- 【愚公系列】《循序渐进Vue.js 3.x前端开发实践》027-组件的高级配置和嵌套
愚公搬代码
愚公系列-书籍专栏vue.js前端前端框架
标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等
- 通义千问 Qwen2-VL-2B:技术架构、核心原理、微调操作与场景应用详解
zhangjiaofa
大模型通义千问大模型多模态模型微调
通义千问Qwen2-VL-2B:技术架构、核心原理、微调操作与场景应用详解引言近年来,多模态大模型在人工智能领域取得了显著进展,尤其是在视觉语言理解(Vision-LanguageUnderstanding,VL)方面。阿里云通义千问团队推出的Qwen2-VL-2B模型,作为Qwen2-VL系列中的轻量级版本,凭借其高效的计算性能和强大的多模态处理能力,成为开源社区和工业界关注的焦点。本文将深入解
- ubuntu20.04安装mujoco和mujoco_py
tangyubbb?
ubuntulinux人工智能
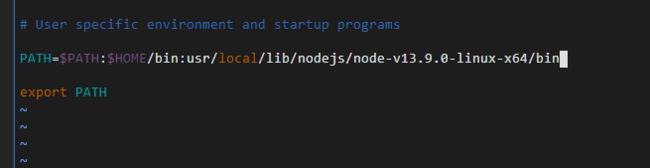
一.安装mujoco参考链接1.官网下载mujoco210文件https://github.com/deepmind/mujoco/releases/tag/2.1.02.将下载的文件解压到指定目录~/.mujoco下mkdir~/.mujocotar-zxvfmujoco210-linux-x86_64.tar.gz-C~/.mujoco3.配置.bashrc环境文件,在文档最后一行加入下面代码
- C#浅谈TCP/IP通信及其底层原理
只用C和V
c#tcp/ip网络
文章目录前言一、网络通信基础二、TCP/IP协议简介三、C#中使用TCP/IP通信四、服务器端和客户端的通信过程五、底层通信原理六、代码演示1.服务端2.客户端总结前言在当前快速演变的信息技术时代,网络编程已成为软件开发和系统维护中不可或缺的一环。特别是在企业级应用中,TCP/IP通信协议因其稳定性和可靠性而被广泛采用,成为了行业标准。对于从事相关职业的开发人员来说,深入理解并能够熟练运用TCP/
- MySQL(1)
memorycx
mysql数据库
数据库基础篇MYSQL概述SQL函数约束多表查询事务进阶篇存储索引索引SQL优化试图/存储过程/触发器锁InnoDB核心MySQL管理运维篇日志主从复制分库本表读写分离基础篇MySQL数据库概念:存储数据的仓库,数据是有组织的进行存储(DataBase,DB)数据库管理系统:操作和管理数据库的大型软件(DataManagementSystem,DBMS)SQL:操作关系型数据库的编程语言,定义了一
- waitpid使用
jax不摆烂
linux算法linux
waitpid是Unix/Linux系统中用于等待子进程状态变化的系统调用。它允许父进程挂起执行,直到指定的子进程终止或者发生了其他指定的状态变化。waitpid的语法pid_twaitpid(pid_tpid,int*status,intoptions);pid:要等待的子进程的进程ID,特殊值如下:pid>0:等待进程ID为pid的特定子进程。pid==0:等待任何属于与调用进程相同进程组的子
- 探秘 TCP TLP:从背景到实现
dog250
tcp/ip网络网络协议
回家的路上还讨论了个关于TCPTLP的问题,闲着无事缕一缕。本文内容参考自TailLossProbe(TLP):AnAlgorithmforFastRecoveryofTailLosses以及Linux内核源码。TLP,先说缘由。自TCP引入Fastretrans机制就是为了尽力避免RTO,但如果sender发送的一系列数据包中尾包被丢弃,就没有触发dupack,sack的可能,于是就有了TLP,
- Ubantu18.04安装3070显卡驱动
wjwuyh
人工智能linuxubuntu
NVIDIA官网下载驱动下载之后在下载目录在此文件夹下运行:sudochmod+x文件名sudochmod+xNVIDIA-Linux-x86_64-510.54.runsudo./文件名sudo./NVIDIA-Linux-x86_64-510.54.run最后验证是否安装成功:nvidia-smi安装完重启后生效。
- Linux安全体系学习笔记之二:OpenSSL源代码分析(1)
Aegeaner
安全Linux安全体系学习笔记代码分析linuxsslsessioncallbackextension
OpenSSL的源代码包括三部分:加密算法库、SSL库和应用程序。加密算法库的源代码主要在crypto文件夹里,包括ASN.1编码与解码接口(crypto/asn1/asn1.h),伪随机数产生器(crypto/rand/rand.h),ENGINE机制(crypto/engine),统一密码算法的EVP密码算法接口(crypto/evp/evp.h),大数运算接口(crypto/bn/bn.h)
- http Accept-Encoding “gzip,deflate,br“ qt c++ 解码
爱学习的大牛123
qt开发windowsqthttpzip
QtC++处理HTTP请求,并需要解码服务器返回的压缩数据。以下是如何在QtC++中处理这种情况的指南:1.首先,确保您的HTTP请求头中包含了`Accept-Encoding:gzip,deflate,br`,这表明客户端可以接受这些压缩方式。2.当收到服务器响应时,检查`Content-Encoding`头,以确定使用了哪种压缩方法。3.根据压缩方法,使用相应的Qt类来解压数据:-对于gzip
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- debian12.9编译freeswitch1.10.12【默认安装】
狂爱代码的码农
VOIP那些事freeswitch
服务器操作系统cat/etc/os-releasePRETTY_NAME="DebianGNU/Linux12(bookworm)"NAME="DebianGNU/Linux"VERSION_ID="12"VERSION="12(bookworm)"VERSION_CODENAME=bookwormID=debianHOME_URL="https://www.debian.org/"SUPPORT
