Chrome控制台使用技巧
一、常用功能
- 1、查看BOM,变量,简单计算
- 2、copy和saving
你可以通过全局的方法 copy() 在 console 里复制任何能拿到的资源,比如一些嵌套层级深的数据结构,使用copy可以直接拿到
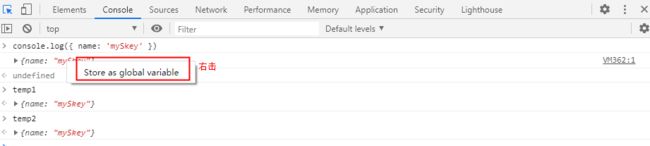
假如你在 console 中打印了一堆数据 (例如你在 App 中计算出来的一个数组) ,然后想对数据做额外的操作,比如刚刚说的 copy (在不影响它原来值的情况下) 。 那就可以将它转换成一个全局变量,只需要 右击 它,并选择 “ Store as global variable ” (保存为全局变量) 选项。
- 3、快捷键
Chrome 中有些快捷键对于我们提升工作效率还是有的:
ctrl + L 清空控制台
ctrl + shift + P 打开功能搜索
ctrl + [ 向左移动控制台tab
ctrl + ] 向右移动控制台tab
ctrl + 0~9 分别代表9个tab
- 4、截图
当你只想对某一个 DOM 节点截图时,大概率会用工具弄半天,但现在不需要了:直接选中那个节点,打开 Command 菜单并且使用 节点截图 的就可以了。你以为这就是全部了吗?你还可以用这种方式 全屏截图 - 通过 Capture full size screenshot 命令。请注意,这里说的是全屏,并不是嵌入页面的一部分。
ctrl + shift + P
Capture full size screenshot
- 5、保存一段脚本测试运行
如果我想看看,当前页面内所有 p 标签包含的文字总数,应该怎么做呢?
$$('.content p')
.map(el => parseInt(el.innerText.length))
.reduce((sum, value) => sum + value)
这样的脚本,并不需要花费我太多的精力来写,但只是偶尔用用。所以我并不愿意每次都自己写。
那怎么解决这个问题呢?
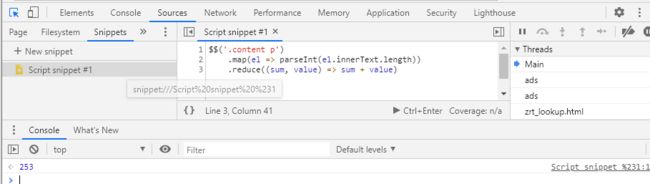
这就是 Snippets 的用武之地了:通过它可以存放 JavaScript 代码到 DevTools 中,方便下一次使用:
1.进入到 Sources 面板
2.在导航栏里选中 Snippets 这栏
3.点击 New snippet(新建一个代码块)
4.输入你的代码之后保存
5.[ctrl] + [enter] 来运行你刚刚保存的脚本吧
二、Elements
在这个tab栏下查看当前页面的DOM结构,具体信息
- 1、使用
'h'来隐藏DOM元素
某些的时候这很有用:例如你想截图,但你想去掉里面的敏感信息
- 2、拖动 & 放置 元素
可以使用鼠标拖动DOM元素,暂时放置到其他地方,在于设计师扣细节时有用
- 3、在元素面板中展开所有的子节点
一个一个点击 ▶ 展开太慢?右键选择 expand recursively
三、Console
在这个tab栏下查看打印信息,也是调试使用最多的tab栏
console中的 $
- 1、$0
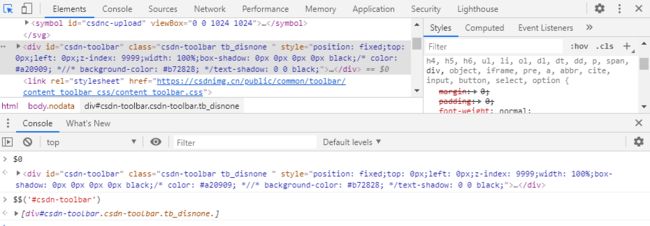
在 Chrome 的 Elements 面板中, $0 是对我们当前选中的 html 节点的引用。
理所当然, $1 是对上一次我们选择的节点的引用, $2 是对在那之前选择的节点的引用,等等。一直到 $4
- 2、
$和$$
$是jquery中集合体,上面挂载了大量的方法、属性;$$是chrome中操作dom的利器,而且更加厉害了,不仅仅是双倍的快乐,还能节省更多的时间,因为它不仅执行 document.QuerySelectorAll 并且它返回的是:一个节点的 数组 ,而不是一个 Node list 。
- 3、$_
调试的过程中,经常会打印一些变量的值,但如果你想看一下上次执行的结果呢?再输一遍表达式吗?
