Android原生集成react-native(二)-热更新
使用code-push 和code-push-server 实现热更新
1.安装code-push-server:
npm install code-push-server -g
2.初始化mySQL数据库:
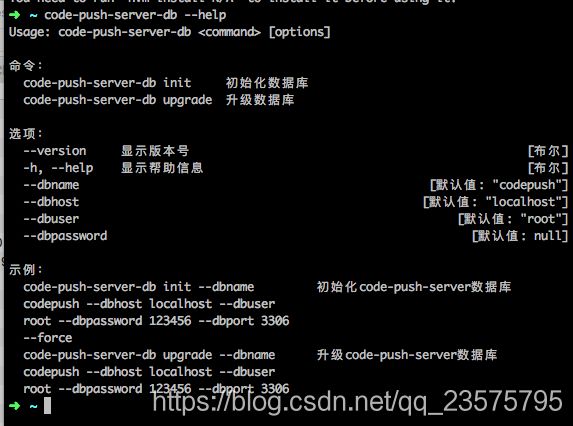
code-push-server-db init --dbhost localhost --dbuser root --dbpassword
可以通过code-push-server-db --help查看相关命令
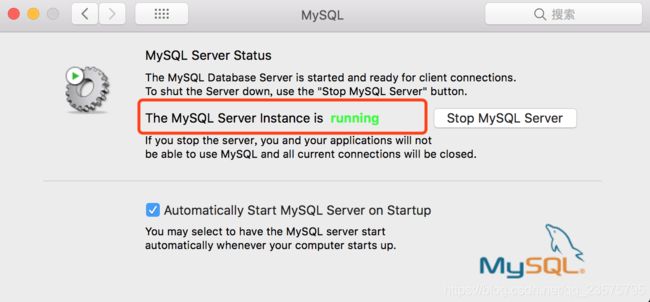
注意:确保mySql服务已经启动!
3.启动code-push-server服务:
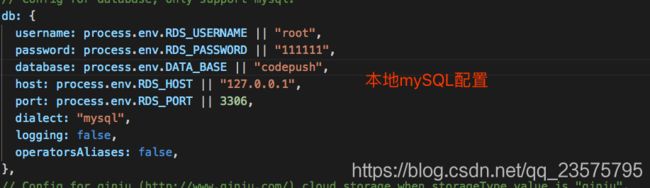
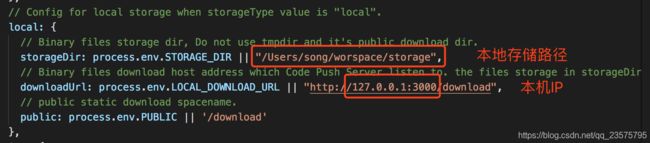
启服务之前,修改config.js(路径:/usr/local/lib/node_modules/code-push-server/config/config.js),以便本地测试. 仅修改db,local的内容:
4.终端输入:code-push-server 启动服务, 浏览器打开http://localhost:3000 账号:admin 密码:123456
登录来获取token
5.安装code-push:(也可以获取token)
npm install code-push-cli -g
code-push login http://127.0.0.1:3000
(如果服务不是搭建本机,填写服务器地址http://IP:3000,默认端口3000)
把获取的token 复制粘贴上 ,如果输出 :Successfully logged-in 就行了 ,接下来就是添加app了
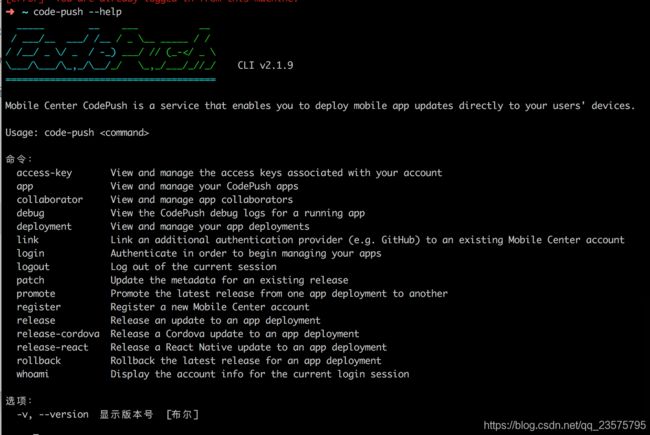
6.先了解下code-push 相关命令:
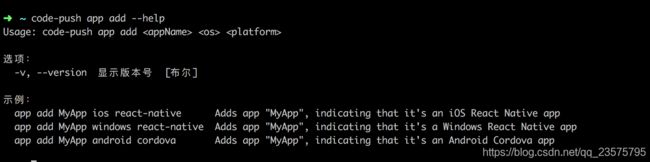
code-push app add 相关命令:
7.在Code-Push服务器上注册自己的app:(我的应用名称:android)
code-push app add android android react-native
获取部署到服务器的key(默认使用Staging)
8.在原生android项目里集成code-push:
8.1: npm install react-native-code-push
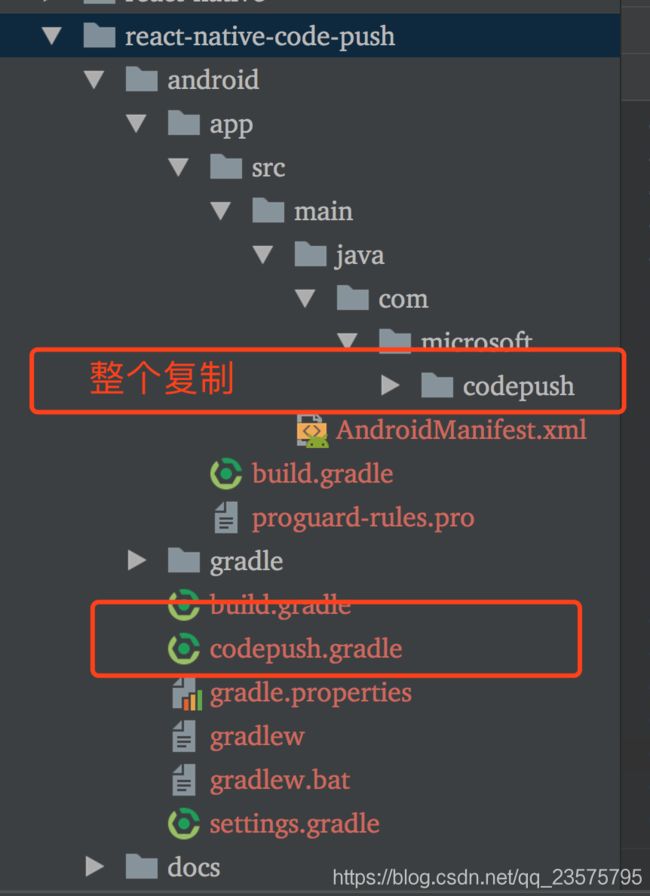
可以看到node_modules/react-native-code-push下文件目录
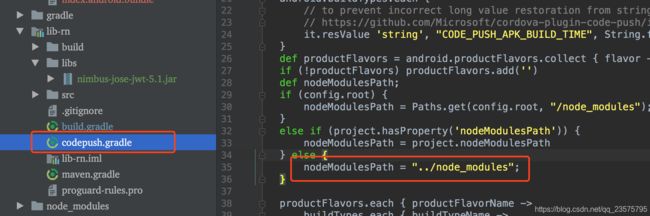
8.2:将codepush包和codepush.gradle复制到自己的项目路径下然后修改路径包名等错误信息
同时在libs下添加:nimbus-jose-jwt-5.1.jar 包
8.3:在app/build.gradle(或者Library/build.gradle)中添加
apply from: "../node_modules/react-native/react.gradle"
apply from: "./codepush.gradle"
8.4:为了在原生项目里以单独的库使用rn,可以直接在容器里添加codePush模块,
添加deploymentKey和本地服务器地址.
CodePush.getJSBundleFile() , bundle文件的从默认路径()获取.
9. 在 android/app/build.gradle中有个 android.defaultConfig.versionName属性,我们需要把 应用版本改成 1.0.0(默认是1.0,但是codepush需要三位数).
android{
defaultConfig{
versionName "1.0.0"
}
}
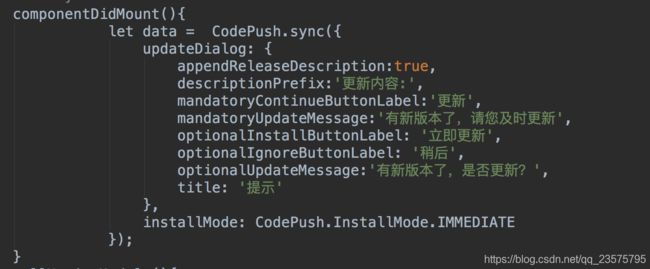
10.在第一个js页面中触发更新
11.通过react-native bundle命令打离线包
11.1 老版本bundle路径(lib-rn/src/main/assets)
react-native bundle --platform android --dev false --entry-file index.js --bundle-output lib-rn/src/main/assets/index.android.bundle --assets-dest lib-rn/src/main/res/
注释:
lib-rn/src/main/assets/index.android.bundle (老版本bundle包的资源地址)
--entry-file index.js :入口js可以写成自己的
--bundle-output :bundle包的输出路径 src/main/assets
11.2新版本的bundle包直接放到工程下的bundles文件下(如果没有,mkdir bundles)
react-native bundle --platform android --entry-file index.js --bundle-output ./bundles/index.android.bundle --dev false
12发布更新:
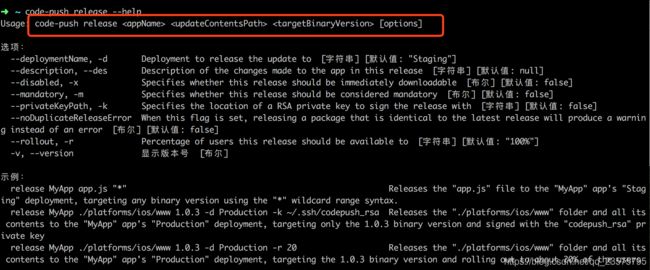
12.1可以先了解下code-push release相关命令:
这是我的输入:
code-push release android ./bundles 1.0.2
发布更新成功.
注意:
- CodePush默认是更新 staging 环境的,如果是staging.
- 如果有 mandatory 则会让客户端强制更新
- 对应的应用版本(targetBinaryVersion)是指当前app的版本,而不是你填写的更新版本。譬如客户端版本是 1.0.0,如果我们需要更新客户端,那么targetBinaryVersion填的就是 1.0.0。
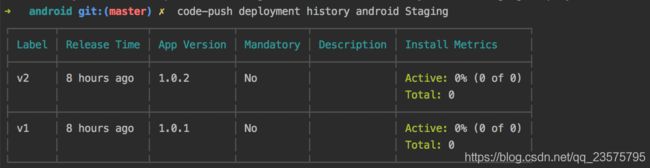
13.通过code-push deployment history android Staging 命令查看历史版本
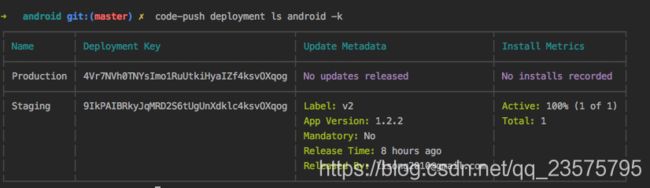
:code-push deployment ls android -k (产看已经部署的app的key)
JS API
CHECKFORUPDATE
询问服务器是否有新版本。譬如:
CodePush.checkForUpdate() .then( (update) =>{ if( !update ){ console.log("app是最新版了"); }else { console.log("有更新哦"); } });
GETCURRENTPACKAGE
获取当前已安装更新的元数据(描述、安装时间、大小等)。譬如:
CodePush.getCurrenPackage() .then( (info) =>{ console.log(info); })
NOTIFYAPPLICATIONREADY
通知CodePush进程,一个更新安装好了,当检测并安装更新,这个方法必须被调用。
否则在app重启时,Codepush会认为update失败,并回滚版本。
当使用 sync方法时,不需要调用此方法,因为它会默认调用
RESTARTAPP
立即重启App
SYNC
允许检测更新,下载并安装。除非我们需要自定义UI表现,不然直接用这个方法就可以了。
注意
- CodePush只能更新 js或图片,原生代码的改变(二进制打包)是不能通过它更新的。
资源地址:
官网 :https://github.com/Microsoft/react-native-code-push
本人demo: https://github.com/RightOfHand/NativeRMaven.git