- 最新安装银河麒麟V10服务器版在线安装最新版 Docker,麒麟V10(arm64/aarch64)离线安装docker,解决docker容器无法访问宿主机网络的问题
代码讲故事
服务器dockerARM平台docker网络容器麒麟v10armaarch
最新安装银河麒麟V10服务器版在线安装最新版Docker,麒麟V10(arm64/aarch64)离线安装docker,解决docker容器无法访问宿主机网络的问题.环境服务器版本:Kylin-Server-V10-SP3-General-Release-2212-X86_64安装#配置阿里云Centos8镜像源,需要额外的一些依赖,而这些依赖在麒麟官方的源里面是没有的mv/etc/yum.rep
- ‘Accept-Encoding‘: ‘gzip, deflate, br‘ 的 含义
暮雨疏桐
httphttps
Accept-Encoding是HTTP协议中的一个头部字段,其主要作用在于告知服务器客户端能够理解的内容编码方式。这个字段对于网络传输效率的优化非常重要,因为它允许服务器根据客户端的能力来压缩响应数据,从而减少传输的数据量,加快网页加载速度。以下是关于Accept-Encoding的详细解释:作用:告知服务器客户端支持的内容压缩编码方式。允许服务器根据客户端的支持情况选择合适的压缩算法来压缩响应
- Linux 4.19内核中的内存管理:x86_64架构下的实现与源码解析
109702008
#linux系统#linux内核编程linux人工智能
在现代操作系统中,内存管理是核心功能之一,它直接影响系统的性能、稳定性和多任务处理能力。Linux内核在x86_64架构下,通过复杂的机制实现了高效的内存管理,涵盖了虚拟内存、分页机制、内存分配、内存映射、内存保护、缓存管理等多个方面。本文将深入探讨这些机制,并结合Debian10所使用的Linux4.19内核源码进行解析。1.虚拟内存与分页机制在x86_64架构下,Linux内核利用虚拟地址空间
- SocketCAN
头铁散人
嵌入式硬件单片机
socketcan是Linux上的CAN协议(控制局域网).为什么不使用字符设备,要使用socketCAN?大多数字符设备实现一次只支持一个进程打开设备,类似于串行接口。更换CAN控制器需要使用另一个设备驱动程序,并且通常需要使应用程序的大部分内容适应新驱动程序的API。Socketcan的出现克服所有这些局限性。使用socketCan像注册网络协议一样打开socket,传递CAN协议.2种CAN
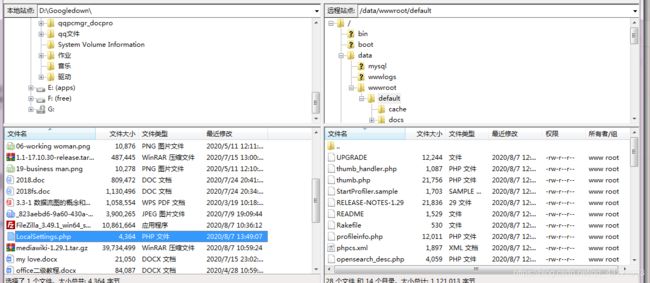
- 云服务器拖拽文件,快捷拖动文件到远程服务器
weixin_39631370
云服务器拖拽文件
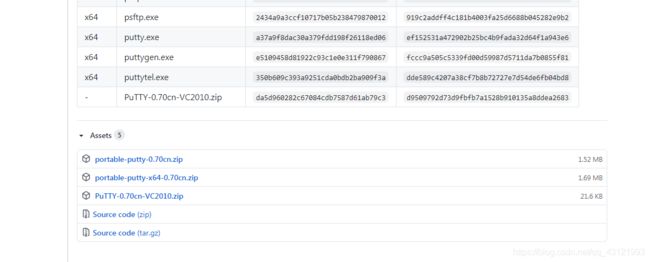
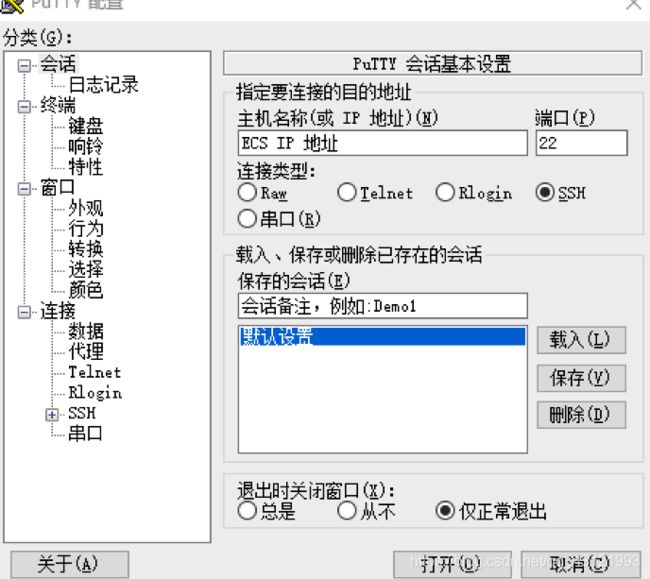
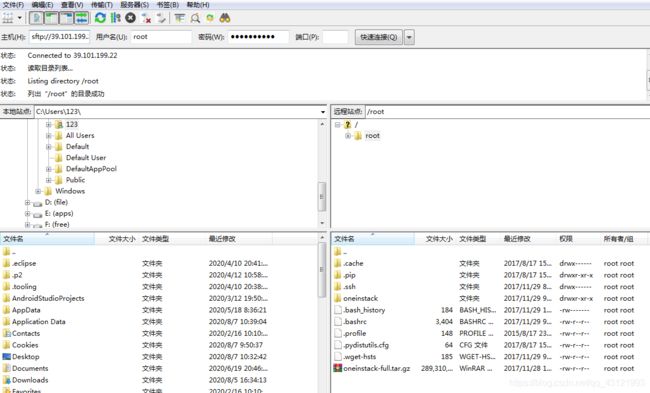
