使用阿里云ECS,快速搭建、管理VuePress静态网站
搭建自己专属的静态网站与云笔记
相关链接:
Node.js中文网
VuePress介绍
阿里云ECS开通
搭建步骤
一.安装VuePress
拥有一台阿里云ECS服务器之后,就可以开始准备VuePress的安装。
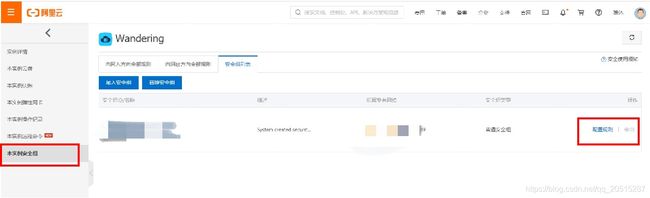
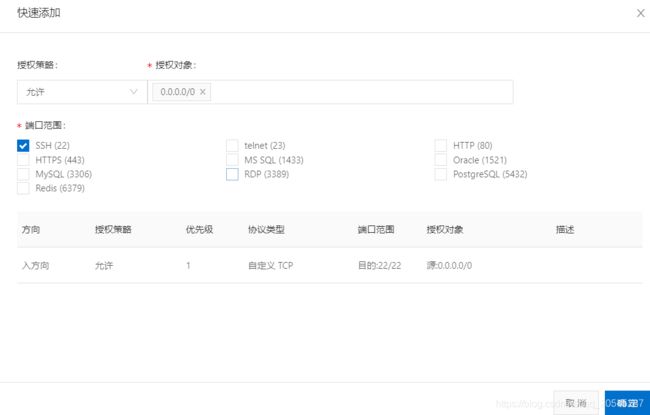
选择快速添加,增加SSH(22)端口以允许远程ssh登陆


添加成功后再选择手动添加增加8080端口以便浏览器访问

注:这里源0.0.0.0/0设置了允许所有人都可访问,真正使用时需要将其设置为最小的范围以保证安全。
- 安装Node.js
远程登陆到ECS服务器,具体操作见远程连接服务器ECS
Mac用户可以使用Terminal登陆,Windows用户可以使用cmd或powershell登陆。
登陆命令:SSH root@公网ip
之后输入yes
输入密码即可登陆成功

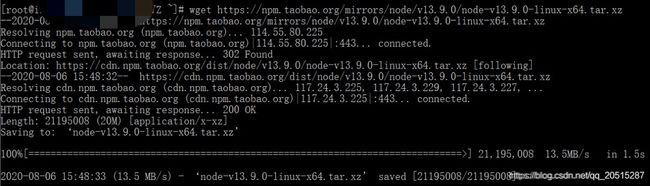
登陆后下载nodejs安装包,这里选择了Node.js 13.9.0 64位安装包,使用了淘宝镜像
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
创建nodejs安装目录,并解压
sudo mkdir -p /usr/local/lib/nodejs
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
进入目录查看是否解压成功,通过-v查看版本号
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
./node -v
vim ~/.bash_profile
将PATH=$PATH:$HOME/bin改为PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin

ESC,键入:wq后退出
执行source ~/.bash_profile即可生效,可到其他目录下进行验证

3.安装VuePress
配置使用淘宝镜像,进行全局安装
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
安装完成后创建一个目录,进行项目初始化
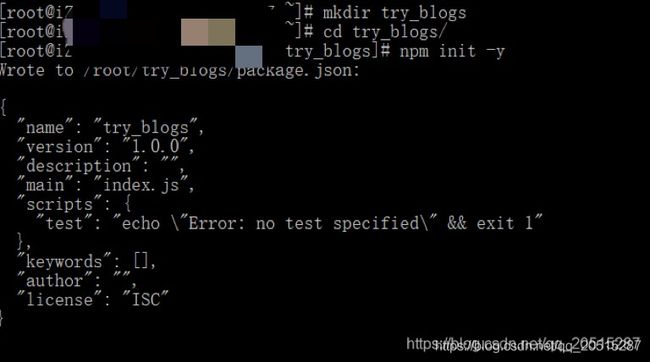
mkdir try_blogs
cd try_blogs
npm init -y
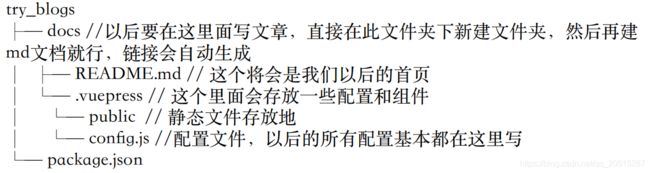
至此安装已经完成,目录结构大致为,详情可见VuePress目录结构

二.配置VuePress
首先对package.json进行配置,详细可见官网VuePress快速上手
vim package.json
修改scripts中的内容如下:
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
vuepress dev docs命令:运行本地服务,可通过http://localhost:8080 预览网站
vuepress build docs命令:生成静态文件,默认放在docs/.vuepress/dist目录中
接下来建立目录结构:
mkdir docs
cd docs
mkdir .vuepress
新建md文件
echo '# Hello VuePress - first blog!' >README.md
创建config.js配置文件及public目录
cd .vuepress
echo >config.js
mkdir public
这时候目录结构已经建成

回到try_blogs目录,执行dev命令
cd
cd try_blogs
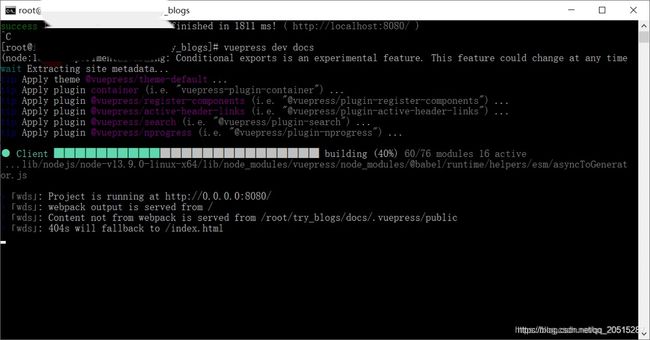
vuepress dev docs
执行成功后可通过浏览器验证
浏览器地址http://公网ip:8080


保留上一个窗口,打开一个新的终端登录服务器,进行首页配置
修改README.md文件
cd try_blogs
cd docs
vi README.md
可将以下内容复制到README.md中
---
home: true
heroText: Vue技术博客初试
tagline: 项目结构,关注讨论,每日分享
actionText: 每日更新 →
actionLink: /testlink/
features:
- title: 项目结构
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发和定义主题。
- title: 每日分享
details: VuePress 为每个页面预渲染形成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: LearnVueonECS Licensed | Copyright © 2020-present
---
之后刷新浏览器页面,即可看到以下效果

如果出现白屏等问题,检查README.md文件中输入是否出现错误
无错误情况下,可进入之前保留的dev窗口,按下CTRL+C终止,再重新执行
vuepress dev docs
至此完成了VuePress在阿⾥云ECS上的搭建和初步配置
更多详细配置可参考文初VuePress官网教程。