- 帆软报表嵌入python程序_FineReport 报表工具的使用与集成
weixin_39531374
帆软报表嵌入python程序
一直以来,报表功能的开发都是应用系统开发的重点难点。近年来,一些基于Excel的报表工具的涌现使得报表开发变得越来越简便,极大地减轻了系统开发人员的负担。本文将介绍一款优秀的报表工具———java报表软件FineReport的基本使用及其与系统工程的集成方法。一、FineReport介绍FineReportjava报表软件是一款纯Java编写的企业级Web报表软件工具。它能够全面支持主流的B/S架
- 【摸鱼笔记】python 提取和采集 finereport 未绑定目录的报表模板
The_Singing_Towers
笔记python开发语言
背景在企业应用过程中,报表一般会按照数据分析的主题、项目将多个报表放在一处,一些图表类报表会有通过超链接等方式,跳转到对应的明细报表中。并且在正式的使用中,这些报表不会绑定到目录。在梳理数据分析项目使用情况时这些报表会难以辨认所属的项目,因为即使按照很标准的方式【将同一项目的报表放在同一目录】也会有数据分析项目相互包含的问题影响梳理的工作量。同时在finelogDB的访问记录中displayNam
- 帆软报表布署(二)
无剑_君
一、帆软报表布署(一)独立布署部署就是将FineReport应用集成到新的Web工程。1.1拷贝工程把FineReport_10.0/webapps目录下的webroot文件拷贝到%Tomcat_HOME%/webapps/下:拷贝报表内容注:应用名webroot可以根据需要改变,可以改为“FineReport”。1.2拷贝tools.jar将%JAVA_HOME%/jdk/lib下的tools.
- finereport的 SQL函数
hzp666
帆软finereportsql函数
finereportSQL函数1.公式解释有的时候希望某个单元格能够直接获取到数据库中的某个值,而不是先要定义一个数据集后,再去取数据。这时就可以用SQL函数,下面讲解下SQL函数的用法。SQL(connectionName,sql,columnIndex,rowIndex):返回的数据是从connectionName数据库中获取的SQL语句的表中的第columnIndex列第rowIndex行所
- fineReport网络报表工具使用总结
以我清欢
从上周五开始接触finereport报表工具开始到现在,已经熟悉大部分的操作,现在准备记录下几个简单和常用的操作。1.序号的添加无论是组内序号还是普通的序号只需在放置序号的单元格中插入公式seq(),接着再为这个单元格设置左父格即可。2.页内合计与总计总计:和excel相同,为sum(D2),表式D2单元格内扩展出来的值的总和。页内合计:sum({D2}),表示对当前页的D2单元格扩展出来的值求和
- FCA-FineReport考试(2023-03-16)
DLoong+
tomcatjava开发语言
Part.1:判断题(总分:56分得分:50)第1题判断题普通用户登录到决策系统平台与管理员登录界面相同(得分:0分满分:2分)正确答案:A你的答案:B错误A.正确B.错误第2题判断题部署报表工程到Tomcat,可以不将报表工程文件夹拷贝到tomcat的webapps目录下(得分:2分满分:2分)正确答案:A你的答案:A正确A.正确B.错误第3题判断题移动端APP支持双指和双击缩放设置(得分:2分
- Java使用HttpClient发送post请求
张~~~
java
packagecom.firefly.performance.core.utils;importcom.firefly.performance.api.enums.performance.ExportFineReportEnum;importlombok.extern.slf4j.Slf4j;importorg.apache.http.HttpEntity;importorg.apache.htt
- 数据报表配上这些可视化,领导不赞都难!
一帆简书
小编又搞来一批新鲜出炉的可视化,与上一次不同,这次多数是更贴合实际应用的高级图表,都是由我们的开发者开发应用于FineReport的。桑基图——能源、材料成分、金融等数据的可视化分析利器桑基图是一种能量分流图,常用用于能源、材料成分、金融等数据的可视化分析。在桑基图爱好者社区网站上写着这样一句话:“ASankeydiagramsaysmorethan1000piecharts”,意思是一张桑基图比
- FineReport--学习笔记
祈愿lucky
大数据finebi
1项目介绍1.1项目背景某互联网电商公司拥有超过50万+门店用户和8000+店铺用户,店铺主要以卖家身份进行销售,门店以买家身份进行购买,每天会产生许多销售订单。根据订单信息以及其他的门店信息,店铺信息,商品信息等进行分析制作不同需求报表,以供业务人员和管理人员每天查看分析,制定相应的措施和提供一些决策依据。从而促进公司的经营和发展,实现公司利益最大化。本次的项目案例将以某电商销售数据来进行数据分
- 帆软FineReport经验总结
大强哥666
BIBI分析数据库的使用数据分析可视化数据仓库
帆软FineReport经验总结FineReport简介FineReport是帆软公司自主研发的一款企业级web报表软件产品,它仅仅需要简单的拖拽操作便可以设计出复杂的中国式报表,参数查询报表,填报报表,驾驶舱等,轻松搭建数据决策分析系统。FineReport报表软件是由设计模板的设计器和解析模板的服务器组成。其中FineReport设计器:可以进行表样、数据、展现、打印等报表设计文件中各种元素的
- 关联数据集
liujiaping
Finereport帆软前端
用场景一:对来自不同数据源数据集进行上下合并,相当于SQL语句中的unionall。例如:数据集ds1、ds2来自不同的数据源,结构相同,使用关联数据集可以将它们上下合并成一张表。关联数据集-FineReport帮助文档-全面的报表使用教程和学习资料百度时mysql中minMYSQL中UNION
- finereport如何联动实现控件值随着单元格的值改变而变化
qq_36120059
finereportfinereport
有两种思路:第一个是使用控件下面的事件,有编辑前事件和编辑后事件,分别获取单元格的值进行比较,如果改变说明单元格值被修改。第二个是建一张中间表,通过编辑后事件获取单元格的值与中间表的值进行对比,判断是否修改。第一种思路的具体实现:首先得知道如何通过js获取单元格的值:如果获取当前单元格的值可以通过下面jsthis.getValue();如果想要获取指定单元格的值,则通过下面jscontentPan
- finereport 超链接地址如何写为相对地址
qq_36120059
finereportfinereport
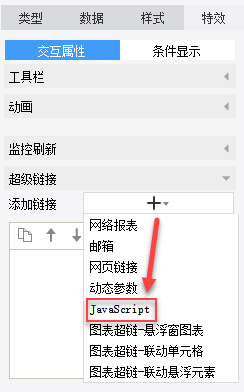
encodeURI("${servletURL}?viewlet=填报.cpt&op=write");假如访问的是http://localhost:8075/webroot/decision/view/report?viewlet=workbook1.cpt,servletURL指的是:/webroot/decision/view/report如果超链接到填报,要在超链接地址后面加上&op=wri
- 基于Kettle和帆软Finereport的血缘解析
qq_36120059
finereport数据仓库血缘解析数据仓库
一、背景:用户经常会针对数据存在质量的存疑,反馈数据不准。开发人员排查数据质量问题步骤:首先和业务人员对接了解是哪里数据不准确,要定位是哪张报表,然后查看报表后面数据来源,然后一路排查数仓。往往定位到数据问题耗时比较高,开发断层导致找到相关任务比较难。二、解决办法:通过血缘解析,把报表数据来源去向的信息都提取出来,方便:开发人员迅速找到相关任务。三、解决思路:Kettle的转换和作业存储底层是通过
- 决策报表布局方式(新建一个绝对布局,双击,在拖其它图表,报表块装进去。就不会变形)
liujiaping
Finereport帆软html5前端
FineReport11.01.绝对布局:只是适合自己调试电脑显示,适用于一个展示区域需要用多个组件叠加组成时使用2.自适应布局:双向自适应:https://help.fanruan.com/finereport/doc-view-4276.html组件会自动调整显示宽度以适应不同分辨率浏览器的宽度模板中的所有组件同时在横向和纵向两个方向上充满浏览器窗口且在不同屏幕分辨率下,内容都会呈现在一页中3
- FineReport帆软学习笔记
出生啦
数据库学习笔记
先附上一张封面图视频在微信小程序职来offer报表设计流程模板数据集与服务器数据集的区别模板数据集:只用于当前报表服务器数据集:用于全局模板参数与数据集参数的区别建议使用数据集参数,查询速度快,可移植性高。查询时直接在数据库中筛选,而不是在帆软平台过滤分组与列表分组:根据父格进行分组显示列表:按照列表的形式全部展示多参数下拉联动和下拉复选框控件多参数下拉联动新建模板数据集进行数据字典的限制效果:选
- FineReport 高级教程:销售数据分析与报表设计
王大师王文峰
Java基础到框架数据分析数据挖掘
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)FineReport高级教程:销售数据分析与报表设计学习教程(传送门)FineReport高级教程:销售数据分析与报表设计引言准
- FineReport 高级教程:深入数据分析与报表设计
王大师王文峰
Java基础到框架数据分析数据挖掘报表正则表达式
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)FineReport高级教程:深入数据分析与报表设计学习教程(传送门)FineReport高级教程:深入数据分析与报表设计引言复
- 玩转数据之美:FineReport报表操作小技巧
王大师王文峰
Java基础到框架java开发语言架构报表fineReport
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)玩转数据之美:FineReport报表操作小技巧学习教程(传送门)标题:玩转数据之美:FineReport报表操作小技巧引言安装
