spring+mybatis 实现三级树形菜单
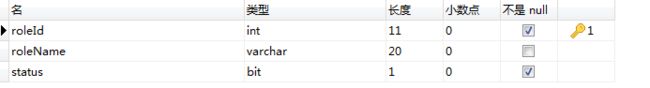
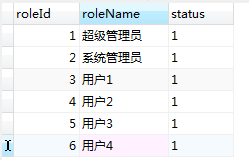
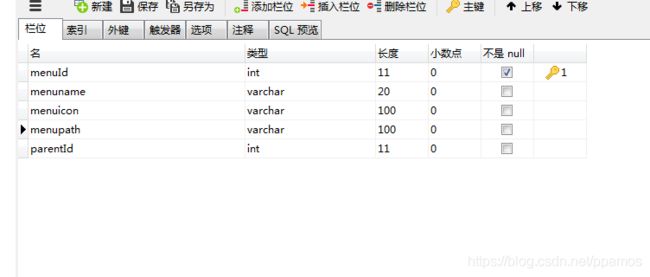
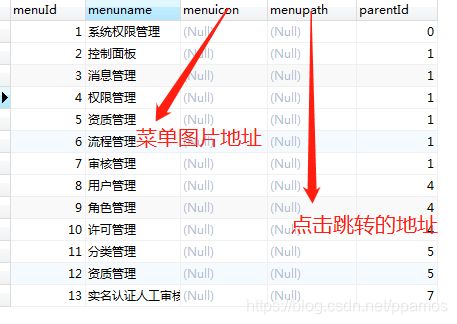
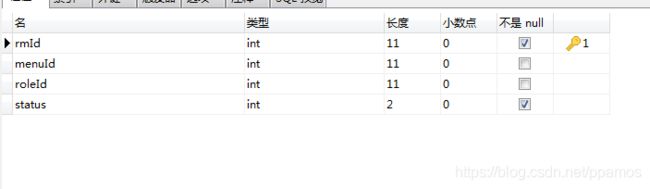
数据表的建立
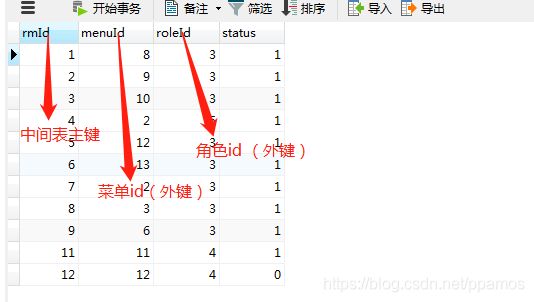
- role_menu表->>用户菜单中间表
mybatis(mysql)的实现
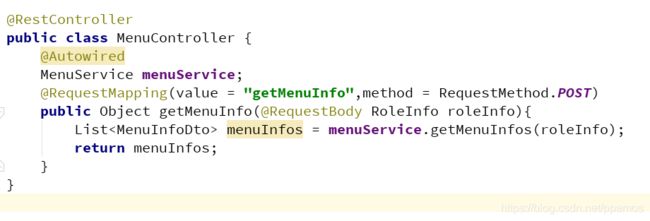
controler层
postman测试
- json
最后会生成如下的json
[
{
"id": 1,
"pid": 0,
"seqno": 0,
"name": "系统权限管理",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": [
{
"id": 2,
"pid": 1,
"seqno": 0,
"name": "控制面板",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": []
},
{
"id": 3,
"pid": 1,
"seqno": 0,
"name": "消息管理",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": []
},
{
"id": 4,
"pid": 1,
"seqno": 0,
"name": "权限管理",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": [
{
"id": 8,
"pid": 4,
"seqno": 0,
"name": "用户管理",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": null
},
{
"id": 9,
"pid": 4,
"seqno": 0,
"name": "角色管理",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": null
},
{
"id": 10,
"pid": 4,
"seqno": 0,
"name": "许可管理",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": null
}
]
},
{
"id": 5,
"pid": 1,
"seqno": 0,
"name": "资质管理",
"url": null,
"icon": null,
"open": true,
"checked": false,
"children": [
{
"id": 11,
"pid": 5,
"seqno": 0,
"name": "分类管理",
"url": null,
"icon": null,
"open": true,
"checked": false,
"children": null
},
{
"id": 12,
"pid": 5,
"seqno": 0,
"name": "资质管理",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": null
}
]
},
{
"id": 6,
"pid": 1,
"seqno": 0,
"name": "流程管理",
"url": null,
"icon": null,
"open": true,
"checked": false,
"children": []
},
{
"id": 7,
"pid": 1,
"seqno": 0,
"name": "审核管理",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": [
{
"id": 13,
"pid": 7,
"seqno": 0,
"name": "实名认证人工审核",
"url": null,
"icon": null,
"open": true,
"checked": true,
"children": null
}
]
}
]
}
]
前端用ztree树插件实现,ajson请求json导入ztree上,生成一个树形菜单