快捷拖动文件到远程服务器内容精选换一换远程桌面协议(RemoteDesktopProtocol,RDP),是微软提供的多通道的远程登录协议。本节为您介绍如何使用RDP文件远程登录Windows云服务器。从管理控制台下载的RDP文件对应唯一的云服务器,当前RDP文件命名规则为“云服务器名称-弹性IP”。云服务器状态为“运行中”。云服务器已经绑定弹性公网IP。所在安全组入方向远程连接Linux云服务器
- linux操作系统备份原理,Linux操作系统备份与还原方法浅谈
辟谣的大舌头LONG
linux操作系统备份原理
Linux是一个稳定而可靠的环境。但是任何计算系统都有无法预料的事件,比如硬件故障。拥有关键配置信息的可靠备份是任何负责任的管理计划的组成部分。在Linux中可以通过各种各样的方法来执行备份。所涉及的技术从非常简单的脚本驱动的方法,到精心设计的商业化软件。备份可以保存到远程网络设备、磁带驱动器和其他可移动媒体上。备份可以是基于文件的或基于驱动器映像的。可用的选项很多,您可以混合搭配这些技术,为您的
- MySQL存储引擎
JustGopher
MySQL数据库mysql数据库
MySQL体系结构连接层最上层是一些客户端和连接服务,主要完成一些类似于连接处理、授权认证、及相关的安全方案。服务器也会为每个安全接入的用户端验证它所具有的操作权限。服务层第二层架构主要完成大多数的核心服务功能,如SQL接口,并完成缓存的查询,SQL的分析和优化、部分内置函数的执行。所有跨存储引擎的功能也在这一层实现,如:过程、函数等。引擎层存储引擎真正的负责了MySQL中数据的存储和提取,服务器
- Linux内存管理:(一)物理页面分配流程 及 Linux6.5源码分析(中)
Albert XUU
内存管理linux运维服务器
《Linux6.5源码分析:内存管理系列文章》本系列文章将对内存管理相关知识进行梳理与源码分析,重点放在linux源码分析上,并结合eBPF程序对内核中内存管理机制进行数据实时拿取与分析。在进行正式介绍之前,有必要对文章引用进行提前说明。本系列文章参考了大量的博客、文章以及书籍:《深入理解Linux内核》《Linux操作系统原理与应用》《奔跑吧Linux内核》《深入理解Linux进程与内存》《基于
- Linux
王某人996
Linux
一、概述1.1Linux的历史操作系统,英语OperatingSystem简称为OS。说道操作系统就需要先讲一讲Unix,UNIX操作系统,是一个强大的多用户、多任务操作系统,支持多种处理器架构,按照操作系统的分类,属于分时操作系统,最早由KenThompson、DennisRitchie和DouglasMcIlroy于1969年在AT&T的贝尔实验室开发。而linux就是一款类Unix系统。通常
- 浅谈——Linux命令入门之前奏
小峰编程
Linux学习方法笔记运维linux服务器centos
目录一、备份操作系统1、快照2、克隆二、操作系统的使用注意1、Linux严格区分大小写2、Linux文件“扩展名”3、Linux中所有的内容以文件的形式进行保存4、Linux中所有的存储设备都必须挂载之后才能使用5、Linux系统文件目录的结构6、Linux系统文件的目录用途好了,今日的分享就到这里,后期会持续更新……如有错误,还望指出!一、备份操作系统VMware中的备份方式有两种:快照或者克隆
- 华为云 oracle,华为云市场-Oracle RAC怎么玩?
