jQuery-Autocomplete插件使用总结
需求:实现类似于百度搜索的提示效果,即可以通过关键字筛选下拉列表中的选项
layui和iview中都有现成的Autocomplete插件,但是需要集成layui和iview相关的依赖,我就是想在一个简单的业务环境中实现这个功能,而且在系统的业务框架中也没有集成相关的环境,所以采用这种方式性价比很低。
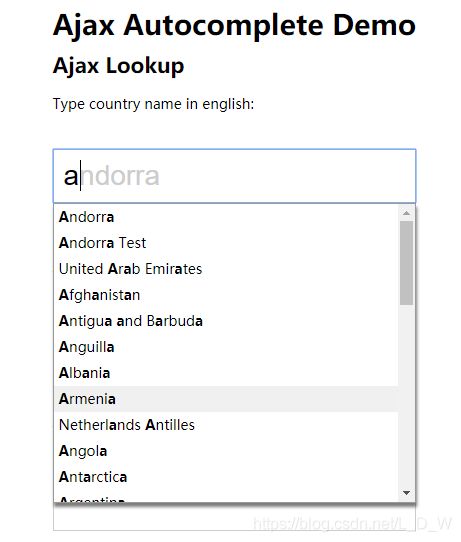
在网上搜索到了使用jQuery进行集成的案例,自己研究了一下,原栗子中的注释说明不是很清楚,对于类似我这样之前未了解过和没有研究过jQuery的Autocomplete组件的人来说不是很容易弄懂。废话不多说,先贴上效果图:
上面的截图是其中的一个示例,我在项目中做集成就用了这个示例。可以实现ajax实时获取和固定的源数组中筛选取值。下面我会分别贴一下两种示例的代码:
第一种:采用源数组的方式
var countries = {
"AD": "Andorra",
"A2": "Andorra Test",
"AE": "United Arab Emirates",
"AF": "Afghanistan",
"AG": "Antigua and Barbuda"
}
var countriesArray = $.map(countries, function (value, key) { return { value: value, data: key }; });
$('#autocomplete-ajax').autocomplete({
lookup: countriesArray, // 如果写了这个属性,则说明是使用固定的数组数据,即便同时有了serviceUrl属性也不会生效
lookupFilter: function(suggestion, originalQuery, queryLowerCase) {
var re = new RegExp('\\b' + $.Autocomplete.utils.escapeRegExChars(queryLowerCase), 'gi');
return re.test(suggestion.value);
},
onSelect: function(suggestion) {
$('#selction-ajax').html('You selected: ' + suggestion.value + ', ' + suggestion.data);
},
onHint: function (hint) {
$('#autocomplete-ajax-x').val(hint);
},
onInvalidateSelection: function() {
$('#selction-ajax').html('You selected: none');
}
});第二种:ajax实时获取的方式
var countriesArray = $.map(countries, function (value, key) { return { value: value, data: key }; });
//jQuery ajax mock,模拟后台处理发送过来的请求
$.mockjax({
url: '*',
responseTime: 2000,
response: function (settings) {
var query = settings.data.query,
queryLowerCase = query.toLowerCase(),
re = new RegExp('\\b' + $.Autocomplete.utils.escapeRegExChars(queryLowerCase), 'gi'),
suggestions = $.grep(countriesArray, function (country) {
// return country.value.toLowerCase().indexOf(queryLowerCase) === 0;
return re.test(country.value);
}),
response = { // 注意返回格式必须为这个格式
query: query,
suggestions: suggestions
};
this.responseText = JSON.stringify(response);
}
});
// Initialize ajax autocomplete:
$('#autocomplete-ajax').autocomplete({
serviceUrl: '/autosuggest/service/url',
// lookup: countriesArray, // 这个必须注释掉,否则会采用属性中的countriesArray数组而不走serviceUrl中的ajax请求
lookupFilter: function(suggestion, originalQuery, queryLowerCase) {
var re = new RegExp('\\b' + $.Autocomplete.utils.escapeRegExChars(queryLowerCase), 'gi');
return re.test(suggestion.value);
},
onSelect: function(suggestion) {
$('#selction-ajax').html('You selected: ' + suggestion.value + ', ' + suggestion.data);
},
onHint: function (hint) {
$('#autocomplete-ajax-x').val(hint);
},
onInvalidateSelection: function() {
$('#selction-ajax').html('You selected: none');
}
});采用这种方式有几点需要注意:
- 在使用serviceUrl时,lookup属性必须注释掉;
- serviceUrl属性中配置的是后台的真实请求路径,上述配置是为了使用mockjax进行模拟后台处理,上述对应的mockjax代码不需要体现在程序中;
- 后台返回数据的格式必须严格按照:{"query": query,"suggestions": suggestions},suggestions为被筛选出来的数据,里面具体格式自己调试一下就明白了;
下面贴一下我自己的具体代码:
$(function () {
'use strict';
// Initialize ajax autocomplete:
$('#autocomplete-ajax').autocomplete({
serviceUrl: 'http://127.0.0.1/test/autosuggest/userInfo/4028805e6d5e3155016d637627d80157',
lookupFilter: function(suggestion, originalQuery, queryLowerCase) {
var re = new RegExp('\\b' + $.Autocomplete.utils.escapeRegExChars(queryLowerCase), 'gi');
return re.test(suggestion.value);
},
onSelect: function(suggestion) {
$('#selction-ajax').html('You selected: ' + suggestion.value + ', ' + suggestion.data);
},
onHint: function (hint) {
$('#autocomplete-ajax-x').val(hint);
},
onInvalidateSelection: function() {
$('#selction-ajax').html('You selected: none');
}
});
});最后:
欢迎大家和我交流学习;由于这篇文章为事后写的,所以当时具体看了哪位大神的代码已经记不住了,源码也得下来网站为:www.jq22.com,具体使用的案例也已经找不到了,下面的为我之前下载的源码链接,可以免费下载,如果有侵权请联系删除。
注意:
1. 在使用ajax动态请求的时候,插件会向后台传递一个query参数:我使用的@RequestParam(name = "query", required = false) String query去接受;
2.在使用ajax动态请求的时候,返回的格式是固定格式的,并且返回属性的命名最好也不要去修改。返回格式代码如下
@Getter
@Setter
@ToString
public class Result1 implements Serializable {
@ApiModelProperty("查询条件")
private String query;
@ApiModelProperty("返回结果")
private List suggestions;
}
@Getter
@Setter
@ToString
public class Result12 implements Serializable {
@ApiModelProperty("名称")
private String value;
@ApiModelProperty("键值")
private String data;
}