$_ 登场, $_ 是对上次执行的结果的 引用
console中的异步
- 1、Promise的处理
- 2、一些异步的系统api
await navigator.storage.estimate() Storage 系统的 占用数 和 空闲数
await navigator.getBattery() 设备的 电池信息
await navigator.mediaCapabilities.decodingInfo({ type: 'file', audio: {contentType: 'audio/ogg'} }) 媒体能力
console的打印方式
- 1、log
使用最多的调试方式,能打印信息
- 2、table
将打印信息展示成表格
- 3、time
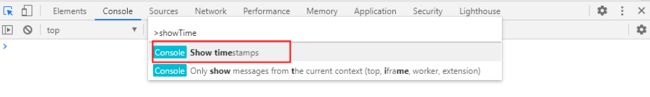
要给应用中发生的事件, 加上一个确切的时间戳,需要开启 timestamps 。你可以在设置(在调试工具中的 ⋮ 下拉中找到它,或者按下 F1 )中来开启。但是我建议你使用 Commands Menu
console.time() — 开启一个计时器
console.timeEnd() — 结束计时并且将结果在 console 中打印出来
4、assert
当我们传入的第一个参数为 假 时, console.assert 打印跟在这个参数后面的值。
console.log直接作为回调
假如有这么一个函数,我们会对服务器返回的数据进行加工,并且传递给回调函数:
function getName(callback) {
// 假设这个对象是从服务器请求回来的数据
const mySkey = {
name: 'mySkey',
}
// 我们会使用一个回调来处理他的返回结果
callback(mySkey)
}
本来在回调中打印回调信息如下:
getName(v => console.log(v))
直接将console.log作为回调
getName(console.log)
四、Network
在这个tab栏下查看网络信息,常用来调试接口信息
- 1、常用选项分别的功能
Preserve log (保留)日志,在什么时候会用到呢?当需要记录页面刷新前后的 log 或者是页面跳转前后的 log 来进行对比调试的时候
Disable catch 不缓存
Online 可以切换网速测试
Hide data Urls 隐藏数据Url
All 查看所有请求
xhr 查看xml的http的request
- 2、重新发送 XHR 的请求
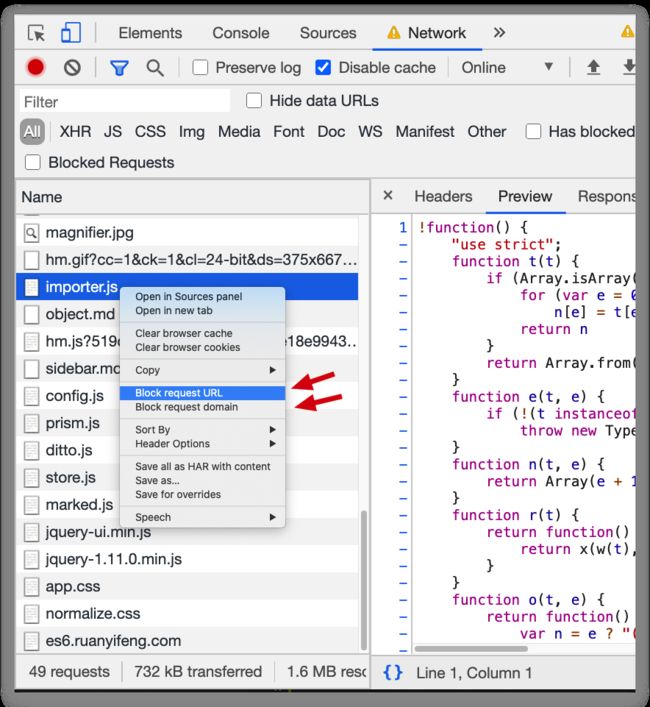
- 3、禁止请求
当你想测试页面在某个接口失败时的表现,就可以使用 Network 面板中的禁止请求的方法。
五、Source
在这个tab栏下查看当前网页加载到的资源信息,常在缓存导致问题时查看目前加载文件的正确性
什么是 Drawer ?