- 【BI】FineBI功能学习路径-20231211
i see the future
PowerBIfinebi学习
FineBI功能学习路径https://help.fanruan.com/finebi/doc-view-1757.html编辑数据概述1.1调整数据结构1.2简化数据2.1上下合并2.2其他表添加列2.3左右合并新增分析指标函数参考https://help.fanruan.com/finereport/doc-view-1897.html数值函数日期函数文本函数逻辑函数聚合函数分析函数
- FineReport安装教程和卸载教程
LG老根@
FineReport
今天小编跟大家分享一下FineReport的安装和卸载的方法:FineReport官网链接1.概述在线视频学习请查看:设计器安装2.设计器下载1)打开FineReport官网,页面上方选择产品>产品下载,进入FineReport安装包下载页面。如下图所示:2)安装包下载页面提供了四种版本的安装包,请根据您的系统选择下载对应版本的安装包,这边以Windows64位系统为例,将Windows64位版本
- 11.21 作业
weixin_71279393
算法数据结构
1,基于UDP的文件传输#include#defineREIP"192.168.115.187"#defineREPORT8888intdo_download(intsfd,structsockaddr_insin){//请求下载charbuf[516]="";//定义数组用于传输数据charfilename[40]="";//定义字符数组用于传输文件名printf("请输入下载的文件名:");s
- 11.17 作业
weixin_71279393
算法
1,实现机械臂操作#include#defineREIP"192.168.125.185"#defineREPORT8888intmain(intargc,constchar*argv[]){//创建套接字intsfd=socket(AF_INET,SOCK_STREAM,0);if(sfd==-1){perror("socketerror");return-1;}//绑定(可选)//填充客服端的
- Findreport中框架图使用的注意事项
necessary653
数据库sqlmysqlfinereportfinebi
目录简介测试数据闭环链路关系解决办法:根不唯一解决办法:简介在框架图的应用中,一些表达上下游关系的数据非常适合用于做链路图相关的报表。可以展示成雪花图,普通架构图。但是在实际操作中有几点关于数据的注意事项需要留意。关于框架的基本使用方法帆软官方帮助文档中,已经给出教程。可以自行前往观看。测试数据使用版本数据库:Oracle19C报表:Finereport-11CREATETABLEemployee
- 浅谈几种常用的报表
梦幻通灵
后端开发
报表是为了数据的收集与展示,百科上说报表是表格、图表等格式展示数据。自己工作后陆续接触了两三种报表,分别是SpreadJs、Aspose和帆软FineReport,这里回顾下报表相关的知识,方便备查。第一种、SpreadJs第一个接触的报表,SpreadJs是一款基于HTML5的纯JavaScript电子表格和网格功能控件,可嵌入任何操作系统,满足.NET、Java等语言。简单的说,SpreadJ
- 新建模板,或组件自适应
liujiaping
Finereport帆软html5学习
1,***一定要改为固定布局(才可以自适应)2,3,4,系统序号“1”就是第一根柱5,系列-自动-配色这里1就是第一根柱颜色,2.....6,坐标柱标红的去掉,在那里设置轴标签隐藏7.图表样式-https://help.fanruan.com/finereport/doc-view-1672.html
- 报表交付工程师 FCRP-D
Ipkiss_Studio
报表学习mysql数据库
FineReport软件体验自带了一个SQLite数据库,语法和mysql有点不太一样,有点像高级定制版的Excel。可以获取数据库中的数据,按我设计的报表样式(颜色,形状,加控件),生成报表。交叉报表行式报表日期可以设置为简单的yyyy-MM-dd格式,运费设置为小数点后两位,标题设置背景颜色红色自由报表其它单元格都以订单ID(B3)为左父格超链接1、在查询语句中添加了两个参数,实现订单日期的排
- 帆软报表嵌入python程序_FineReport -帆软报表开发步骤
weixin_39551993
帆软报表嵌入python程序
在线学习视频:https://bbs.fanruan.com/edu/guide/finereport/3.html1.新建数据连接新建数据连接的目的是让FineReport设计器连接数据库,这样报表就可以在数据库中读取、写入或修改数据。数据连接的方式有两种,分别是连接内置数据库和连接外置数据库。制作这张报表连接的是FineReport内置的SQLite类型的数据库,有关外置数据库的连接可参见JD
- 帆软 JAVA扩展_java报表开发工具FineReport教程之报表设计:单元格扩展
weixin_39657444
帆软JAVA扩展
java报表开发工具FineReport教程之报表设计:单元格扩展报表设计章节适用于对报表业务有一定的了解,需要学习FineReport报表的初学者。通过该章节的学习,可以掌握设计器的使用,了解报表制作与发布流程,理解模板制作的基本原理;可以掌握四种基础模板:网格式报表、分组报表、自由报表、交叉报表的制作方法;初步了解参数的使用与图表的制作;能够独立设计出简单的报表。单元格拓展:1.描述在讲述报表
- [财务][数据化分析][帆软]报表设计-模板设计类型
landv
历史笔记
1.描述模板设计是FineReport学习过程中的主要难题所在,FineReport模板设计主要包括普通模板设计、决策报表设计和聚合报表设计三种模板设计类型。FineReport三种设计模式相辅相成,完美的满足了用户对各种报表的需求,下面我们来比较一下各种设计模式的缺点与优势。普通模板设计:是FineReport最常用,用的最多的设计模式,保存的文件类型为cpt,依靠着单元格的扩展与父子格的关系来
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交