- esp32 idf 使用http访问json直接拼接content_length = -1
包罗万码
httpjson网络协议esp32espidf
CMakeLists.txt添加网络请求库REQUIRESesp_http_client效果图D(14235)HTTP_CLIENT:content_length=-1需要直接拼接content_length才能打印#include#include#include"esp_log.h"#include"esp_system.h"#include"esp_event.h"#include"esp_n
- PDF发票批量打印工具哪个好?高效打印发票的实用工具推荐
软***c
pdfPDF批量打印发票批量打印工具
开小超市这几年,每月要打几十张进货发票做账,以前打印时总犯愁:有的发票PDF太大,打出来字小得看不清;有的又太窄,白白浪费半张纸。试过手动调整,每张都要改缩放比例,累不说,还经常弄错。上个月在同行群里被安利了个PDF发票批量打印工具,简直是救星。把所有发票导进去,勾选“全部打印”,软件会自动把每张发票调整到最合适的大小,既能看清字,又不浪费纸。我算了下,用了这工具,每月A4纸能省差不多三分之一。以
- element-ui 多级树形表格加多选的效果
一个很哇塞的爷们
vue
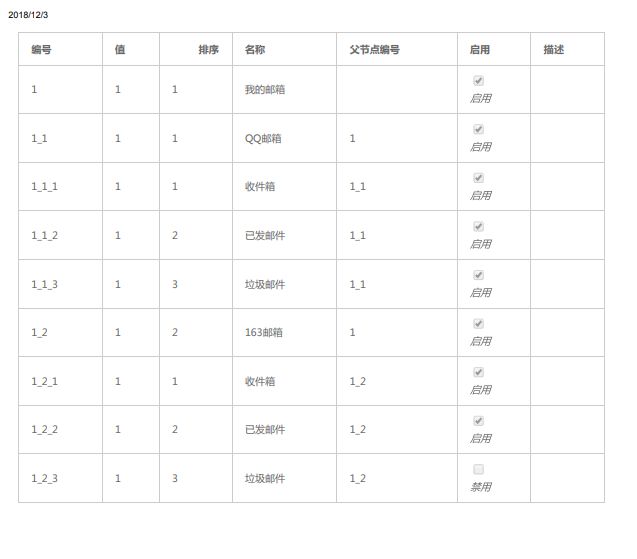
实现多级表格加多选的效果父级表格点击具有全选、全不选的功能,点击部分子级表格,父级表格实现半选中的状态template页面展示部分://表头单元格的style的回调方法,也可以使用一个固定的Object为所有表头单元格设置一样的Style。data数据部分:data(){return{renderDynamic:[{id:1,parentId:0,date:"2016-05-02",name:"王
- 封装el-table 基于element封装可配置JSON表格组件
心肝到爆
前端jsonjavascript开发语言vue.js前端elementui前端框架
基于element封装可配置JSON表格组件话不多说直接贴代码,复制运行即可查看效果子组件全部代码<
- Class14参数管理
Morning的呀
深度学习python开发语言
importtorchfromtorchimportnn#定义2个线性层+1个ReLU激活函数net=nn.Sequential(nn.Linear(4,8),nn.ReLU(),nn.Linear(8,1))#输入向量形状为(2,4)X=torch.rand(size=(2,4))#传入网络net(X)#打印第3个模块的参数字典print(net[2].state_dict())#查看第3层的偏
- 常见数据编码方式的详细对比表格
一、常见数据编码方式的详细对比表格编码名称基本原理电平数自同步能力直流平衡典型应用场景编码效率(数据位/信号单元)主要优点主要缺点曼彻斯特编码每个比特周期中间强制跳变:0(高→低),1(低→高)2是(中间跳变提供时钟)无(50%占空比,直流分量为0)早期10BASE-T以太网50%(1位/2信号单元)自同步能力强,抗干扰简单信号速率是数据速率的2倍,带宽利用率低差分曼彻斯特编码比特起始处是否跳变表
- Java 原生 HTTP Client
en-route
微服务之间如何调用javahttp开发语言
介绍Java原生HttpClient是从Java11开始引入的标准库,用于简化HTTP请求的发送与响应处理。它支持同步和异步请求,并内置对HTTP/1.1和HTTP/2协议的支持。HttpClient提供了易用的API来设置请求头、请求体、处理响应以及配置SSL/TLS加密等安全功能。一个简单的例子发送GET请求并将打印ResponseHttpClientclient=HttpClient.new
- SAP Word 模板与 XML 数据流合并过程深度剖析——以表格结构为例
汪子熙
ABAP百科全书wordxmlCRMABAPNetWeaverSAP
在CRMWebClientUI的Office集成功能里,Word模板与XML数据流的动态合并,是合同、报价单等文档自动生成的技术核心。本文结合SAP官方示例代码与OpenXML规范,从模板绑定、数据预处理、运行时递归填充到实际排错技巧,全景展示表格结构合并的幕后细节,并给出一段源自真实项目的实战案例,帮助读者迅速掌握这一看似神秘的“魔术”。(document567.rssing.com,docum
- Python函数的返回值
1.返回值定义及案例:2.返回值与print的区别:print仅仅是打印在控制台,而return则是将return后面的部分作为返回值作为函数的输出,可以用变量接走,继续使用该返回值做其它事。3.保存函数的返回值如果一个函数return返回了一个数据,那么想要用这个数据,那么就需要保存.#定义函数defadd2num(a,b): returna+b#调用函数,顺便保存函数的返回值result=
- python+playwright 学习-91 cookies的获取保存删除相关操作
上海-悠悠
playwrightpython
前言playwright可以获取浏览器缓存的cookie信息,可以将这些cookies信息保存到本地,还可以加载本地cookies。获取cookies相关操作在登录前和登录后分别打印cookies信息,对比查看是否获取成功。fromplaywright.sync_apiimportsync_playwrightwithsync_playwright()asp:browser=p.chromium.
- HTML——标签
哪里不会点哪里.
前端html前端
目录形成独立空间标题竖着布局的标签段落标签超链接标签图片标签列表标签表格标签换行供收集用户信息的标签音频视频形成独立空间demotestindexindex标题文章的标题文章的标题文章的标题文章的标题文章的标题文章的标题竖着布局的标签竖着布局的标签段落标签段落标签超链接标签点击跳转返回顶部跳转到div标签跳转到p标签点击跳转bilibili点击跳转processon图片标签列表标签111表格标签i
- Linux查看服务器日志
芝兰生于深谷
Linuxlinux服务器java
Linux查看服务器日志第一种:查看实时变化的日志#默认最后10行tail-fcatalina.out#显示最后20行tail-n20catalina.out#从第5行开始显示tail-n+5catalina.out第一种一般测试的时候使用,或者生产环境下调试。执行完代码及时CTRL+C看下日志打印信息。第二种:搜索关键字附近的日志cat-ncatalina.out|grep“关键字”cat-nc
- C++day01
张张张鱼小丸子
C++基础c++
从C到C++1.1基本程序框架C++来源于C,其基本程序框架相同:头文件+main函数,有时会自定义函数在main函数中调用#includeusingnamespacestd;//命名空间intmain(){ //写自己的代码 return0;}注:任何C语言的关键字和头文件函数都可在C++中使用定义变量的方法和C语言一模一样1.2C++的输入输出C++的输入cin和输出cout定义在头文件i
- 火爆全网的条形竞赛图,Python轻松实现
统计学家
image这个动图叫条形竞赛图,非常适合制作随时间变动的数据。我已经用streamlit+bar_chart_race实现了,然后白嫖了heroku的服务器,大家通过下面的网址上传csv格式的表格就可以轻松制作条形竞赛图,生成的视频可以保存本地。https://bar-chart-race-app.herokuapp.com/本文我将实现过程介绍一下,白嫖服务器+部署留在下期再讲。纯matplot
- 详解C语言函数——一篇看完彻底学会使用自定义函数
秋刀鱼的滋味@
C语言语法详解c语言开发语言c++
目录1.函数前言1.1函数的概念:1.2为什么要使用函数:2.标准库函数2.1什么是标准库:2.2库函数有哪些:3.自定义函数3.1函数的定义:3.2函数的声明:3.4函数的调用:4.实参和形参4.1实参:4.2形参:4.3实参和形参的关系5.数组传参6.return语句6.1return语句作用:6.2常见的return问题:7.嵌套函数和链式访问7.1嵌套函数:7.2链式访问(例-printf
- 什么是GPT-4T?
亿只小灿灿
人工智能GPT-4T
1.引言:GPT-4T概述GPT-4T是OpenAI开发的新一代多模态大型语言模型,在GPT-4的基础上增强了对表格数据、数学表达式和代码的处理能力。其核心创新在于Transformer架构的优化,使模型能够更高效地处理结构化数据与文本的融合任务。本文将深入探讨GPT-4T的技术原理、应用场景及代码实现。2.GPT-4T核心技术解析2.1多模态输入处理GPT-4T支持三种主要输入模态:自然语言文本
- BI工具多数据源融合:跨系统分析解决方案
大数据洞察
大数据与AI人工智能大数据AI应用ai
BI工具多数据源融合:跨系统分析解决方案关键词:BI工具,多数据源融合,数据集成,ETL/ELT,数据治理,跨系统分析,数据模型摘要:在企业数字化转型的浪潮中,业务数据往往分散在CRM、ERP、Excel表格、API接口等数十个甚至上百个独立系统中,形成"数据孤岛"。这些"孤岛"就像一个个互不连通的池塘,单独看只能看到局部的鱼群,却无法知道整片水域的生态。BI工具多数据源融合技术,正是搭建连接这些
- requests+pytest+allure接口自动化测试步骤
兔兔不乖-
测试工程师
requests+pytest+allure接口自动化测试步骤流程1.读取文件中的数据2.requests拿到数据请求接口返回状态码3.通过断言验证返回状态码和200对比4.生成allure的测试报告先从聚合数据里面寻找两个或两个以上的接口填入CSV表格中文件格式必须以csv结尾1.读取CSV文件中的数据demo:importcsv#导入csv模块classRead1():#创建一个类defrea
- 聊聊 iframe:网页中的“窗口”是怎么回事?
结城
前端前端html
在网页开发中,是一个挺常见但又有点“低调”的HTML标签。你可能在浏览网页时见过它,比如嵌入的YouTube视频、地图,或者一些外部的小工具。它就像网页里开了一扇小窗口,能把另一个网页的内容嵌进来。今天就来聊聊iframe的前世今生、怎么用、包括srcdoc的妙用,它在微前端、传统后端开发、打印场景、通信机制中的应用,以及如何防止别人用iframe内嵌你的网站,尽量说得自然又接地气。iframe是
- cesium开发常用方法总结(拾取坐标,弹框信息跟随,地图视角切换,水面波浪效果,获取当前相机视角信息,绘制轨迹路线...)
LBY_XK
前端3d
cesium使用方法总结(持续更新)文章目录cesium使用方法总结(持续更新)cesiumNavigation使用(导航控件,比例尺等)资源文件:链接:https://pan.baidu.com/s/1jBDZdDTyaTU1LooO7LgJcA消除锯齿坐标拾取,打印经纬度弹框标记跟随点击的位置地球视角切换水面波浪效果旋转平移缩放模型获取当前视角信息绘制路线动态绘制,就是可以看到路线一点点画出下
- 绿色免装 OFD 批量打印小工具:快捷键搞定 OFD 打印,解决右键无选项难题
维度软件库
电脑开源软件测试工具
各位办公小能手们!今天咱来聊聊批量打印工具,这玩意儿可太牛啦!软件下载地址安装包批量打印工具就是那种能高效处理好多文件打印任务的软件。它的核心功能超厉害,只要一键操作或者自动化流程,就能批量打印PDF、Word、Excel、CAD图纸、OFD这些不同格式的文件。你就不用一个一个打开文件手动打印啦,能省老多事儿,打印效率蹭蹭往上涨!像PrintConductor、BatchPrintPro这种通用文
- Markdown编辑器
金麟༒
编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- Linux指令大全网站
Linux指令大全网站!Linux命令大全(手册):超全!且提供指令查询网址:https://www.linuxcool.com/Linux指令(菜鸟教程):超全!提供清晰的表格查找网址:https://www.runoob.com/linux/linux-command-manual.htmlLinux中文在线手册:这个网站可以检索Linux命令,提供了命令的例子和收藏命令的搜索平台网址:htt
- Markdown编辑器入门教程
AIIDECode
编辑器visualstudiodockervscodepycharmwindowspostman
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- Android 蓝牙通讯全解析:从基础到实战
Monkey-旭
microsoftjavaandroid蓝牙通讯
蓝牙作为一种短距离无线通信技术,在Android设备中应用广泛——从蓝牙耳机、蓝牙音箱等音频设备,到蓝牙打印机、蓝牙传感器等数据传输设备,再到蓝牙手表等穿戴设备,都依赖蓝牙通讯实现交互。本文将从蓝牙技术基础出发,详解Android蓝牙通讯的两种核心模式(经典蓝牙、低功耗蓝牙)及开发实战,帮助开发者快速实现蓝牙设备连接与数据交互。一、Android蓝牙技术基础1.1蓝牙技术分类与应用场景Androi
- Java poi导出word文件
辉_哥
Javapoiwordjavaword开发语言
Java在导出word文件时主要对表格中内容垂直居中处理做以记录方便后续碰到类似问题解决。mavenpom.xml中添加poi依赖org.apache.poipoi-ooxml4.1.2下载后查看依赖是否成功此时当在wordutil.java类中CTPageSz报红是因为ooxml-shemas版本不对需要另外下载1.3版本然后添加到本项目依赖中即可下载ooxml-shemas1.4版本的依赖po
- jxWebUI--数据表
容器表是用来排布web组件的,数据表顾名思义就是用来输入输出数据的。数据表可以细分为三种:条件查询、分页显示的查询表可以录入表格型数据的录入表用来显示表格型数据的显示表这些都是数据表,只是属性不同:查询表是设置了:bind=tableTotalCount和pagination=true录入表是设置了:newRow=true显示表是这三个属性都不设置注1:查询表的显示已经纳入了jxWebUI的内置工
- C程序设计语言
cvcode吴
c语言开发语言
1.入门学习一门新程序设计语言的惟一途径就是使用它编写程序。对于所有语言的初学者来说编写的第一个程序几乎都是相同的,即:请打印出下列内容hello,world尽管这个练习很简单,但对于初学语言的人来说,它仍然可能成为一大障碍,因为要实现这个目的,我们首先必须编写程序文本,然后成功地运行编译,并加载、运行,最后输出到某个地方。掌握了这些操作细节以后,其它事情就比较容易了。在C语言中,我们可以用下列程
- Qt之正则表达式使用示例
Qt幻想家
Qt
Qt之正则表达式使用示例概述:限定数字:0-9.h:.cpp:执行效果图:over:概述:利用正则表达式对表格框内数据输入进行限制,首相先介绍一个正则表达式的区间条件1.限定0到9可以写成【0-9】2.限定A到Z可以写成【A-Z】3.限定某些数字【110】接下来写个小案列测试一下限定数字:0-9.h:#include//QRegExp类使用正则表达式提供模式匹配privateslots:voido
- 从繁琐到高效:固定资产管理软件带给企业的变革
Moriyu_elk_
数字化资产企业管理固定资产管理高效运维企业数字化转型资产盘点资产管理
随着企业规模的扩大和数字化转型的深入,固定资产的管理越来越复杂。传统的表格管理方式已经难以满足资产盘点、流转、报废、折旧等全生命周期管理需求。此时,像公贝固定资产管理软件这样的专业工具应运而生,为企业资产管理带来了极大便利。本文将结合公贝固定资产管理软件,分功能、管理员便利、企业价值三个方面,为大家详细解析数字化资产管理的实际体验。一、公贝固定资产管理软件的核心功能1、资产信息统一管理公贝系统集中
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round