ECS 7天实践训练营进阶路线-第一天
VuePress介绍
介绍
VuePress 由两部分组成:第一部分是一个极简静态网站生成器,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
它是如何工作的?
事实上,一个 VuePress 网站是一个由 Vue、Vue Router 和 webpack 驱动的单页应用。如果你以前使用过 Vue 的话,当你在开发一个自定义主题的时候,你会感受到非常熟悉的开发体验,你甚至可以使用 Vue DevTools 去调试你的自定义主题。
在构建时,我们会为应用创建一个服务端渲染(SSR)的版本,然后通过虚拟访问每一条路径来渲染对应的HTML。这种做法的灵感来源于 Nuxt 的 nuxt generate 命令,以及其他的一些项目,比如 Gatsby。
优点
- 界面简洁优雅
- 容易上手
- 兼容Markdown语法
- 性能高
开通云服务器
一、计费方式
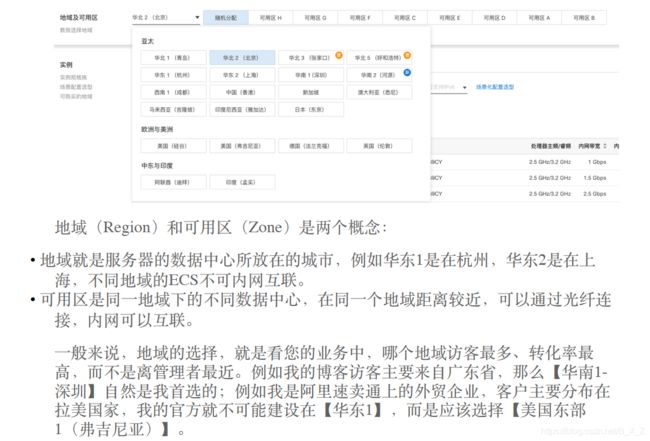
二、地域
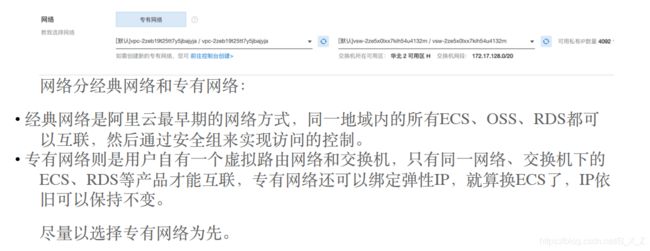
三、网络
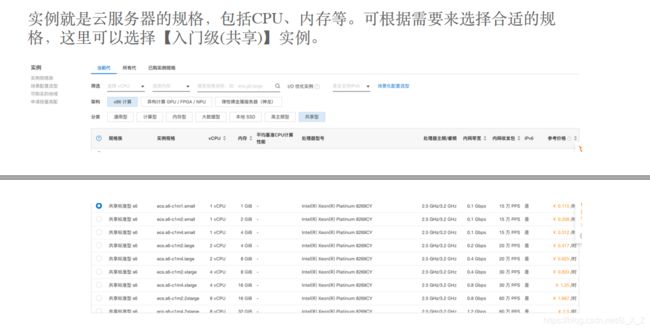
四、实例系列
五、公网带宽
六、镜像
七、存储
八、其他
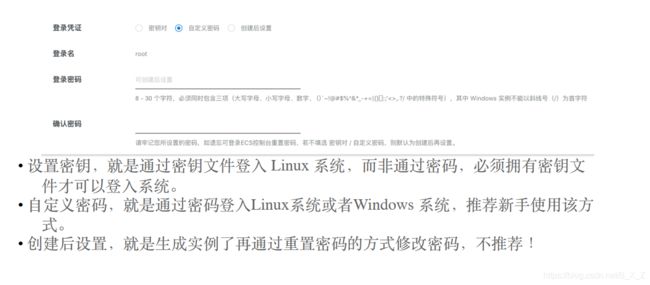
九、安全设置
安装VuePress程序
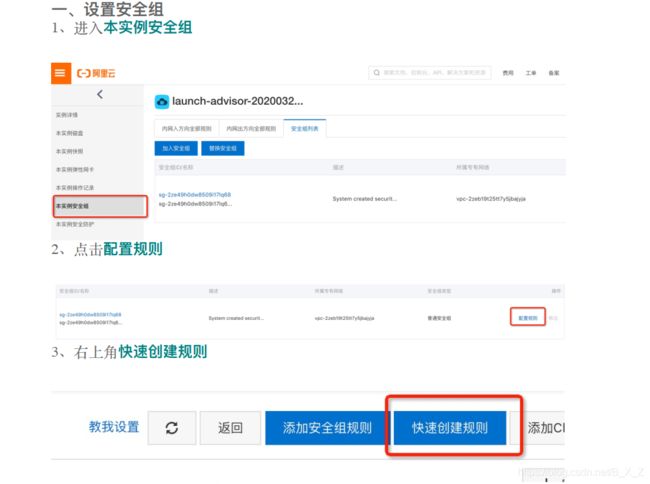
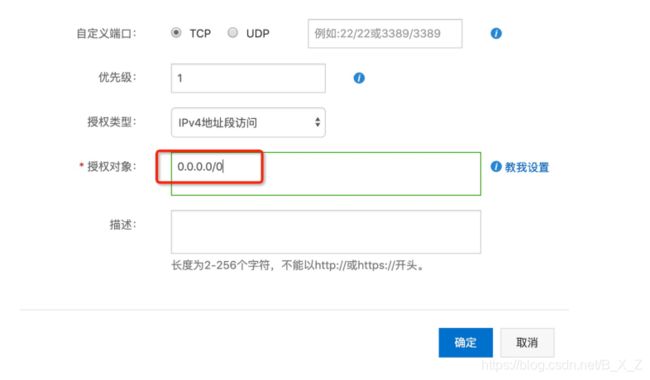
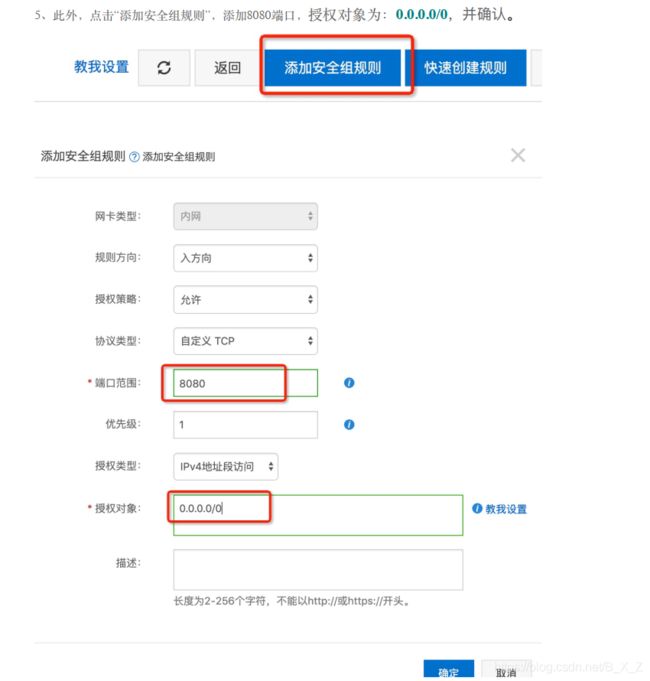
一、设置安全组
二、安装Node.js
教程以 Node.js 13.9.0 64位为例。 (VuePress⽀持使⽤Yarn和npm来安装,
Node.js版本需要>=8才可以。 这⾥我们使⽤npm。)
-
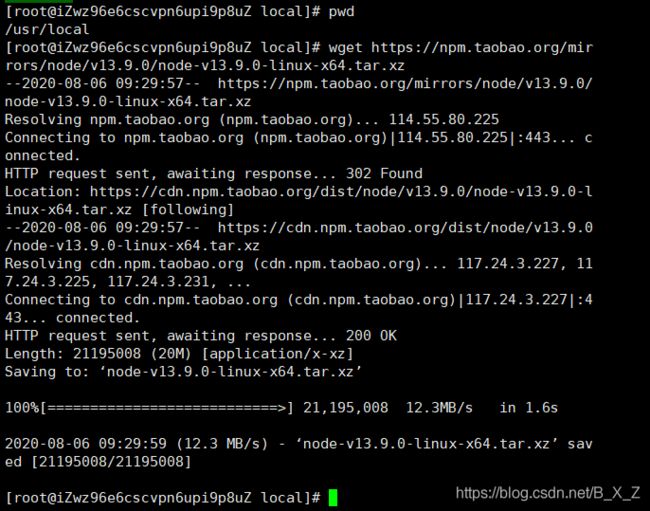
登录到ECS之后,执⾏行行如下命令,下载Node.js 13.9.0 64位安装包
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
- 创建Node.js安装⽬录
sudo mkdir -p /usr/local/lib/nodejs
- 将⼆进制⽂件解压到要安装⽬录
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
- 使⽤查看node.js版本号命令验证是否解压成功
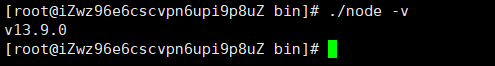
进入目录:
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
执行:
./node -v
- 修改环境变量量,使得能在任意⽬目录下执⾏行行node命令
vim ~/.bash_profile
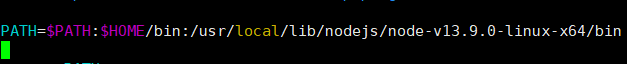
找到 PATH= P A T H : PATH: PATH:HOME/bin,在PATH= P A T H : PATH: PATH:HOME/bin后⾯面添加路路
径:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin,结果为:
PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
source ~/.bash_profile
注意:其中修改保存涉及vim的使用方法,可以搜索vim的相关操作。
- 到其他⽬录下验证
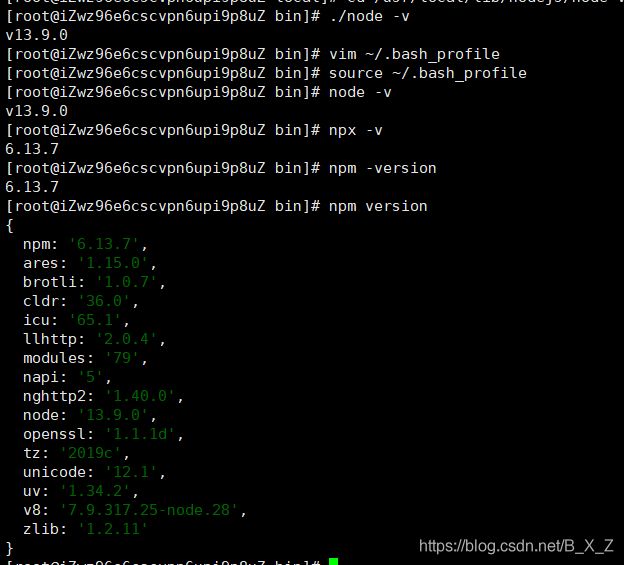
cd /
node -v
npm version
npx -v
三、安装VuePress
- 全局安装
为加快下载安装速度,采⽤淘宝镜像。
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
- 创建⼀个⽂件夹作为⽬录
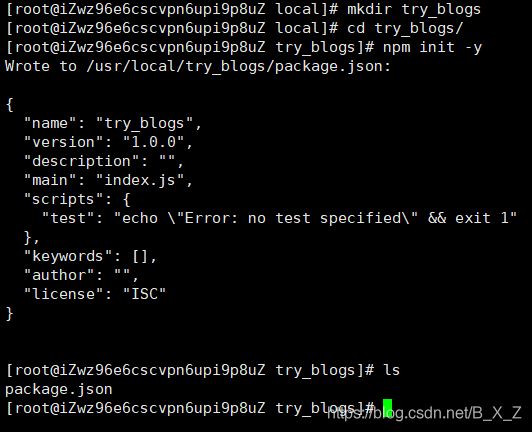
mkdir try_blogs
cd try_blogs
- 项目初始化
npm init -y
初始化后会⽣成⼀个package.json⽂件
之后进⼊配置步骤。

配置VuePress
一、基本配置步骤
- 设置package.json的脚本配置
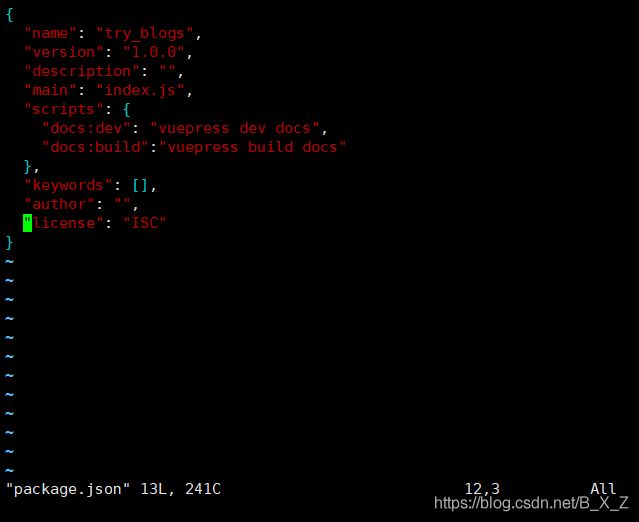
vim package.json
修改scripts中的内容如下:
“scripts”: {
“docs:dev”: “vuepress dev docs”,
“docs:build”: “vuepress build docs”
},

- 在当前⽬录中创建⼀个⽂档⽬录
mkdir docs
- 创建.vuepress⽬录
cd docs
mkdir .vuepress
- 新建⼀个md⽂件
echo '# Hello VuePress - first blog!' >README.md
