- Android自定义View全解析:从基础绘制到复杂交互,实战多种自定义View实现
tangweiguo03051987
android交互
在Android开发中,自定义View的应用场景非常广泛。根据不同的需求,开发者可以创建各种类型的自定义View。以下是几种常见的自定义View类型及其实现思路和示例。1.自定义绘制View自定义绘制View是最基础的自定义View类型,通常用于绘制图形、文本、图像等内容。开发者通过重写onDraw()方法,使用Canvas和Paint来实现绘制。示例:自定义圆形ViewpublicclassCi
- Android自定义VIew详解入门篇
魑魅魍魉cmwl
androidandroidstudiojava
1,自定义VIew简介自定义VIew可以认为是继承自View来实现一些系统没有的效果控件下面以MyTextView为例讲解publicclassMyTextViewextendsView{//该函数会在代码里面创建的对象的时候调用newMyTextViewpublicMyTextView(Contextcontext){super(context);}//在布局中使用的时候调用/****@para
- android自定义view混淆,Android混淆详解
何嵬嵬
1.混淆的作用利用Proguard或者R8工具,对代码进行重命名,并删掉没有被引用的类、字段或者方法。对无用资源进行删除。2.混淆的用法2.1如何开启混淆android{buildTypes{release{minifyEnabledtrueshrinkResourcestrueproguardFilesgetDefaultProguardFile('proguard-android.txt'),
- android自定义view案例,Android自定义View的实现方法实例详解
22子
一、自绘控件下面我们准备来自定义一个计数器View,这个View可以响应用户的点击事件,并自动记录一共点击了多少次。新建一个CounterView继承自View,代码如下所示:可以看到,首先我们在CounterView的构造函数中初始化了一些数据,并给这个View的本身注册了点击事件,这样当CounterView被点击的时候,onClick()方法就会得到调用。而onClick()方法中的逻辑就更
- Android自定义View详解,自定义View的实现方法
TPUltra
Androidandroid
Android自定义View是Android开发中非常重要的一部分,可以帮助开发人员实现各种独特的用户界面效果和交互方式。自定义View可以根据项目需求来定制,并且可以让应用程序界面更加个性化和具有创意。在本文中,我们将详细介绍如何实现Android自定义View,并且提供一些常见的自定义View的例子和实现方法。一、自定义View的基本概念在Android中,所有的用户界面都是通过View来实现
- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Android自定义View - 自定义进度条Path的使用
被违规后的昵称
之前突然想到过弄一个point样式为圆环的进度条,类似于铁环划过一根棍子那样的场景,采用了利用Path绘制两个椭圆,一大一小嵌套,看着有点奇怪,但是效果勉强实现了。ezgif-2-82ad2cacbc84.gif1.Path.op()相关Path类提供了一个op方法,该方法的作用是对两个Path做交集/补集/并集操作/***SetthispathtotheresultofapplyingtheOp
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- android自定义View中用NinePatch类画9图
HWilliamgo
9图的制作在官网和其他博客中都有大量教程,最终可以制作出XXX.9.png文件没有用NinePatch:在自定义View中,直用Bitmap和画笔而不配合NinePatch类是画不9图的效果的,比如://R.drawable.image9Patch是制作好的9图Bitmapbitmap=BitmapFactory.decodeResource(getResources(),R.drawable.i
- Android自定义View实现放大镜效果
itfitness
目录前言最近看电子书发现了一个挺有意思的效果,类似于一个放大镜,因此就花了点时间实现了一个放大镜效果的自定义View,电子书里面的效果如下。效果展示我写的效果如下实现原理控件的代码如下,所有的步骤都加入了注释,可以直接参考注释publicclassMagnifierLayoutextendsFrameLayout{privateBitmapmBitmap;privatePaintmPaintSha
- 安卓仿苹果音量调节_android自定义view仿照MIUI中音量控制效果
weixin_39772352
安卓仿苹果音量调节
先看效果图:这就是miui中的音量效果图,实现思路是自定义视图,绘制圆环,然后设置进度显示。核心代码在onDraw中实现如下:@OverrideprotectedvoidonDraw(Canvascanvas){floatcx=getMeasuredWidth()/2;floatcy=getMeasuredHeight()/2;r1=cx-w1/2;r2=cx-w1/2-w2/2;r3=cx-w1
- Android自定义View的时候解决AddView()布局不能撑满
CruelLei
android
1.一般添加布局的时候通常用到view.addView(chidView);ViewchildView=View.inflate(this,getLayoutId(),null);mBaseView.addView(childView);这个是子View的布局我们想要的结果是撑满屏幕这里是展示效果结果发现并没有撑满,这个效果并不是我们想要的解决方法:ViewchildView=LayoutInfl
- Android自定义View基础篇
JianLee
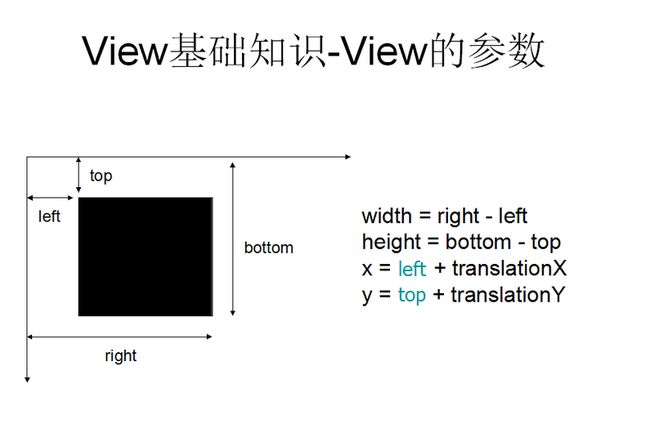
Android中的坐标系屏幕坐标系移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向View的坐标系View的坐标系统是相对于父控件而言的。getTop();//获取子View左上角距父View顶部的距离getLeft();//获取子View左上角距父View左侧的距离getBottom();//获取子View右下角距父View顶部的距离getRight();//获取子V
- android 知识 收集
APP小程序管理系统开发
Android自定义View的各种姿势1Activity的显示之ViewRootImpl详解Activity的显示之ViewRootImpl初探Activity的显示之Window和ViewAndroid系统的创世之初以及Activity的生命周期图解Android事件分发机制(深入底层源码)Android自定义View的各种姿势2Android内存泄漏分析与解决Android消息机制Androi
- Android自定义View—小巧清爽的多节点进度条
DMingO
前言最近项目有一个节点进度条的小需求,完成后,分享出来希望可以帮到有需要的同学。真机效果图imageimage自定义View完整代码开箱即用~,注释已经炒鸡详细了/***@description:节点进度条*@author:DMingO*@date:2020/4/15*/publicclassPointProcessBarextendsView{/***未选中时的连线画笔*/privatePain
- [自定义View] Android自定义View中关于onDraw方法执行两次的解决办法
胖虎哥er
Andoid
this.postInvalidate();//更新视图这是调用View本身的刷新方法,看方法名的话是在主线程进行刷新,这本来是挺方便的一件事,但也就是这个方法,使得onDraw方法走了两次。this.invalidate();//修改之后的代码当然了还要很多个原因,这只是其中一个,希望对你会有帮助。
- Android自定义view设置自定义属性,计算文本基线,判断测量模式
A然后呢
自定义属性首先需要在values目录下attr.xml下定义,新项目可能没有,需要自己创建即可自定义属性设置完毕既可以直接在xml布局里面添加属性然后自定义view里面获取属性值publicclassTestView01extendsView{privatePaintpaint;privateintLColor=Color.RED;//左圈颜色privateintRColor=Color.BLUE
- Android自定义View--ClockView
NiNko
Android自定义View--ClockView前一篇博客中,简要介绍了关于自定义View的流程,以及一些重要的函数,接下来我会编写一个自己的CliokView(继承自View类)。实现效果图如下:在这里插入图片描述第一步编写构造函数通常使用的构造函数有三个,分别如下publicClockView(Contextcontext){this(context,null);}publicClockVi
- Android自定义View的实现方法
as_pixar
一些接触Android不久的朋友对自定义View都有一丝畏惧感,总感觉这是一个比较高级的技术,但其实自定义View并不复杂,有时候只需要简单几行代码就可以完成了。如果说要按类型来划分的话,自定义View的实现方式大概可以分为三种,自绘控件、组合控件、以及继承控件。那么下面我们就来依次学习一下,每种方式分别是如何自定义View的。一、自绘控件自绘控件的意思就是,这个View上所展现的内容全部都是我们
- Android自定义View(9)- 写一个加载控件
碧云天EthanLee
照例先看图:Screenrecorder-2021-07-07-18-01-31-742[1]202177184151.gif一、六个小圆的绘制及旋转原理先看六个小圆动画实现原理,看图:load.png控件宽高已知,图中中心点C可求。半径R自定义(已知),图中∠a=(360/6)度。将这些参数带入公式,各点可求。下面给出公式:Pi_x=(Width/2)+R×sin(ΔB×a×i)Pi_y=(Wi
- Android自定义View - 仿支付宝月账单折线图
maiduoduo
前言支付宝有个查看月账单的功能,最近一直在学习自定义View,于是就尝试着自己实现了一个类似的折线图。下面是支付宝消费分析功能截图和自己实现的折线效果截图:imageimageimageimage确定绘制内容在绘制折线图之前首先要分析折线图需要绘制哪些部分以及如何绘制这些部分,确定了各绘制部分及绘制方法之后再开始具体的绘制。image1.确定需要绘制的区域将折线图分为四个绘制区域:月份文字折线的边
- Android自定义View实现八大行星绕太阳转动效果
OpenLD
Androidandroid
最近尝试使用Android自定义View实现了一个8大行星绕太阳转动的自定义View效果,效果静态图如下所示:还没来得及对该效果进行比较通用的包装,仅仅实现效果,有兴趣的可以继续扩展、美化、包装一下。核心代码就一个类PlanetsView。packagecom.lllddd.planetsviewimportandroid.animation.ObjectAnimatorimportandroid
- Android自定义View之头部悬浮吸顶效果
IT小码哥丶
android移动开发java
简介今天介绍一种比较简单的RecyclerView头部悬浮吸顶效果的实现方式,通过自定义RecyclerView的ItemDecoration分割线即可实现,不需要其他辅助类。实现效果如下:代码实现RecyclerView提供了静态抽象类ItemDecoration来实现自定义分割线效果,主要涉及三个方法:onDraw(),onDrawOver(),getItemOffsets()。publica
- 2017年精选文章集合
cym492224103
点击上方蓝字关注公众号码个蛋第282次推文让你收获满满!码个蛋从2017年02月20日推送第1篇文章,一年过去了已累积推文近300篇文章,本文为2017年度精选,共计200篇,按照类别整理便于读者主题阅读。本篇文章是今年的最后一篇技术文章,为了让大家在家也能好好学习,特此花了几个小时整理了这些文章。(提前通知:过年还有福利)目录Android自定义View热门技术系列文章工具技巧Python通用技
- Android高级实践分享
峰哥的Android进阶之路
android
以下是我学习过程中,觉得比较好的Android进阶高级实践,分享给大家,可能有些东西差异化比较大了,但是我也想经过这些实践,踩踩坑。Android进阶之旅:https://www.jianshu.com/p/c0ec2a7fc26aAndroid自定义view进阶:Android进阶之旅-自定义View篇-简书
- Android自定义view——滚动选择器
forward123_
android
滚动选择器主要用于在数据列表中快速选择其中一条数据,比如日期选择.首先给大伙看看最终的实现效果:实现原理绘制代码中定义了几个重要的变量:privateintmVisibleItemCount=3;//可见的item数量privateintmSelected;//当前选中的item下标privateintmItemHeight=0;//每个条目的高度=mMeasureHeight/mVisibleI
- Android自定义View教你一步一步实现薄荷健康滑动卷尺
真·深红骑士
滑动自定义ViewscrollToscrollByscroller
前言前几天写了一篇一步一步教你实现即刻点赞效果后,实现点赞效果主要是自己对自定义View的一些canvas绘制,缩放知识,位移的理解。而朋友说HenCoder还有给出薄荷健康滑动卷尺,小米运动记录界面,Flipboard红板报的翻页效果。这几个例子对自定义View知识很有代表性,都用到了不同的知识。而今天要实现的是薄荷健康滑动卷尺效果,主要是加深触摸反馈,和在Android坐标系中,获取View不
- Android自定义View(三) Scroller与平滑滚动
mChenys
Android自定义Viewandroidjavaapache
目录一、什么是Scroller二、认识scrollTo和scrollBy方法2.1scrollTo、scrollBy对View内容的影响2.2思考为什么移动负数距离会向坐标正方向移动?2.3scrollTo、scrollBy对布局容器的影响三、Scroller类3.1相关方法介绍3.2scroller的基本使用3.3平滑滚动的工作原理四、案例-触摸滑屏4.1触摸滑屏技术分析4.2速度追踪器Velo
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方