vue实战 京东金融 1 项目设计与原理分析
项目设计与原理分析
- 环境及知识准备
- 运行环境
- 构建环境
- 编辑器
- 基础知识
- 业务开发流程
- 技术选型
- 构建工具
- MVVM框架选择
- 模块化设计
- 自适应方案设计
- 代码维护及复用性设计的思考
- 业务开发
- 测试验证
- 发布上线
- 工程构建安装
- 项目设计与原理分析
- css模块化设计
- 设计原则
- 设计方法
- 代码书写
- js组件设计
- 设计原则
- 设计方法
- 自适应
- 基本概念
- 工作原理
- SPA(单页面)设计
- 设计意义
- 工作原理
- 写代码
- 构建工具
- 上线指导
环境及知识准备
运行环境
-
Node 8.9.1 建议使用nvm来管理Node版本
- windows版本 https://github.com/coreybutler/nvm-windows
- mac版本 https://github.com/creationix/nvm#install-script
-
Git 简易基础 文档: http://www.bootcss.com/p/git-guide/
-
Chrome 最新浏览器 v62+
使用nvm,打开命令行工具:
- 查看当前的node版本:nvm ls
- 安装所需的node版本:nvm install 8.9.1
- 如果安装了其他高级的版本,可以:nvm use 8.9.1
构建环境
- webpack 3.10.0 文档: https://doc.webpack-china.org/
- npm scripts 文档: https://www.ruanyifeng.com/blog/2016/10/npm_scripts.html
- babel 文档: https://babeljs.cn/docs/usage/polyfill/ http://www.imooc.com/article/21866
编辑器
- Atom https://atom.io/
- ESLint 文档: http://eslint.cn/docs/user-guide/configuring
基础知识
- ES6 http://es6-features.org/#Constants
- Sass Http://sass.bootcss.com/
- Vue.js https://cn.vuejs.org/
业务开发流程
技术选型
构建工具
- 构建工具有哪些
gulp(流式文件,任务管理)、grunt(频繁写文件,任务管理)、webpack(打包)、fis(百度内部集成的方案)、prepack(fackbok推出的代码优化方案,没有dom、bom)、rollup(可以去掉冗余代码) - 为什么要构建工具
资源压缩(js、css、图片) 静态资源替换 模块化处理 编译处理(es6) - 我们用哪个构建工具
webpack(打包)、npm scripts(任务管理)
MVVM框架选择
看团队、看作者对框架的投入程度、对框架原理的理解
- vue(纯前端)
- angular(如果团队人员是后端转前端的较多)
- react
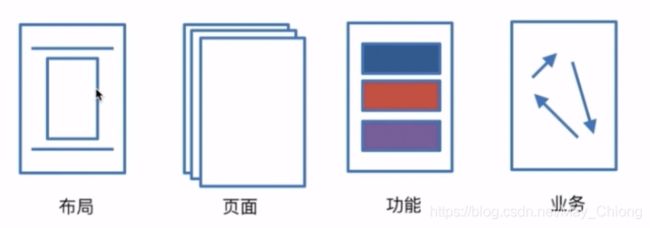
模块化设计
自适应方案设计
代码维护及复用性设计的思考
- 需求变更
- 产品迭代
- Bug定位
- 新功能开发
业务开发
测试验证
发布上线
工程构建安装
- 下载代码 git clone [email protected]:cucygh/JDFinance.git
- 安装调式
- 测试验证
- 是不是安装正确
- ESlint是不是能检查代码格式
- 是不是能编译vue、es6
- 是不是能编译scss、css
- 修改代码后浏览器能不能自动刷新
- css模块化是不是正确
项目设计与原理分析
css模块化设计
设计原则
设计方法
代码书写
@charset "UTF-8";
@mixin flex($direction:column,$inline:block) {
//如果$inline是block,display为flex,否则为inline-flex
display: if($inline==block,flex,inline-flex);
//$direction指定方向
flex-direction: $direction;
flex-wrap: wrap;
}
element.scss
先引入需要的模块:
@import "./layout.scss";
//按钮样式
@mixin btn($size:14px,$color:#fff,$bgcolor:#F04752,$padding:5px,$radius:5px) {
padding: $padding;
background-color: $bgcolor;
border-radius: $radius;
border: 1px solid $bgcolor;//边框和背景色一样
font-size: $size;
color: $color;
text-align: center;
line-height: 1;
display: inline-block;
}
//列表,横向?纵向?
@mixin list($direction:column) {
@include flex($direction);
}
//面板样式
@mixin panel($bgcolor:#fff,$padding:0,$margin:20px 0,$height:112px,$txtPadding:0 32px,$color:#333,$fontSize:32px) {
background: $bgcolor;
padding: $padding;
margin: $margin;
>h4{
height: $height;
line-height: $height;
padding: $txtPadding;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-align: center;
color: $color;
font-size: $fontSize
}
}
js组件设计
设计原则
- 高内聚低耦合
- 周期性迭代
设计方法
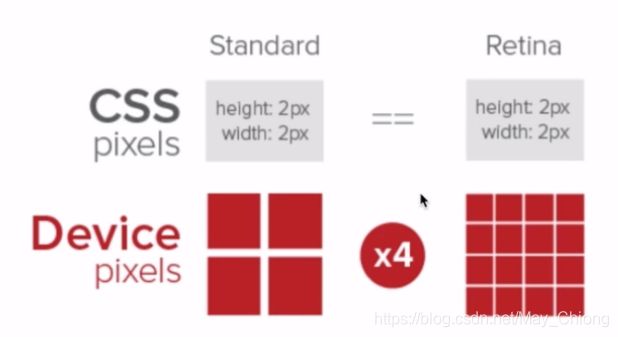
自适应
基本概念
<meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui">
width:控制viewport的大小,可以指定的一个值,如 600,或者特殊的值,如device-width 为设备的宽度(单位为缩放为100%时的css像素)
height:和width相对应,指定高度
initial-scale:初始缩放比例,也即是当页面第一次load的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例
user-scalable:用户是否可以手动缩放
viewport分几类:layout viewport(蓝色的大图)、visual viewport (裁剪出来的中间的部分)、idu viewport(手机的宽高)
上面那句代码就是让蓝色大图的大小和visual viewport一样大,铺满手机屏幕

工作原理
- 利用viewport和设备像素比调整基准像素
- 利用px2rem自动转换css单位
SPA(单页面)设计
设计意义
- 前后端分离
- 减轻服务器压力
- 增强用户体验
- Prerender预渲染优化SEO 文档: https://love.fishman.wang/2016/05/06/prerender预渲染优化SEO/
工作原理
- History API 实现方式:更加优雅,对浏览器有要求
- 要有打开动作:从入口打开某个页面
- 要有历史记录单:前进后退怎么实现
pushState:创建历史记录
onpopstate:响应浏览器前进后退,及控制事件

- Hash 实现方式:兼容性好
当改变地址时去修改hash,然后监听hashchange事件

写代码
创建一个新分支:git checkout -b router

成功创建新分支,并切换到新分支
History方式:
<html>
<head>
<meta charset="utf-8">
<meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,minimal-ui">
<meta name="referrer" content="no-referrer">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>Testtitle>
<style media="screen">
html a{
color: blue;
cursor:pointer;
margin:20px 10px;
}
style>
head>
<body>
<article id="app">article>
//创建入口
<a class="api a">a.htmla>
<a class="api b">b.htmla>
<script type="text/javascript">
//注册路由
document.querySelectorAll('.api').forEach(item=>{
item.addEventListener('click',(e)=>{
e.preventDefault();//清除默认事件
let link=item.textContent;
//做一些动作。。。如打开页面等
//通过History去创建历史记录
window.history.pushState({name:'api'},link,link);
//可以接受三个参数,第一个参数:页面之间传递的参数;第二个参数:页面要显示的title;第三个参数:真实的地址
})
})
//监听路由
window.addEventListener('popstate',(e)=>{//点击后退前进才会触发popstate事件
console.log({
location:localtion.href,
state:e.state
})
})
script>
body>
html>
启动服务,测试代码 :npm start
- 点击a.html时,地址栏把a.html加进去了

- 点击b.html时,地址栏把b.html加进去了

- 点击返回l时,地址栏把a.html#加进去了,同时把数据返回了;
- 点击a.html和b.html没有触发,点击后退前进才会触发popstate事件

Hash 方式:
<h3>Hashh3>
//创建入口
<a class="hash a">#a.htmla>
<a class="hash b">#b.htmla>
<script type="text/javascript">
//注册路由
document.querySelectorAll('.hash').forEach(item=>{
item.addEventListener('click',(e)=>{
e.preventDefault();//清除默认事件
let link=item.textContent;
//做一些动作。。。如打开页面等
location.hash = link;
})
})
//监听路由
window.addEventListener('hashchange',(e)=>{//点击后退前进才会触发
console.log({
location:localtion.href,
hash:location.hash
})
})
script>
测试: