- 橘子郡每天读《论语》第217天/共270天
橘子郡的天空
橘子郡每天读《论语》第217天/共270天16.5:孔子曰:“益者三乐,损者三乐。乐节礼乐,乐道人之善,乐多贤友,益矣。乐骄乐,乐佚游,乐宴乐,损矣。”注:“乐”在表示“喜好”、“爱好”之意时,古音读作[yào]16.6:孔子曰:“侍于君子有三愆:言未及之而言谓之躁,言及之而不言谓之隐,未见颜色而言谓之瞽。”精选《论语》小卡片滑动可查看多张“每天读《论语》”卡片精华解读言未及之而言谓之躁:和老板沟
- MyBatis之缓存机制详解
AA-代码批发V哥
mybatisJavaEEmybatis
MyBatis之缓存机制详解一、MyBatis缓存的基本概念1.1缓存的核心价值1.2MyBatis的两级缓存体系二、一级缓存(SqlSession级别缓存)2.1工作原理2.2实战案例:一级缓存演示2.2.1基础用法(默认开启)2.2.2一级缓存失效场景2.3一级缓存的特点与适用场景三、二级缓存(Mapper级别缓存)3.1工作原理3.2二级缓存的开启与配置3.2.1全局配置(可选)3.2.2M
- 咳嗽篇条文及大青龙汤医案-90天加强学习-周丹
经方临证经验录
咳而上气,咽喉不利,脉数者,麦门冬汤主之。麦门冬汤方麦门冬七升半夏一升人参二两甘草二两(炙)粳米三合大枣十二枚右六味,以水一斗二升,煮取六升,去滓,温服一升,日三服,夜三服。半夏厚朴汤,这个咽中好像吞着烤肉,那个感觉也是咽喉不利,只是半夏厚朴汤它不是咳嗽,他这个东西,半夏厚朴汤他这个感觉是在食道里面,不牵涉到气管。那麦门冬汤这个感觉呢就有牵涉到气管了,那牵涉到气管的咳嗽而咽喉不利,就代表你这个人呢
- 黄厚江谈作文教学的基本定位
水墨青花_7e78
今日阅读《用语文的方法教语文》第四部分——《把作文课上成作文课》之“作文教学的基本定位”:黄老师先引用了王荣生教授的调查发现——不少中学语文教师是没有作文教学的,指出“没有作文教学”,一是指没有正常的作文课,二是指没有明确清晰的作文教学思路,三是指对学生写作能力的提高没有有效的做法。(这三点每一条都切中时弊,正是我们身边的教学常态。)中学作文教学的基本定位要从不同角度来回答:1.从课程目标的角度看
- 职场乾坤之坤卦
人生百态千悟
乾卦对应着天、男性、阳刚等,强调自强不息。坤卦对应着地、女性、阴柔等,强调厚德载物。坤卦为64卦中的第二卦,有了乾、坤这第一、第二卦,才有了后续的62卦。也因为有了天、地,便有了顶天立地创业的空间。图一01地位初爻为“履霜,坚冰至”。作为新入职的员工,为了尽快掌握公司的制度、工作内容,适应其节奏及方式等,必须要有举一反三的能力。当脚踩到初现的霜冻,那么就应该知道,很快深冬就要来临,厚厚的积冰即将出
- 《喋血双雄》2024吴宇森美版电影[1080p中文字幕]未删减完整版在线观看夸克迅雷网盘百度云资源(下载)链接
全网优惠分享君
《喋血双雄》作为吴宇森导演的经典之作,其1989年的港版曾一度成为香港动作电影的标杆,其独特的暴力美学风格和深刻的兄弟情谊让无数影迷为之倾倒。然而,时隔三十五年,吴宇森亲自操刀翻拍的2024美版《喋血双雄》却引发了诸多争议与讨论。本文将从剧情、角色、风格以及观众反响等方面,对这部新作进行全面点评。提示:文章排版原因,喋血双雄资源链接地址放在文章结尾,往下翻就行提示:文章排版原因,喋血双雄资源链接地
- SpringDoc 基本使用指南
墨鸦_Cormorant
#Spring全家桶springspringdoc
SpringDoc是基于SpringBoot的现代化API文档生成工具,通过自动化扫描代码和注解,生成符合OpenAPI3.0+规范的交互式文档,并集成SwaggerUI提供可视化测试界面。以下是其核心详解:核心特性与优势开箱即用仅需添加依赖,无需复杂配置即可自动生成文档,支持SpringWebMvc、WebFlux、SpringSecurity及JakartaEE。注解驱动使用JSR-303规范
- Android TensorFlow
安装TensorFlow在Android设备上TensorFlowLite是专为移动和嵌入式设备优化的轻量级解决方案。以下为在Android上集成TensorFlowLite的步骤。添加依赖在build.gradle文件中添加TensorFlowLite依赖:dependencies{implementation'org.tensorflow:tensorflow-lite:2.x.x'imple
- 宋朝真的不杀士大夫吗?
南瓜南瓜ice
宋太祖赵匡胤在宋代立国之初就立下了“不杀大臣”的誓约。这个誓约据说藏于太庙,秘而不宣,只有皇帝才能知道。宋代为了防止五代时期蕃镇割据,主要实行的是“防弊”原则,即“事为之防,曲为之制”。“防”也主要是对大臣的防范,实行的是“皇帝与士大夫共治天下”的统治政策,对武将严加防范。宋朝是对士大夫最为优待的朝代,随着士大夫群体势力的日益强大,甚至可以左右皇帝的决策,但是在宋太祖、钦宗、高宗时期还是有诛杀大臣
- 悟医道真(六百六十七)
妙手柯楠
达乎道则明于理。“是故多食咸,则脉凝泣而变色;多食苦,则皮槁而毛拔;多食辛,则筋急而爪枯;多食酸,则肉胝䐢而唇揭;多食甘,则骨痛而发落,此五味之所伤也。”心合脉,其荣色,咸益肾,胜于心,心不胜,故脉凝泣而颜色变易也。肺合皮,其荣毛,苦益心,胜于肺,肺不胜,故皮枯槁而毛拔去也。脾合肉,其荣唇,酸益肝,胜于脾,脾不胜,故肉胝䐢,而唇皮揭举也。肾合骨,其荣发,甘益脾,胜于肾,肾不胜,故骨痛而发堕落。五味
- 趣侃红楼237:坚持睡熏笼,晴雯无欲无求,被骂跑解马,麝月诅咒成真
君笺雅侃红楼
副标题:袭人不在家,晴雯晚上不睡床,被骂“跑解马”,究竟什么意思?副标题:袭人不在家,晴雯晚上不睡床,被骂“跑解马”趣侃红楼237:坚持睡熏笼,晴雯无欲无求,被骂跑解马,麝月诅咒成真袭人母亲病重,王熙凤奉王夫人之命,亲自安排她回家。排场堪称贵妇省亲,凸显王夫人半公开袭人“姨娘”身份之意。袭人不在,王熙凤不放心贾宝玉,就派人去怡红院吩咐嬷嬷,安排人晚上接替袭人上夜。怡红院中袭人属于“内管事”,照顾贾
- 短篇虐心《他的致命深情》宋安冉周晨安李泽浩(优质小说)全文免费阅读
神书阁
短篇虐心《他的致命深情》宋安冉周晨安李泽浩(优质小说)全文免费阅读主角:宋安冉周晨安李泽浩简介:老公的白月光流产了,他咬定是我害的,逼我交出女儿。「要不是你,冉冉怎么会流产?孩子是你活该赔给她的!她的丧子之痛,你要百倍偿还!」我哀求反抗,挣扎着拒绝,却被他拽着头发一脚踹在了刚生产完的肚子上。怕我出逃,他将奄奄一息的我绑在地下室里,落下大锁,美曰其名:「你小气善妒,还冉冉害得这么惨,一点都不知悔改,
- 共学《诗经》第230天
顺其自然蕾
共学《诗经》第230天,2021年10月9日小雅·緜蛮⑴緜蛮黄鸟⑵,止于丘阿⑶。道之云远⑷,我劳如何⑸。饮之食之,教之诲之。命彼后车⑹,谓之载之⑺。绵蛮黄鸟,止于丘隅⑻。岂敢惮行⑼,畏不能趋⑽。饮之食之,教之诲之。命彼后车,谓之载之。绵蛮黄鸟,止于丘侧⑾。岂敢惮行,畏不能极⑿。饮之食之,教之诲之。命彼后车,谓之载之。【注释】⑴小雅:《诗经》中“雅”部分,分为大雅、小雅,合称“二雅”。雅,雅乐,即正
- Vue3 + WebSocket
穆罕周
websocket网络协议网络
Vue3与WebSocket结合能够很好地满足实时通讯的需求。通过合理设计和管理WebSocket连接的生命周期,以及实现必要的重连逻辑和心跳检测机制,可以构建出响应迅速且稳定的实时应用。WebSocketWebSocket允许服务端主动向客户端发送数据,无需客户端发起请求,从而实现了低延迟、高效率的数据交换。它通过HTTP升级协议握手来建立持久性的连接,并使用帧(frame)的形式传输数据。Vu
- VUE如何设置语音
穆罕周
vue.js前端javascript
在Vue项目中设置语音功能可以通过1、使用WebSpeechAPI和2、集成第三方语音合成库来实现。WebSpeechAPI是一种浏览器内置的API,它提供了语音识别和语音合成功能,而第三方语音合成库则提供了更加丰富和灵活的功能。一、使用WebSpeechAPIWebSpeechAPI是一种原生浏览器API,它包括了语音识别和语音合成两部分。以下是如何在Vue项目中使用WebSpeechAPI设置
- 开局就被虐——《对男人一次心软换我碎尸万段》沈行之孟颖小说阅读全文☞对男人一次心软换我碎尸万段!