Chrome DevTools 有很多部分,被分为9个 tab (俗称选项卡) ( Elements , Console , Sources , Network , 等等…) 但是,那仅仅是它的一部分而已!有一组平行的选项卡,被隐藏在主窗口之下。这个组合被称为 Drawer
- 1、如何打开 Drawer ?
当你在 DevTools (任何选项卡)中时,按 [esc] 来显示它,再次按 [esc] 隐藏它
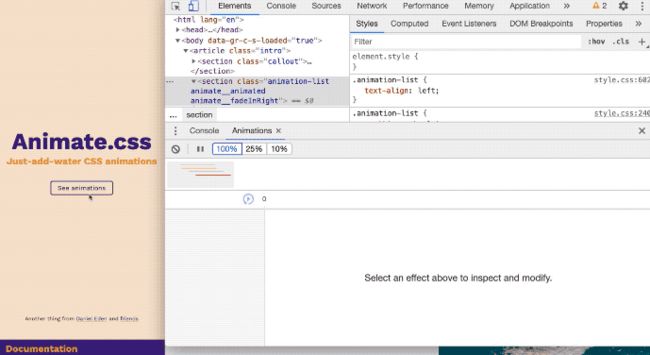
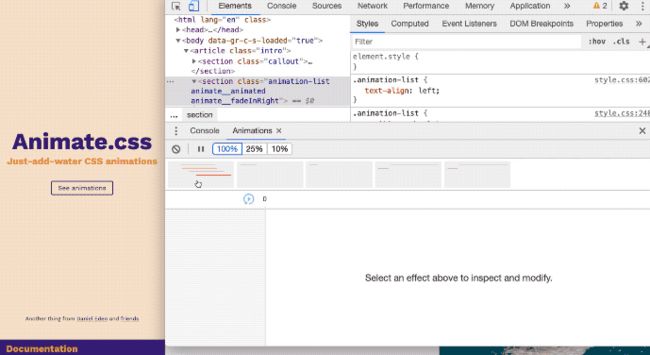
- 2、Animations 检查动画
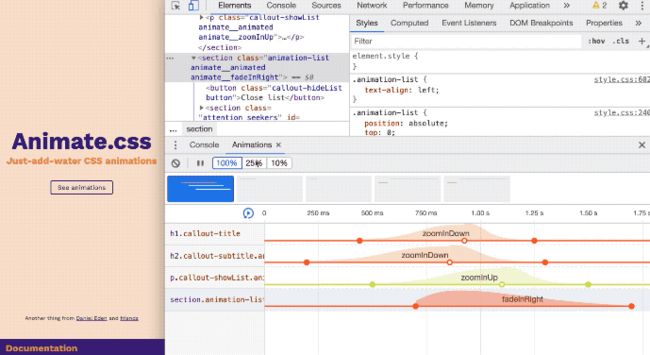
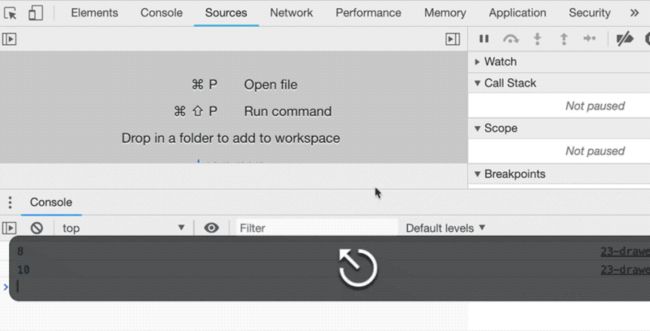
当你看到一个很酷炫的动画,但它是好几个元素同时变化组成的,这种情况很难通过检索 element 的方式来弄懂它的原理是什么,这时候就可以使用 Drawer 慢速播放、重播或检查动画组的源代码:
动画组 : 动画检查器会根据开始时间(不包括延迟等等)检测哪些动画是相关的并将它们分到一组。换句话说,在同一脚本块中触发就被分为同一组,但如果是异步的,它们将单独分组。
可以选择播放速度的百分比[如果按下蓝色的循环按钮,动画就会循环播放]:
- 3、coverage 代码覆盖率
coverage 可以提供冗余代码的细节信息。使用 Drawer 菜单或者 Command 菜单来打开它
DevTools 的 coverage 工具可以跟踪当前加载的 JS 和 CSS 文件的 哪些行正在被执行 ,并显示 未使用字节的百分比 , 绿色 的线条表示 已使用内容 , 红 线表示 未使用的内容
- 4、Changes 检查你修改的内容
在 Chrome 里调 CSS 应该是我工作的日常了,但我总是想将 新写的样式 与 最初样式 进行比较,看看到底有什么不一样,这时候就可以使用 Drawer 的 Changes
- 5、在 Chrome 中修改你的文件
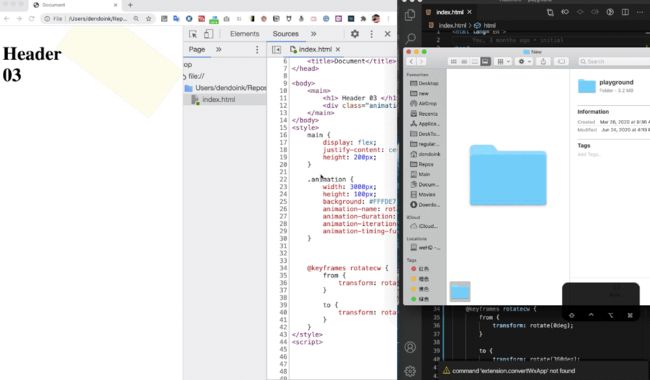
我们总是习惯于先在 IDE 或者文本编辑器中修改代码,然后再进入 Chorme 中进行调试,那有没有想过直接就在 Chrome 中来修改我们的代码呢?
代码执行的位置也是最容易编辑代码的位置。如果把项目的文件夹直接拖到 Source 面板, DevTools 会将修改同步到系统文件中。
Workspace 支持即时同步样式,正如我们刚才所说,一旦设置好了 DevTools workspace ,就可以在 Sources 面板中编辑 HTML 和 JavaScript (或者甚至是 TypeScript ,如果你有 sourcemaps )文件,按 ctrl + s 后它将被保存 在文件系统中。
六、Performance
在这个tab栏下可以记录和分析页面在运行时的所有活动
- 1、移动端设置CPU
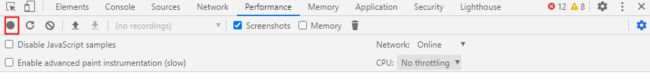
在DevTools中,点击 Performance 的 tab。 确保 Screenshots checkbox 被选中;点击 Capture Settings(⚙️)按钮,DevTools会展示很多设置,来模拟各种状况;对于模拟CPU,选择4x slowdown,于是Devtools就开始模拟4倍低速CPU
- 2、录制当前网页运行
一般录制15s就ok了,信息捕获也比较齐全了
点击stop,停止后生成下面数据信息