react-native 原生混合项目+真机调试
前面介绍了react native的expo方式开发,非常快捷方便。
react-native 环境搭建(上)
react-native 环境搭建(下)
但是如果我们还需要原生代码,或者开发完毕后,需要真机调试,光是上面的内容是不能实现的。
为了实现以上内容,我们需要依赖sdk,我们可以通过android studio的sdk manager来下载我们想要的sdk。
下面来详细说明一下怎么搭建react native和原生的混合项目
一、react-native
之前我们安装的是create-react-native-app,现在我们要安装另一个东西
npm install -g react-native-cli目前我们项目的react native版本为0.52.2
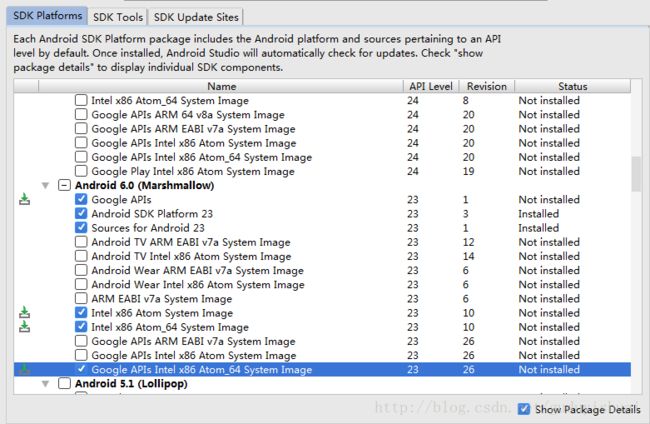
依赖的sdk platforms为android 6.0(marshmallow)
其中需要包含如下
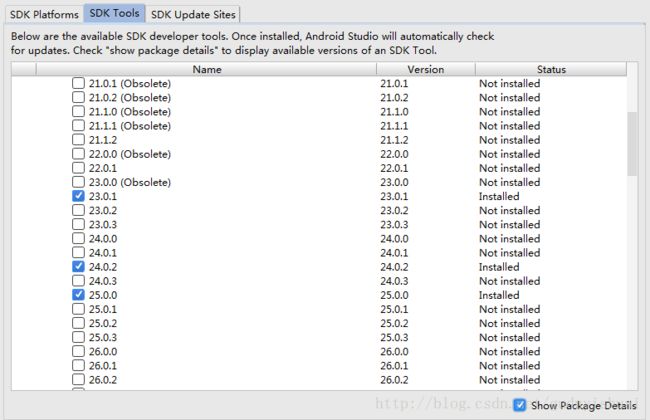
SDK Tools为23.0.1
配置好环境变量ANDROID_HOME
三、创建工程
react-native init 项目名
创建成功日志如下
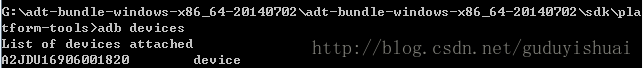
创建完成后,连接设备,用adb查看设备是否连接
如果连接正常,在项目根目录下运行react-native run-android命令
如果出现如下错误
原因可能有很多种,毕竟这个错误信息比较笼统。我这里说一下我遇到的情况。另外先说明一下,这个错误只是
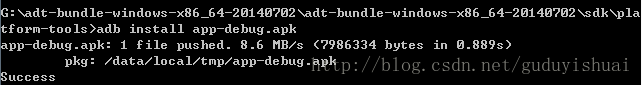
安装apk时出错,apk已经打包好了,我们可以将apk包用adb进行安装
好了,现在来说一下我遇到的情况。由于我的设备的版本是android5.0,对于android5.x的系统react-native
确实存在这个问题。解决办法为,修改build.gradle和gradle-wrapper.properties文件,将相应的版本进行降级
再次调用react-native run-android命令,就不会有之前的错误了
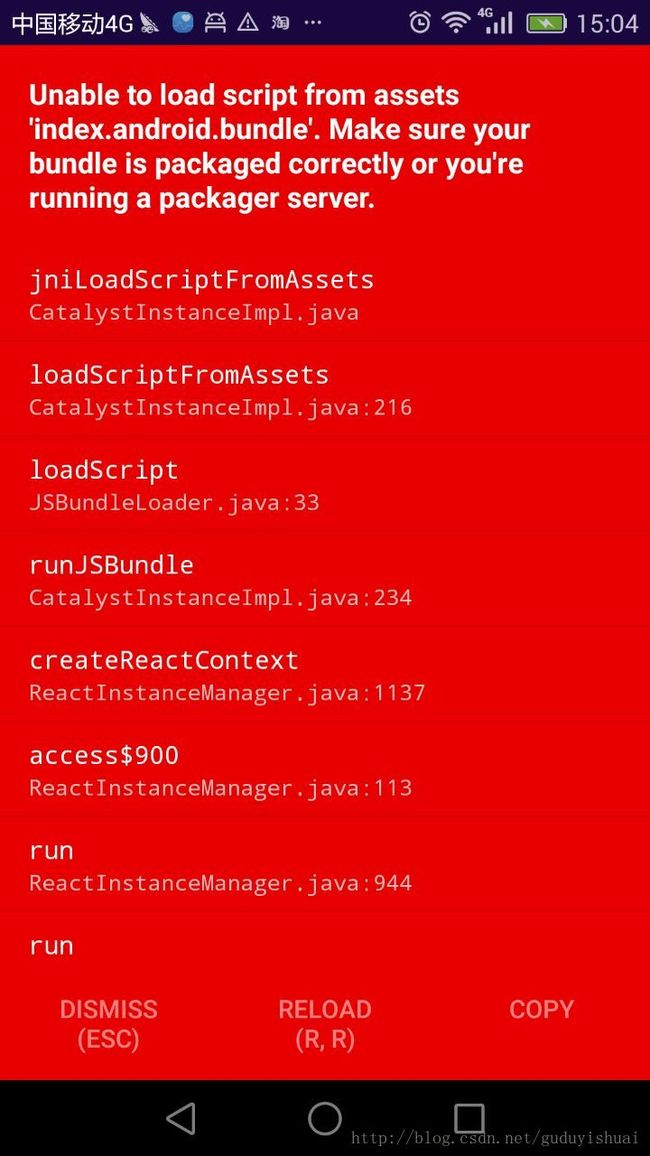
如果这个时候,启动app报错如下
表明找不到启动所需的入口,解决办法如下
在src\main下建立assets文件夹
调用如下命令
React-native bundle --platform Android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
这个时候,assets文件夹下会多出两个文件
最后,需要检查项目路径下是否有index.android.js文件。我创建的项目中没有该文件。需要拷贝index.js文件,将
文件名改为index.android.js。