- 创建config.js配置⽂件
cd .vuepress
echo >config.js
- 创建public⽬录
mkdir public
vuepress dev docs
注: VuePress中有两个命令:
vuepress dev docs命令运⾏本地服务,通过访问(http://localhost:8080)即可预览⽹
站
vuepress build docs 命 令 ⽤ 来 ⽣ 成 静 态 ⽂ 件 , 默 认 情 况 下 , 放 置 在
docs/.vuepress/dist⽬录中,当然你也可以在docs/.vuepress/config.js中的dest字段
来修改默认存放⽬录。在这⾥将两个命令封装成脚本的⽅式,直接使⽤npm run
docs:dev和npm run docs:build即可。
二、首页配置示例
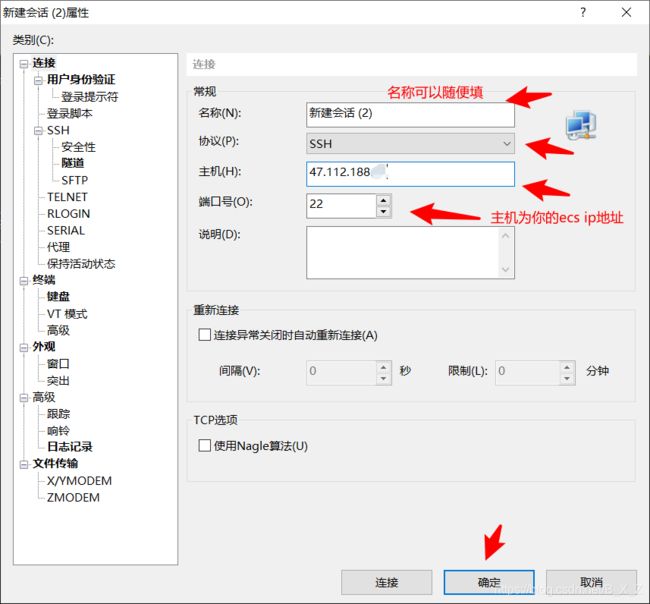
- 保留以上窗⼜作为后续步骤执⾏情况的观察窗⼜,另外打开⼀个窗⼜ 远程登录到ECS服务器
- 修改README.md⽂件,将原来的内容删除后,将以下内容拷贝进去
---
home: true
heroText: Vue技术博客初试
tagline: 简洁至上,Vue驱动,高性能
actionText: 快速上手 →
actionLink: /testlink/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主>题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright ? 2020-present xxxxxx
---