妞妞爱读书1
前世我暗恋沈行之4年,做他女朋友4年。整整8年都抵不过小青梅回头,他主动跟我提了分手。我不吵不闹,坦然接受这一切。没过几天他却在我家楼下,直播下跪求复合。他说即使真的要分开,也希望最后给我过一次生日,再抱一下我。在网友的劝和中,我还是心软下楼。可见面后他关闭了直播,拿出一把斧头。一下一下地砍在我身上,嘴里不停喊着。“你不是要分开吗,现在我就把你分开。”我奋力挣扎想要逃走,却还是被放进了两个麻袋里。
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- linux install RDMA IB netcard
richer_live
c++linux服务器运维
安装RDMAIB网卡驱动指令sudoapt-getinstallbuild-essentiallibelf-devcmakesudoapt-getinstalllibibverbs1libibverbs-devlibrdmacm1librdmacm-devrdmacm-utilsibverbs-utilssudomodprobeib_coresudomodproberdma_ucm无IB网卡的机器
- 语音识别文字
记录项目中的语音识别文字功能是怎么做的,有需要的可以借鉴一下,都是干货,简单实用。实现原理:调用浏览器的API监听用户语音,浏览器监听到语音后,就会转成文字。测试环境:Edge--免费(国内可用)Safari--免费(国内可用)Chorme--免费(需要科学上网)FireFox--不支持下面是代码函数干货:注意我用的vue2写的,所以有一些语音展示的动画控制按钮和文本显示的代码。复制代码后,根据你
- Oracle启动
八戒只有一个
1.登录登录linux系统,切换到oracle用户#suoracle2.连接$cd$ORACLE_HOME/bin$sqlplus/nolog3.使用管理员权限>conn/assysdba4.启动服务>startup5.退出>quit6.启动监听$lsnrctlstart---------------------作者:Anniesama来源:CSDN原文:https://blog.csdn.net
- 【Web安全】逻辑漏洞之支付漏洞:原理、场景与防御
介一笔记
#Web安全基础web安全安全支付漏洞逻辑漏洞安全性测试安全威胁分析
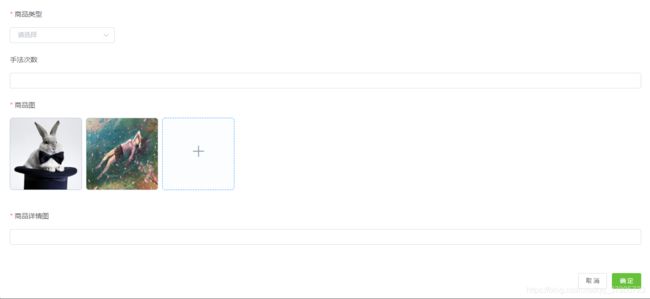
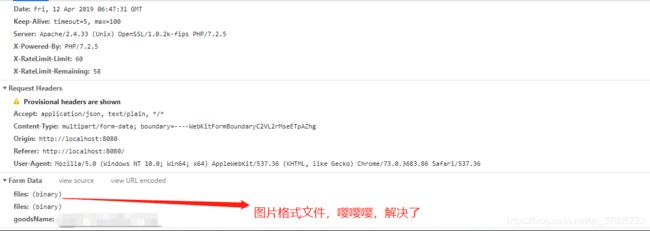
文章目录前言一、漏洞本质二、攻击原理正常支付流程漏洞触发流程三、抓包的时机选择:生成订单时四、风险场景1.隐藏商品购买(开发人员预留的测试商品)2.付费功能免费使用(添加付费参数:JS中查询、先买个会员抓包查看)3.修改订单类型(0改成-1、1、2、3)4.修改通用参数(自动计算最终折扣)五、检测方式1.黑盒测试:模拟攻击流程2.白盒审计:代码层校验逻辑排查六、防御方案1.严格校验关键参数2.订单
- 读懂易经读懂中华文化(72)明夷卦爻辞
有庆也
明夷卦爻辞及小象传:初九,明夷于飞,垂其翼。君子于行,三日不食,有攸往,主人有言。象曰:君子于行,义不食也。六二,明夷,夷于左股,用拯马壮,吉。象曰:六二之吉,顺以则也。九三,明夷于南狩,得其大首,不可疾贞。象曰:南狩之志,乃大得也。六四,入于左腹,获明夷之心,出于门庭。象曰:入于左腹,获心意也。六五,箕子之明夷,利贞。象曰:箕子之贞,明不可息也。上六,不明晦,初登于天,后入于地。象曰:初登于天,
- 【Azure 应用服务】Azure Web App 服务默认支持一些 Weak TLS Ciphers Suite,是否有办法自定义修改呢?
云中路灯
问题描述当AzureWebApp进行安全扫描后,发现依旧支持很多弱TLS加密套件(WeakTLSCiphersSuite),那么是否有办法来关闭这些弱的加密套件呢?在WindowsIIS环境中,可以通过修改注册表修改ForMicrosoftIIS,youshouldmakesomechangestothesystemregistry.Incorrectlyeditingtheregistrymay
- 基于Python+Vue的个性化教学可视化系统设计与实现django
源码哆哆*V+ymhydo
毕设pythonvue.jsdjango
文章目录前言系统实现效果前台用户功能模块后台管理功能模块Python技术介绍Django框架介绍预期达到的目标设计思路详细视频演示技术路线解决的思路性能/安全/负载方面可行性分析论证为什么选择我们
- C++之constexpr和常量表达式
掘根
c++开发语言
常量表达式常量表达式(constexpression)是指值不会改变并且在编译过程就能得到计算结果的表达式。显然,字面值属于常量表达式,用常量表达式初始化的const对象也是常量表达式。后面将会提到,C++语言中有几种情况下是要用到常量表达式的。一个对象(或表达式)是不是常量表达式由它的数据类型和初始值共同决定,例如:constintmax_files=20;//max_files是常量表达式co
- 宗毅说 | 乌卡瑟时代的生存思考
裂变学院
今天,互联网经济、人工智能、全球化发展对我们的影响,要比我们想象得大得多。在多股合力的相互作用下,这个时代的社会特征、商业特征与之前相比显著不同,我称之为乌卡瑟“VUCASE”。备注:乌卡瑟(VUCASE)这个术语是我自创的,来自于乌卡(VUKA)。VUCA是Volatility(易变性),Uncertainty(不确定性),Complexity(复杂性)、Ambiguity(模糊性)这四个英文单
- C++ 使用 constexpr 、查表法、分治法加速位镜像翻转
代码//////@brief左右翻转位。//////@note翻转后,最低位位将变为最高位,最高位将变为最低位。//////templaterequires(std::is_same_v)constexprTReverse(Tvalue){int32_tbit_count=sizeof(T)*8;for(int32_ti=0;irequires(std::is_integral_v&&!std::
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- echars世界地图,显示指定的国家散点图
xkxnq
vuevue.jsjavascript
效果如下1.下载:npminstallecharts--save2,引入世界地图在main.js文件里引入(这里是Vue3.0的模板)importechartsfrom'echarts'Vue.prototype.$echarts=echartsimport'../node_modules/echarts/map/js/world.js'//引入世界地图3.使用import{mapoption,p
- 2163. 删除元素后和的最小差值
咔咔咔的
leetcodec++
2163.删除元素后和的最小差值题目链接:2163.删除元素后和的最小差值代码如下://参考链接:https://leetcode.cn/problems/minimum-difference-in-sums-after-removal-of-elements/solutions/1247074/qian-zhui-zui-xiao-he-hou-zhui-zui-da-he-yz3dclassS
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持