easy-mock 本地部署
为什么网上已经有好多介绍部署Easy-Mock的文章还要发个呢,因为我用他们的文章部署的时候趟了好多坑...所以记一下方便以后自己翻阅
当我们快乐的在官网使用Easy-Mock的时候,天有不测之风云:
- 官网的被不少人直接拿到开发环境用,因此经常被挤爆;
- 有些公司/研究所限制外网;
- easymock官网常挂,导致开发进展停止
快速开始
在开始之前,假设你已经成功安装了 Node.js(>= v8.9)& MongoDB(>= v3.4)& Redis(>= v3.0)。
MongoDB安装教程:http://www.runoob.com/mongodb/mongodb-window-install.html
Redis安装教程:http://www.runoob.com/redis/redis-install.html
tips小提示
- node.js和mongodb安装的时候一般一直next下去就可以了。
- redis下载下来是压缩包,解压就行了
检查是否安装成功
- node.js能用npm就成功了,或者使用命令查看版本:node -v
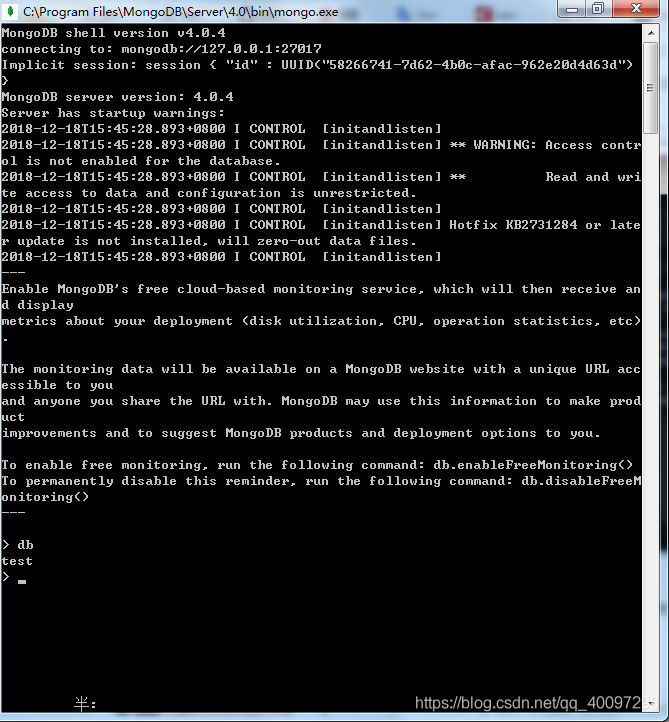
- mongodb 找到安装后的文件夹(一般默认是在
C:\Program Files\MongoDB\Server\4.0\bin里面),双击mongo.exe输入db回车显示test数据库就成功了
- redis检查是否成功看上面的安装教程就有非常简单的
安装
$ git clone https://github.com/easy-mock/easy-mock.git
$ cd easy-mock && npm install配置文件
找到 config/default.json,或者创建一个 config/local.json 文件,将如下需要替换的字段换成自己的配置即可。(默认是不需要修改配置文件的,建议不要修改)
{
"port": 7300,//easymock项目启动的端口
"host": "0.0.0.0",
"pageSize": 30,
"proxy": false,
"db": "mongodb://localhost/easy-mock",// 不需要自己新建数据库,在启动的easymock新建接口即可
"unsplashClientId": "",
"redis": {
"port": 6379,//redis端口
"host": "localhost"
},
"blackList": {
"projects": [], // projectId,例:"5a4495e16ef711102113e500"
"ips": [] // ip,例:"127.0.0.1"
},
"rateLimit": { // https://github.com/koajs/ratelimit
"max": 1000,
"duration": 1000
},
"jwt": {
"expire": "14 days",
"secret": "shared-secret"
},
"upload": {
"types": [".jpg", ".jpeg", ".png", ".gif", ".json", ".yml", ".yaml"],
"size": 5242880,
"dir": "../public/upload",
"expire": {
"types": [".json", ".yml", ".yaml"],
"day": -1
}
},
"fe": {
"copyright": "",
"storageNamespace": "easy-mock_",
"timeout": 25000,
"publicPath": "/dist/"
}
}启动
$ npm run dev
# 访问 http://127.0.0.1:7300另外数据已经在easymock 线上,推荐使用Easy Mock 线上项目迁移工具
地址:https://github.com/easy-mock/migrate2local?tdsourcetag=s_pctim_aiomsg
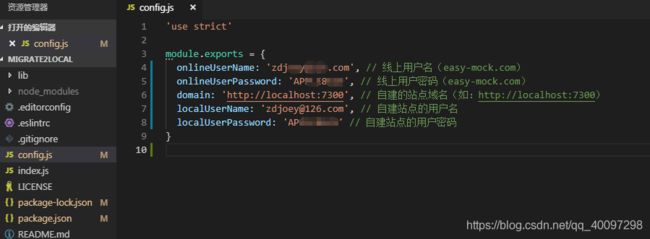
请先配置目录下的 config.js 以完成准备工作。
// config.js
module.exports = {
onlineUserName: '', // 线上用户名(easy-mock.com)
onlineUserPassword: '', // 线上用户密码(easy-mock.com)
domain: '', // 自建的站点域名(如:http://localhost:7300)
localUserName: '', // 自建站点的用户名
localUserPassword: '' // 自建站点的用户密码
}比如我自己的:
使用方法:
$ git clone https://github.com/easy-mock/migrate2local.git
$ cd migrate2local
$ npm install
$ node index.js