Xcode7中自动布局autolayout和sizeclass的使用
Xcode7中自动布局autolayout和sizeclass的使用
周末宅在家里写自己的一个Demo的时候发现Xcode7中关于自动布局autolayout和sizeclass的使用和Xcode6有了很明显的变化。去年我曾写过一篇文章xcode6中自动布局autolayout和sizeclass的使用,转载量很大,但这篇文章在目前的Xcode7中已经有些过时了,这里为了不误人子弟,我决定再写一篇Xcode中如何使用autolayout和sizeclass布局进行多种设备的页面个性化匹配。
关于autolayout是什么及其原理可以参见我去年写的那篇文章,这里直入正题,通过一个简单的小需求的从无到有的完成,感受一下Xcode7中,如何在storyboard中完成布局工作:
一、我们的需求
我们想完成这样一个简单的页面:页面中仅有一个button和一个view,我们想在iPhone横屏(landscape)和iPad上的时候让button和view呈左右排列;在iPhone竖屏的时候(portrait)让button和view呈上下排列,如图1-1所示。

如何实现
在上篇文章中,我们讲解了sizeclass的意义,在storyboard中我们可以通过设置具体某个ViewController当前的sizeclass,然后完成特定sizeclass下的布局工作。在苹果的iPhone和iPad中,sizeclass定义了屏幕宽和高的两种尺寸特征:紧凑(Compact)和正常尺寸Recular,那么到底,紧凑和正常的定义是怎样的呢?下面简单列出了所有尺寸iOS设备(不含iWatch)横竖屏时对应的sizeclass类型,如横-[CR]表示横屏的时候宽度是紧凑的、高度是正常的,其他类同。
1. 3.5寸屏iPhone4 & iPhone4S 横-[CC] 竖-[CR]
2. 4.0寸屏iPhone5 & iPhone5S 横-[CC] 竖-[CR]
3. 4.7寸屏iPhone6 & iPhone6S 横-[CC] 竖-[CR]
4. 5.5寸屏iPhone6+ & iPhone6S+ 横-[RC] 竖-[CR]
5. iPad所有类型的iPad 横-[RR] 竖-[RR]
从宽高特征出发,对于这个列表我们可以做如下总结:
1. 对于3.5、4.0、4.7寸屏的iPhone,无论横竖屏,宽度都无法满足是正常的(R),只有5.5寸屏的iPhone横屏的时候才能满足宽度是正常的;
2. 对于所有类型的iPhone,高度在横屏的时候都是紧凑的(C)、在竖屏的时候都是正常的(R);
3. 对于所有类型的iPad,横竖屏宽度和高度都是正常的(RR);
4. 对于宽度或者高度,如果即能试紧凑的也能是正常的,那么我们可以用Any来标记;
5. 对于iPad系类的设备,sizeclass是无法区分横竖屏的,如果要实现iPad上横竖屏不同的布局,只能代码实现(判断当前设备横竖屏状态,手动修改布局);
Xcode7中的变化
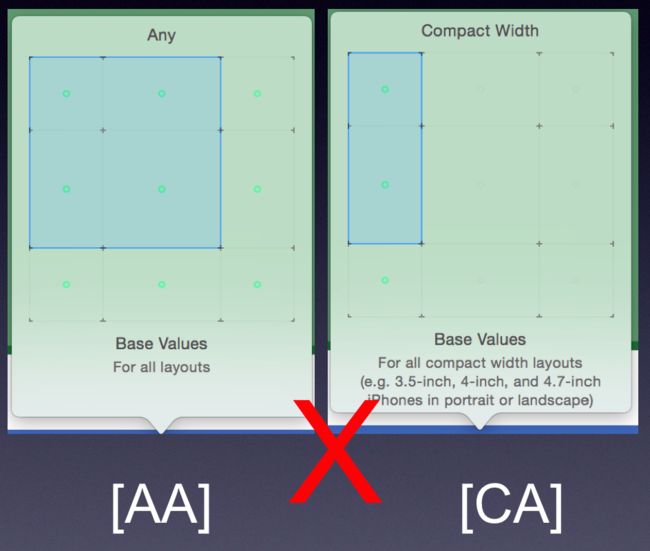
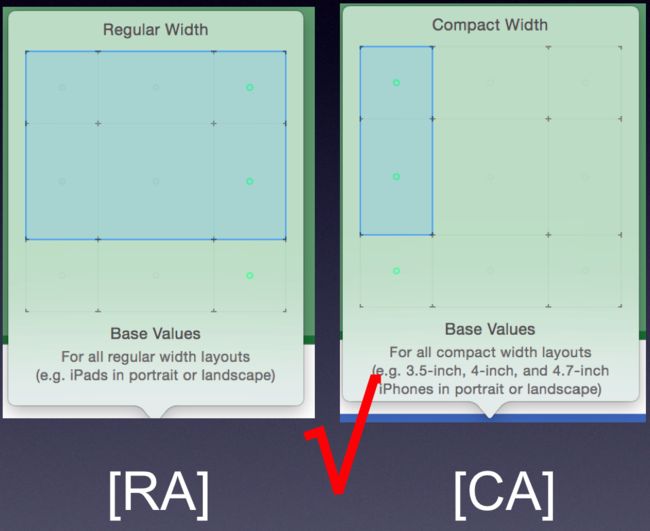
在Xcode7中我发现,通过设置sizeclass可以为不同的sizeclass匹配不同布局方式,但不同sizeclass之间不能有交集的,比如下面的[AA]和[CA]就是有交际的AA = CA + RA = (CC + CR) + (RC + RR),不能同时布局这两种sizeclass,否则会出现交叉覆盖、布局不满足的情况。
这个小变化可以认为是苹果在Xcode7中对sizeclass的使用提出了更为严格的要求,以前的那种可以部分覆盖的情况现在不允许出现了,这虽然在一定程度上加大了布局工作量,但也避免了布局可能出现的混乱,这和swift中体现出的信息是一致的:拒绝模糊、尽量清晰、减少出错的可能。
由上述讨论可以得出以下结论:
1. 如果想设置多种sizeclass的布局效果,那个设置的多种sizeclass不能有交集;
2. 如果支持横竖屏,那么对于想支持的设备,设置的sizeclass必须要能完全覆盖住横竖屏的情况;
分析我们的sizeclass情况:
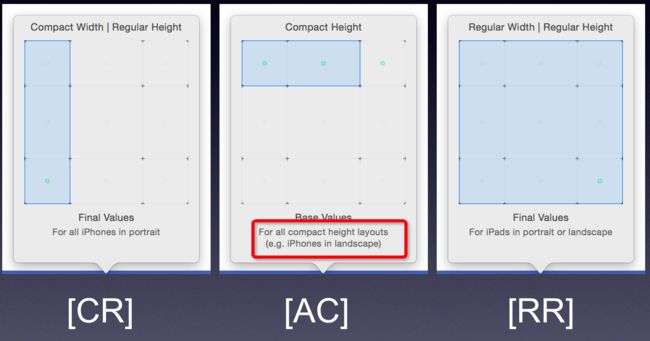
我们希望在所有的iPhone上竖屏的时候button和view是上下排列(也即CR)在横屏上都是左右排列的(CC + RC) == AC;我们还希望在iPad上都是左右排列的(RR)。这样我们就需要对三种sizeclass组合进行分别的布局:
1. CR,iPhone竖屏;
2. AC,iPhone横屏CC和RC的组合;
3. RR,iPad横竖屏;
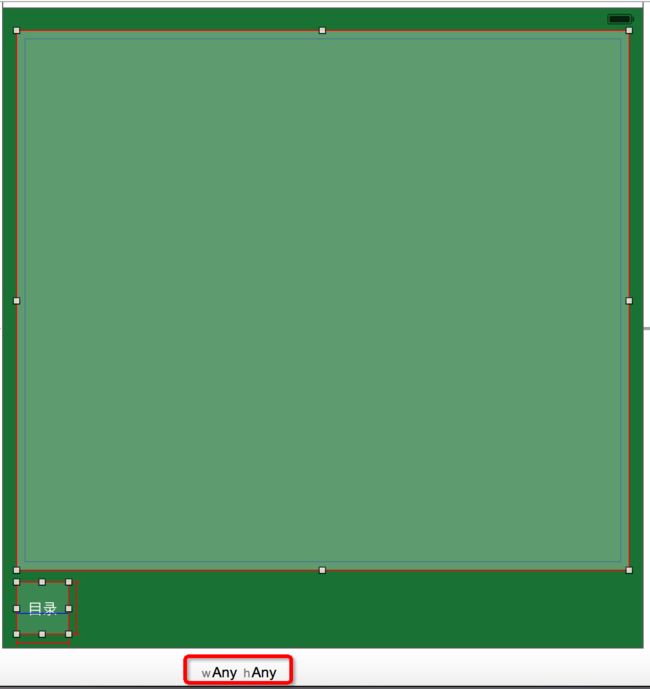
在弄清楚了需要这三种布局组合之后,我们首先要在storyboard中将sizeclass设置成[AA],添加这三种布局使用到的共有的元素:button & view;然后再将sizeclass设置成三种组合中的每一种进行各自的布局,这三种组合之间是没有交集的,因而我们在一种组合上修改了布局之后,在另一种组合上不会被修改,也不会影响别的布局,甚至我们可以为特定的组合添加新的UI组件,新增的不会在没有交集的组合中出现(这也是为什么我们强调首先要在[AA]组合中添加其他三种组合中都使用到的共同的组件,如果在其他组合中添加,那么在其他组合中它很有可能就显示不出来。),利用这一特性,我们在布局的时候可以更灵活的做更多的事情。
布局我们的页面
根据上一节分析的内容,我们我们需要分四步完成我们的三种sizeclass组合的布局工作:
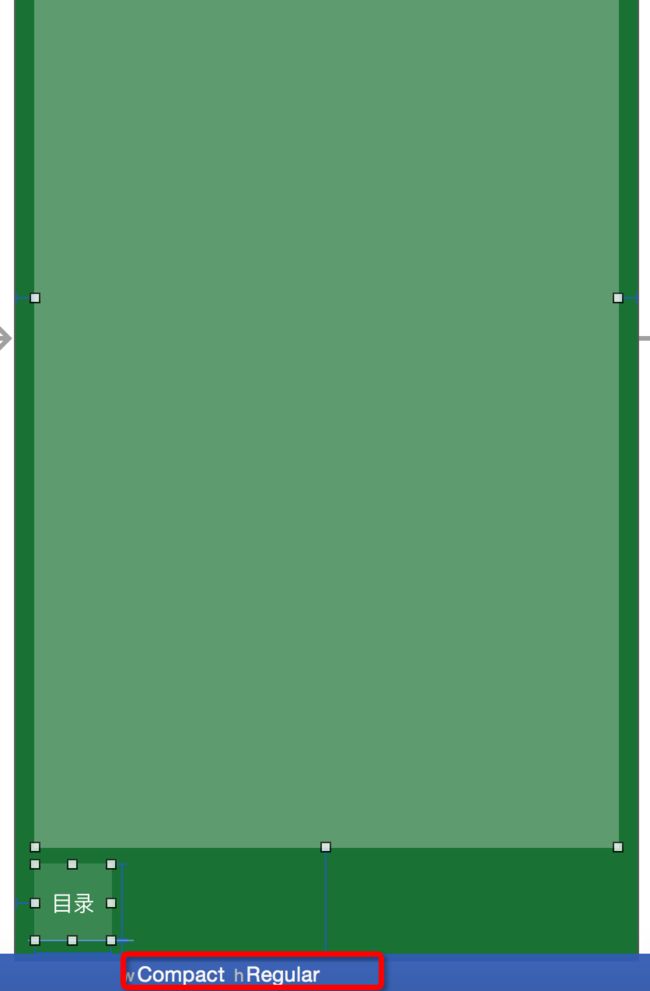
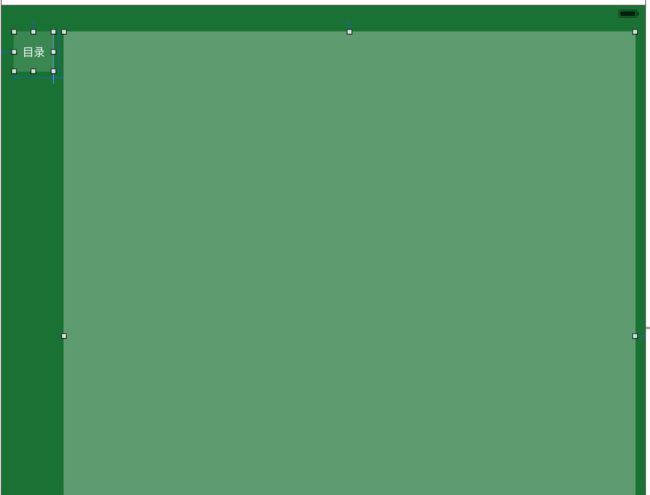
1. 在[AA]组合中添加好所有共同的UI组件 button和view;

- 布局[CR];
- 布局[AC];
- 布局[RR];
到目前为止,我们就完成了预期的目标:同时支持iPhone和iPad的横竖屏操作,并且为每一种设备的每一种朝向都定义好了我们预期的布局效果。
小结
sizeclass为一个ViewController适配多个设备、多种屏幕提供了解决途径,能够在尽量提高代码复用性的前提下给用户更多、更合适的展示效果,这种适配虽然有些繁琐(你要为预期实现的每一种sizeclass组合都要分别布局),但毕竟一翻折腾之后,还是能够实现自己想要的效果的。
Xcode7中对sizeclass的要求更为严格,我们在定义自己的sizeclass组合的时候一定注意不同组合之间不能有交集,否则会出现布局的相互覆盖,造成布局的混乱和失败。
对于sizeclass的紧凑Compact、正常Regular和任意Any,要有透彻的理解,每种设备的横竖屏分别对应什么组合,只有清楚了这些,在使用sizeclass的时候才能游刃有余!
建议在产品开发初期就标记好一个ViewController支持哪些布局效果,做好文档留存,便于APP的后期维护。
附:Demo 地址;
附:个人博客地址。