维权骑士
华为云oracle
所以,云上Oracle是否可行?云上如何做高可用?性能如何?混合云怎么部署?一些列问题成了困扰企业级用户上云的挑战。湖南星伟文讯借助华为云能够帮你很好解决RAC上云难问题。传统IDCRAC与云上RAC区别:图示:RAC在云上部署结构以下是IDCRAC架构:RAC的数据放在共享存储上,计算由数台服务器提供图示:RAC在传统物理环境下的部署结构由上可看出OracleRAC既有它的优势也有不足之处:RA
- 从0安装mysql server
追心嵌入式
mysql
安装MySQLServer首先,你需要在Ubuntu上安装MySQL服务器。运行以下命令来安装:sudoaptupdatesudoaptinstallmysql-server安装完成后,MySQL服务会自动启动。你可以通过以下命令检查MySQL服务是否正在运行:sudosystemctlstatusmysql如果MySQL正在运行,你会看到类似于以下的输出:yaml●mysql.service-M
- CryEngine引擎开发:网络游戏开发_CryEngine多人游戏架构
chenlz2007
游戏开发cryengine游戏架构java游戏引擎junit网络
CryEngine多人游戏架构在网络游戏开发中,多人游戏架构的设计是至关重要的一步。CryEngine提供了一系列强大的工具和系统,使得开发多人游戏变得更加高效和灵活。本节将详细介绍CryEngine中多人游戏架构的原理和内容,包括网络同步、服务器客户端模式、消息传递机制等。1.网络同步网络同步是多人游戏的基础,它确保了所有玩家看到的游戏状态是一致的。CryEngine通过网络同步机制实现了这一目
- 阿里巴巴超大规模 Kubernetes 基础设施运维体系介绍
阿里云云栖号
云栖号技术分享kubernetes运维云原生
简介:ASI作为阿里集团、阿里云基础设施底座,为越来越多的云产品提供更多专业服务,托管底层K8s集群,屏蔽复杂的K8s门槛、透明几乎所有的基础设施复杂度,并用专业的产品技术能力兜底稳定性,让云产品只需要负责自己的业务,专业的平台分工做专业的事。作者:仔仁、墨封、光南序言ASI:AlibabaServerlessinfrastructure,阿里巴巴针对云原生应用设计的统一基础设施。ASI基于阿里云
- 深入理解Electron一Electron架构介绍
weixin_43188769
前端框架开发语言
深入理解Electron(一)Electron架构介绍Electron是什么引用来自官网的解释:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。通过将Chromium和Node.js嵌入到它的二进制文件中,Electron允许你维护一个JavaScript代码库,并创建可以在Windows、macOS和Linux上运行的跨平台应用程序ーー不需要本地开发经验。
- Electron 框架详解与最新动态
海豹工匠
electronjavascript前端
什么是Electron?Electron是由GitHub开发并维护的一个开源框架,旨在使用Web技术(如HTML、CSS和JavaScript)来构建跨平台的桌面应用程序。它嵌入了Chromium和Node.js,使开发者能够使用这些Web技术在桌面环境中构建应用。Electron的核心优势在于其跨平台兼容性,允许开发者编写一次代码,运行在Windows、macOS和Linux平台上。常见的基于E
- ZooKeeper-3.8.3-会话
jimiStephen
zookeeperlinux分布式
ZooKeeper会话1.会话创建与状态转换ZooKeeper客户端通过语言绑定创建服务句柄来建立会话。句柄初始为“连接中”(CONNECTING)状态,成功连接到ZooKeeper服务的某台服务器后转为“已连接”(CONNECTED)状态。若遇不可恢复错误(如会话过期、认证失败)或应用程序显式关闭句柄,句柄进入“已关闭”(CLOSED)状态。创建会话需提供包含逗号分隔的主机:端口对的连接字符串。
- Linux: Apache 安全设定
iteye_5904
Ubuntu/Mac/Github/Aptana/Nginx/Shell/Linux数据库操作系统系统安全
1.AutoIndex预设安装好Apache之后,其预设目录是在/var/www/html/,如果没有设定index.html的话,那么就会印出目前目录里的所有档案和目录,基於安全理由,希望把AutoIndex这个取消,如此在别人打入网址后,就会出现403的存取权限不足,只有在很“明确”的指出档案时才可以浏览。关闭/var/www/html里(含子目录)的自动印出首页功能[root@rhelcon
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite