Java之详解坦克大战游戏(一)
相信大家小时候一定玩过坦克大战游戏,躲避敌方坦克,炸毁敌方坦克,不断向前进攻直逼敌方基地…这次,我们来实现一个简单版的坦克大战,我想学Java的人都有想到以前的按键手机里那菜单点开“Java”,里面很多游戏可以玩,自己心中也有做个游戏的念头,所以选择一个项目边学习新知识边运用也是不错的选择,而坦克大战这个游戏比较有意思好玩点,而且它涉及到Java各个方面的技术:
1.Java面向对象编程
2.界面编程
3.绘图技术
4.多线程
5.文件i/o操作
6.数据库
大家都应该知道坦克大战的玩法,这里就不详细解说了,首先,我们得先有坦克,即是说画一辆坦克..我想学Java的人知道绘图技术,直接找一张坦克图片画上去不是很简单的事,但是,直接画图片的话像素信息多,资源浪费厉害,所以我们不采取这种方式。
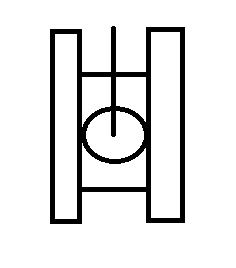
我们可以把坦克分成几个部分来画!如图:

也就是三个矩形,一个圆形,一条直线就OK了
(对方不想说话,并向你扔了一段源代码)
package com.TankGame;
import javax.swing.*;
import java.awt.*;
public class TankGame1 extends JFrame
{ //JFrame是一个顶层容器类
MyPanel mp =null;
public static void main(String[] args)
{
TankGame1 tankgame1 = new TankGame1();
}
public TankGame1()
{
mp=new MyPanel();
this.setVisible(true);//显示
this.setSize(400, 300);//设置大小(按像素)
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置当关闭窗口时,保证jvm也退出
this.add(mp);//添加MyPanel组件
}
}
//我的面板
class MyPanel extends Panel
{
//定义一个我的坦克
Hero hero =null;
public MyPanel() //构造函数
{
hero =new Hero(100,100); //坦克的初始位置(100,100)
}
//重新paint
public void paint(Graphics g)
{//覆盖JPanel的paint方法
//Graphicd是绘图的重要类,可以理解为一只画笔
super.paint(g);//调用父类函数完成初始化
g.fillRect(0, 0, 400, 300); //填充使背景变为黑色
this.drawTank(hero.getX(), hero.getY(), g, 0, 1);//画坦克
}
//画出坦克的函数
public void drawTank(int x,int y,Graphics g,int direct,int type)
{
switch(type) //判断类型(敌方坦克还是自己的坦克),从而设置颜色
{
case 0: //敌方坦克
g.setColor(Color.cyan);
break;
case 1: //我的坦克
g.setColor(Color.yellow);
break;
}
//判断方向(暂时先设置一种方向)
switch(direct)
{
//向上
case 0:
//画出我的坦克
//1.画出左边的矩形
g.fill3DRect(x, y, 5, 30,false);
//2.画出右边矩形
g.fill3DRect(x+15, y, 5, 30,false);
//3.画出中间矩形
g.fill3DRect(x+5, y+5, 10, 20,false);
//4.画出圆形
g.fillOval(x+5, y+10, 10, 10);
//5.画直线
g.drawLine(x+10, y+15, x+10, y);
break;
}
}
}
//坦克类
class Tank
{
//表示坦克的横坐标
int x=0;
//表示坦克的纵坐标
int y=0;
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
public Tank(int x,int y)
{
this.x=x;
this.y=y;
}
}
//我的坦克
class Hero extends Tank
{
public Hero(int x,int y)
{
super(x,y);
}
}我想这里你可能会对上面代码中的画坦克有点疑惑
//1.画出左边的矩形
g.fill3DRect(x, y, 5, 30,false);
//2.画出右边矩形
g.fill3DRect(x+15, y, 5, 30,false);
//3.画出中间矩形
g.fill3DRect(x+5, y+5, 10, 20,false);
//4.画出圆形
g.fillOval(x+5, y+10, 10, 10);
//5.画直线
g.drawLine(x+10, y+15, x+10, y);那些数值怎么确定的,其实这些都是经过多次测试觉得这个比较好

这样画出来的坦克好看一点,你们也可以试试别的画法,画长画短,最终坐标的确定是以左上角的红点为参照点的。
那为什么用fill3DRect这个方法呢,还是因为好看,如果用fillRect(…)方法,画出来如图 轮廓不清晰,所以用3D效果的fill3DRect方法看起来坦克会更好一点。
轮廓不清晰,所以用3D效果的fill3DRect方法看起来坦克会更好一点。
最终在Eclipse运行结果如下:

这样我们就画好了第一辆坦克,第一步完成了!!!