前段时间某云服务器大促,就买了一台打算折腾一下,买了几个月,却啥也没做,就改了个初始密码。最近快到双十一了,另一家厂商相同配置的服务器价格又便宜了一大截,看来又得剁手了。从今年开始,搜索一下云服务器,发现好多大厂都开始涉足云服务器市场了,之前做这块和没做这块业务的大大小小的厂商今年都在大力推广自己的云服务器产品,市场竞争起来了,价格就友好多了呀。 2019年已经不适合在地上走了,咱也到云里面去看一看。开始折腾吧。
安装dotnet 运行时
首先注册微软产品仓库,这样就可以通过yum安装.NET Rumtime了。
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
目前dotnetcore3.0已经发布,运行时版本最好选择和本地开发的sdk版本一致。我本地已经更新到.NET SDK3.0了,所以在服务器安装aspnetcore-runtime-3.0
sudo yum install aspnetcore-runtime-3.0
aspnetcore网站
创建aspnetcore Web程序,目标框架选择.NET Core 3.0,啥也不做,直接发布。powershell或者cmd进入到publish目录,使用dotnet命令运行一下程序,默认访问5000端口,可以看到网站正常运行。
上传到服务器
远程连接工具使用WinSCP和PuTTY。首先用WinSCP连接到服务器,在home目录创建目录wwwroot专门用来存放网站资源,再创建一个目录firstnetcorev3对应刚刚发布的网站,将publish目录下的所有文件上传到firstnetcorev3这个目录。在服务器网站目录中使用dotnet命令启动网站,不出意外应该会提示现在监听5000端口。此时在本地浏览器访问服务器5000端口是不会有响应的,因为在服务器上还没有开放端口。在服务器上的浏览器访问5000端口,应该可以看到网站运行的页面,不过我的服务器是最小化安装,没有图形化界面。 ̄□ ̄||
安装nginx
添加yum源,根据自己的服务器系统架构选择。http://nginx.org/packages/
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
安装
sudo yum install -y nginx
启动
sudo systemctl start nginx.service
现在本地访问服务器ip就可以看到nginx的欢迎页面了。
开机启动
sudo systemctl enable nginx.service
nginx全局配置文件在这里:/etc/nginx/nginx.conf
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; }
可以看到它包含了这个目录下的所有配置文件:/etc/nginx/conf.d/,目录下有一个default.conf文件,这是nginx的默认配置,修改一下,或者新增一个conf文件。如果是新增的conf,监听端口不可以是80,因为默认配置中已经使用了80端口。我这里新增了一个firstnetcorev3.conf文件。
server {
# 监听外网端口 listen 5000; location / {
# 内部转发端口 proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
重启nginx
nginx -s reload
开放端口
查看防火墙状态
systemctl status firewalld
启动防火墙
systemctl start firewalld
开放80端口,我同时开放了5000端口。
firewall-cmd --zone=public --add-port=80/tcp --permanent
重启防火墙
firewall-cmd --reload
外网访问服务器网站
在本地浏览器直接输入服务器ip,正常打开nginx欢迎页面。我之前是新增了一个nginx配置文件,监听外部5000端口转发服务器内部5000端口,在本地访问服务器5000端口,报500错误。80端口正常,说明nginx运行正常,5000端口是刚刚部署的网站端口,500错误应该是网站没有启动。
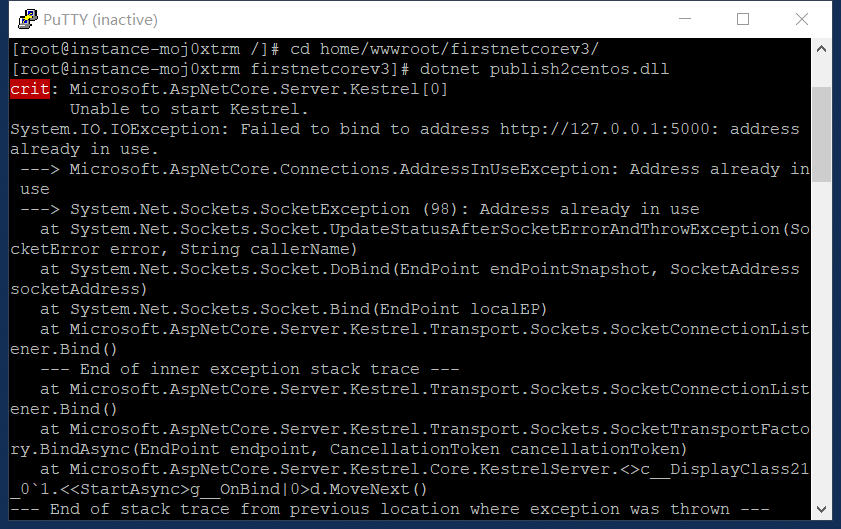
进入网站发布路径,使用dotnet命令启动网站,然而报错了。
提示5000端口已经被使用了,原来是之前开放了防火墙5000端口,那就换另一个端口,先删除5000端口,再开放5001端口,重启防火墙。
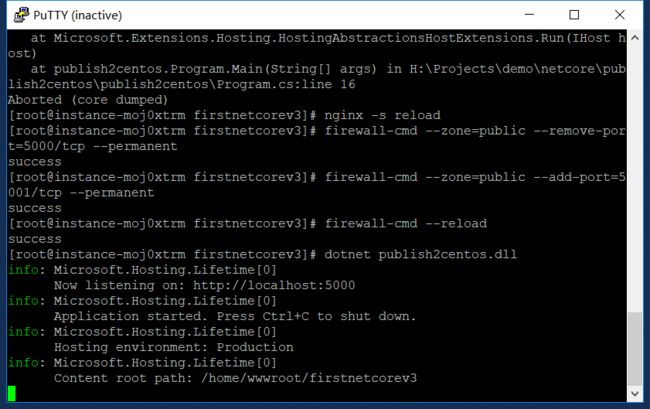
firewall-cmd --zone=public --remove-port=5000/tcp --permanent firewall-cmd --zone=public --add-port=5001/tcp --permanent
firewall-cmd --reload
修改firstnetcorev3.conf,将开放端口改成5001。进入网站发布路径,再次启动网站。
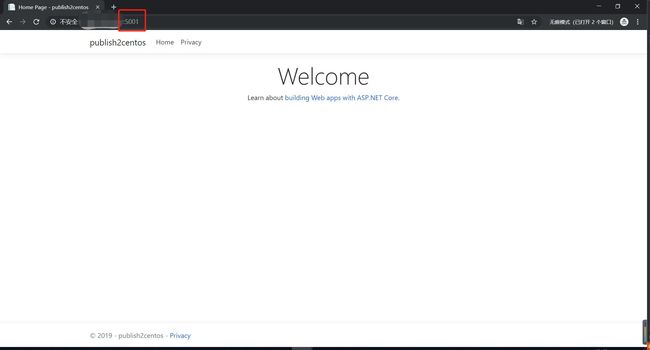
网站部署成功了,先小结一段。服务器多站点部署情况下,nginx可以使用多个配置文件,nginx监听的防火墙端口不可以和web应用程序运行的端口冲突。但是这种部署方式需要手动启动网站,虽然已经设置开机启动nginx服务,但是网站本身不会自动启动,重启服务器的话,需要手动启动网站。这个时候就需要一个程序自动启动网站了。
使用守护进程supervisor
安装supervisor
yum install supervisor
安装成功后,在/etc/目录下会产生一个supervisord.conf文件,打开文件查看,这一行:files = supervisord.d/*.ini,可以看到配置文件都在supervisord.d目录下,并且是ini格式。进入到supervisord.d目录,创建一个firstnetcorev3.ini文件。
[program:firstnetcorev3] command=dotnet publish2centos.dll directory=/home/wwwroot/firstnetcorev3/ autostart=true autorestart=true stderr_logfile=/var/log/firstnetcorev3.err.log stdout_logfile=/var/log/firstnetcorev3.out.log environment=ASPNETCORE_ENVIRONMENT=Production user=root startsecs=1 stopsignal=INT
启动supervisor,并设置为开机启动。
systemctl enable supervisord
systemctl start supervisord
systemctl is-enabled supervisord
重启服务器试试,在PuTTY里面用命令reboot弹出了一个弹窗,但是应该已经重启成功了,不确定的话,在云服务器控制面板重启服务器,完成重启后,再次访问服务器5001端口,网站运行正常。这样,AspNetCore网站部署在CentOS服务器就成功了。