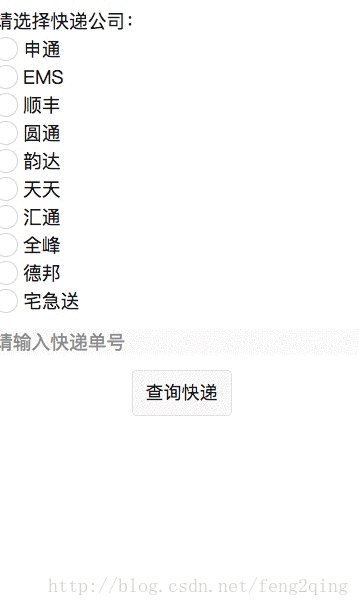
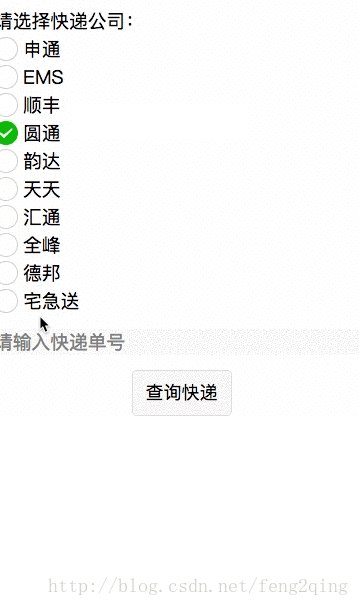
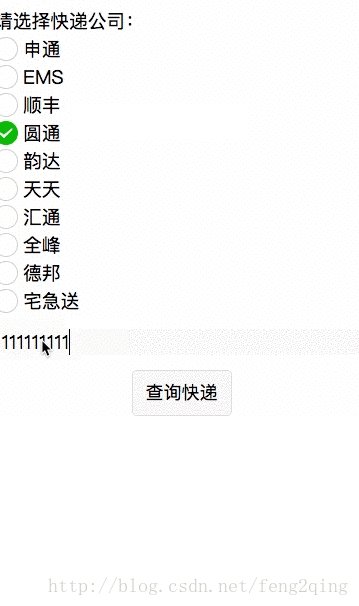
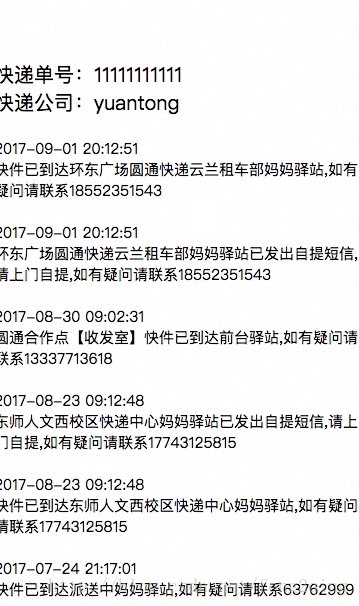
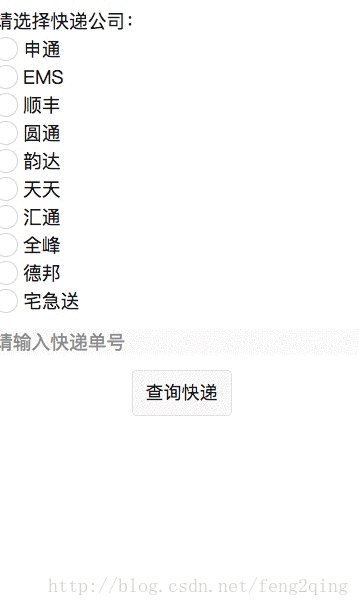
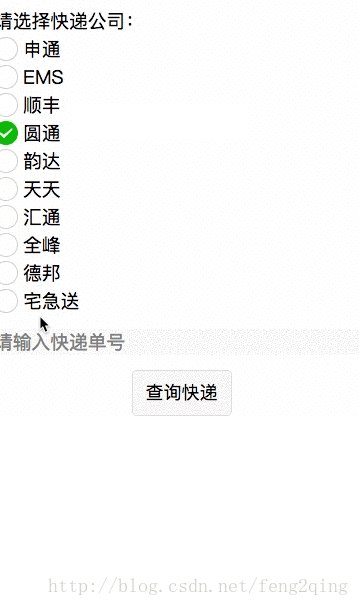
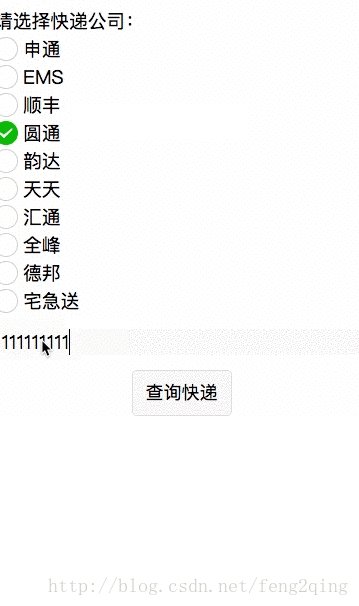
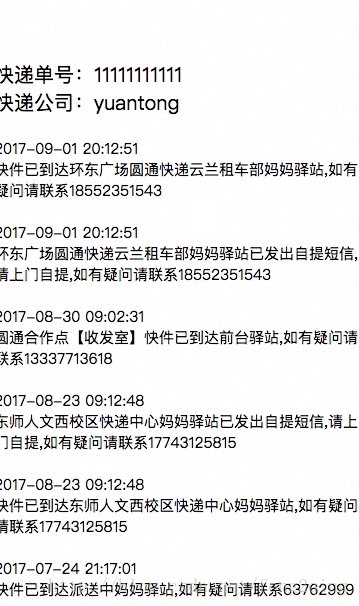
运行效果:

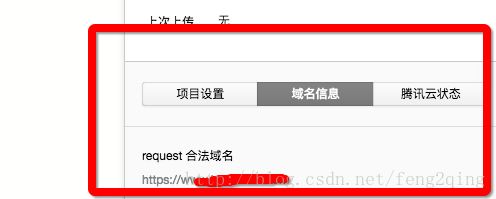
请求数据之前需要首先在小程序平台设置服务器域名


第一个界面的实现:界面传值、radio-group的使用
first.wxml
<view class="first_view">
<text>请选择快递公司:text>
<radio-group class="radio_group" bindchange="listenRadioGroup">
<view wx:for="{{items}}" wx:key="key">
<radio value='{{item.value}}' checked='{{false}}'>{{item.name}}radio>
view>
radio-group>
<input class="input_view" type="number" bindinput="getInputText" cursor-spacing='10' placeholder="请输入快递单号" auto-focus/>
<button bindtap="jump">查询快递button>
view>
first.wxss
.first_view {
display: flex;
flex-direction: column;
}
.input_view {
margin-top: 30rpx;
margin-bottom: 30rpx;
background-color: rgb(250, 250, 250);
}
first.js
// first.js
var kd_type
var kd_num
Page({
data: {
items: [
{ name: "申通", value: "shentong" },
{ name: "EMS", value: "ems" },
{ name: "顺丰", value: "shunfeng" },
{ name: "圆通", value: "yuantong" },
{ name: "韵达", value: "yunda" },
{ name: "天天", value: "tiantian" },
{ name: "汇通", value: "huitongkuaidi" },
{ name: "全峰", value: "quanfengkuaidi" },
{ name: "德邦", value: "debangkuaidi" },
{ name: "宅急送", value: "zhaijisong" },
]
},
listenRadioGroup: function (value) {
console.log(value)
kd_type = value.detail.value
},
getInputText: function (inputText) {
console.log(inputText.detail.value)
kd_num = inputText.detail.value
},
jump: function () {
wx.navigateTo({
url: '../second/second?postid=' + kd_num + '&type=' + kd_type,
})
}
})
第二个界面的实现:JSON数据请求和解析
JSON数据格式如下:

second.wxml
<view class="container">
<text class="title">
快递单号:{{result.nu}}
快递公司:{{result.com}}
text>
<block wx:for="{{result.data}}" wx:key="key">
<text>
{{item.time}}
{{item.context}}
text>
block>
view>
second.wxss
/**second.wxss**/
.title {
font-size: 40rpx;
}
text {
font-size: 30rpx;
}
second.js
var app = getApp()
Page({
onLoad: function (option) {
console.log('界面跳转成功')
var that = this
wx.request({
url: 'http://www.kuaidi100.com/query?',
data: { type: option.type, postid: option.postid },
method: 'GET',
success: function (res) {
console.log("返回的数据为" + res)
that.setData({
result: res.data
})
},
fail: function () {
console.log('fail');
},
complete: function () {
console.log('complete');
}
})
app.getUserInfo(function (userInfo) {
that.setData({
userInfo: userInfo
})
})
}
})