alert('i am span03');
break;
}
})
2.页面图片过多,导致同一时间http请求量过大,页面性能下降。
解决方案:图片懒加载技术(延迟加载)
实现原理:按需加载,即仅加载用户可视区域图片
第一步,设置页面需要进行懒加载的图片背景为统一样式,img{background:url(./img/loading.png) center center no-repeat;width:100%;}
第二步,检测图片是否进入可视区域,图片进入可视区域的条件是:
图片距离页面顶部距离 - 纵向滚动条距离页面顶部距离 < 可视区域高度
document.getElementsByClassName('mdiv')[0].offsetTop - document.body.scrollTop < window.innerHeight
$('.mdiv')[0].offsetTop - $(window).scrollTop() <window.innerHeight
第三步,对进入可视区域的图片进行加载
window.onload = function(){}
window.onscroll = function(){}
附图: