- C++|向函数传递对象
柯ran
C++程序设计c++开发语言
在C++里,对象作为函数的参数和返回值,有值传递、指针传递和引用传递这三种传递方式,下面为你详细介绍。1.值传递在值传递时,把实参对象的值复制给形参对象,函数会接收实参的一个副本,而非实参本身。函数内对形参的修改不会影响到实参。#includeusingnamespacestd;classMyClass{public:intvalue;MyClass(intval):value(val){}};/
- Kubernetes学习笔记-移除Nacos迁移至K8s
人生偌只如初见
KubernetesJ2EEkubernetesk8sjava
项目服务的配置管理和服务注册发现由原先的Nacos全面迁移到Kubernetes上。一、移除Nacos移除Nacos组件依赖。com.alibaba.cloudspring-cloud-starter-alibaba-nacos-discoverycom.alibaba.cloudspring-cloud-starter-alibaba-nacos-configorg.springframewor
- Java基础笔记(小白友好版)
代码什么的真不会呀
java笔记开发语言
Java基础笔记(小白友好版)1.Java简介Java是一种广泛使用的计算机编程语言,由詹姆斯·高斯林(JamesGosling)在1995年创建Java的口号是"一次编写,到处运行"(WriteOnce,RunAnywhere)Java程序需要先编译成字节码(.class文件),然后在Java虚拟机(JVM)上运行主要特点:面向对象:一切皆对象,代码更清晰易懂平台无关性:可以在Windows、M
- 【leetcode hot 100 39】组合总和
longii11
leetcodewindows算法
错误解法一:每一次回溯都遍历提供的数组classSolution{publicList>combinationSum(int[]candidates,inttarget){List>result=newArrayList>();Listtemp=newArrayList();intsum=0;backtrack(candidates,target,result,temp,sum);returnre
- 自用leetcode IDEA插件配置
QHG7C0
数据结构与算法(二刷)leetcode
文件名:P$!{question.frontendQuestionId}$!velocityTool.camelCaseName(${question.titleSlug})代码模版:${question.content}packageleetcode.editor.cn;//${question.title}publicclassP${question.frontendQuestionId}_$
- Java 双亲委派模型(Parent Delegation Model)
重生之我在成电转码
java开发语言jvm
一、什么是双亲委派模型?双亲委派模型是Java类加载器(ClassLoader)的一种设计机制:✅避免重复加载✅保证核心类安全、避免被篡改✅提高类加载效率核心思想:类加载请求从子加载器逐级向上委托父加载器,只有父加载器加载失败(ClassNotFoundException)后,子加载器才会尝试自己加载。二、双亲委派的加载流程(核心)当某个类加载器接收到类加载请求时:1️⃣先检查自己是否加载过(缓存
- Android Camera 架构
2501_90226133
android架构
二、CameraApp层简述三、CameraFramework层简述四、CameraHal3子系统五、下面需要梳理的重点-正在进行一.AndroidCamera整体架构简述自Android8.0之后大多机型采用CameraAPI2HAL3架构,先盗改谷歌的一张图,读完整部代码后再看这张图,真的是很清晰,很简洁,很到位.原图:https://source.android.google.cn/devi
- Java高级技术
星星不打輰
Javajava开发语言
Java高级技术单元测试:Junit单元测试框架针对于最小的功能单元:方法,编写测试代码对于其进行正确性测试自动测试全部方法样例:packagejunittest;publicclassStringUtil{publicstaticintgetLength(Stringstr){if(str==null||"".equals(str)){return-1;}returnstr.length();}
- JavaScript HTML DOM 节点列表
宇哥资料
JavaScriptjavascripthtml开发语言
NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis
- (LeetCode 热题 100) 74. 搜索二维矩阵(二分查找)
岁忧
java版刷题LeetCode热题100LeetCodeleetcode矩阵算法c++java
题目:74.搜索二维矩阵方法一:数组按行拼接为一个不下降的一维数组。采用二分查找,时间复杂度0(lognm)。C++版本:classSolution{public:boolsearchMatrix(vector>&matrix,inttarget){intn=matrix.size(),m=matrix[0].size();intl=0,r=n*m-1;while(ltarget){r=mid-1
- 1252. 奇数值单元格的数目 / 剑指 Offer II 113. 课程顺序
彼淇梁
力扣刷题记录算法leetcodejava刷题记录
1252.奇数值单元格的数目【简单题】【每日一题】思路:【模拟】定义行数组rows和列数组cols,用来记录当前行的+1次数和当前列的+1次数,遍历indices数组用来给rows和cols赋值。定义奇数值单元格数目为ans,初值为0。那么遍历矩阵每个位置,如果当前行和当前列的+1次数和是奇数,则ans+1代码:classSolution{publicintoddCells(intm,intn,i
- Android studio之编译提示Could not find :umeng-asms-v1.2.1:.
码莎拉蒂 .
AndriodstudioAndroidCouldnotfind导入正确的aar文件umeng-asms-v1flatDir
1、问题Couldnotdeterminethedependenciesoftask':app:compileDebugJavaWithJavac'.>Couldnotresolvealltaskdependenciesforconfiguration':app:debugCompileClasspath'.>Couldnotfind:umeng-asms-v1.2.1:.Requiredby:p
- 【深度学习】 PyTorch一文详解
Nerous_
深度学习深度学习pytorch人工智能机器学习python
“PyTorchisadeeplearningframeworkthatprioritizessimplicityandflexibility,makingitthego-tochoiceforbothresearchersanddevelopers.”—Anonymous1.PyTorch简介1.1PyTorch的背景与发展PyTorch是由Facebook人工智能研究院(FAIR)开发的一个开
- flutter报错:Could not find com.meituan.android.walle:plugin
xtyzmnchen
flutterandroid
整体报错情况(解决美团渠道包源拉不下来的问题):Aproblemoccurredconfiguringrootproject'android'.>Couldnotresolveallfilesforconfiguration':classpath'.>Couldnotfindcom.meituan.android.walle:plugin:1.1.7.Searchedinthefollowingl
- C#电子相册:面向对象设计与架构实践
金融先生-Frank
本文还有配套的精品资源,点击获取简介:C#电子相册是一个使用高级编程语言C#开发的Windows平台应用程序。该项目采用面向对象编程方法,将对象如照片和相册封装、继承和多态地组织起来。它可能采用了MVC、MVVM或MVP架构模式,并使用.NETFramework或.NETCore以及VisualStudio作为开发环境。数据库管理部分涉及SQL数据库,支持相册数据的存储与检索。文件列表中的"eri
- (LeetCode 每日一题) 2680. 最大或值(前缀和、位运算)
岁忧
LeetCodejava版刷题leetcode算法职场和发展javac++
题目:2680.最大或值思路:在多个数上乘2,不如都在一个数上乘。这样只需要枚举每一个数乘k次2,也就是位运算移位k次。通过前缀和可以预处理出左右俩边的或值,实际上只需要预处理出一边的,另外一边在遍历时可得出。时间复杂度0(n)classSolution{public:longlongmaximumOr(vector&nums,intk){intn=nums.size();vectorv(n);f
- IncDec Sequence(洛谷P4552)
GordenGhost
java算法开发语言洛谷差分模拟
importjava.util.Scanner;publicclassMain{publicstaticvoidmain(String[]args){Scannersc=newScanner(System.in);intn=sc.nextInt();intw[]=newint[n+2],cnt[]=newint[n+2];for(inti=1;i=0)a+=cnt[i];elseb-=cnt[i]
- Java使用FFmpegFrameGrabber进行视频拆帧,结合Thumbnails压缩图片保存到文件夹
Acmen-zym
JavaJavaIOjava音视频开发语言
引入依赖net.coobirdthumbnailator0.4.17org.bytedecojavacv1.5.7org.bytedecojavacv-platform1.5.7视频拆帧处理publicstaticvoidmain(String[]args){Filefile=newFile("C:\\Users\\EDY\\Desktop\\frame");File[]files=file.li
- SpringBoot集成Swagger3.0
邪神大叔
JavaMacSpringBootswagger3.0javaspringboot
pom.xmlio.springfoxspringfox-boot-starter3.0.0SwaggerConfig/***@author:zek*@desc:swagger*/@EnableOpenApi@ConfigurationpublicclassSwaggerConfigimplementsWebMvcConfigurer{@BeanpublicDocketcreateRestApi(
- Spring boot快速接入Swagger
lucky_iboy
后端javaswagger2springboot后端gson
swagger可以帮助我们快速生成api文档。1.引入swagger依赖 io.springfox springfox-swagger2 2.6.0 io.springfox springfox-swagger-ui 2.6.02.配置项目2.1增加@EnableSwagger2到启动类2.2配置swaggerdocket@Configurationpublic class Swagg
- js原型链与自动装箱机制
CC Cian
javascript开发语言ecmascript前端
目录前言基于原型生成对象修改原型对象构造函数的机制原型对象与原型链原型链相关方法补充1.自动装箱机制2.__proto__的存在原因3.关键区别4.示例验证5.总结前言在如今的主流语言中,大部分语言都是通过类来产生对象但js是基于原型生成对象javapublicclassPerson{privateStringname;privateintage;publicPerson(Stringname,i
- Flink命令行启动Job任务
平凡的运维之路
linux程序人生
Flink非交互式运行Job任务Flink命令行启动Job任务具体命令flink参数说明-c,--class-d,--detached后台运行-p,--parallelism并行度[test@xxx~]$flinkrun-d-cclass_nameJob-p3./flink-statics-1.0.jar-zookeeper"10.130.41.51:2181,10.130.41.52:2181,
- Qt 自定义标题栏——QtWidgets
十年之少
QtWidgetsQt自定义标题栏
1.去掉标题栏,实现窗体拖动(常用)以上转载方法实现窗体拖动是通过Windows事件的;但是有时候为了跨平台这种的话就得重写,比较麻烦,所以还是采用最原始的方法:通过QWidgets的鼠标事件来实现。.h文件classQRCodeDialog:publicQDialog{Q_OBJECT...protected:voidmouseMoveEvent(QMouseEvent*event)overri
- c语言中longjmp()函数,C语言的反人类函数:setjmp和longjmp的详细剖析
weixin_39822629
c语言中longjmp()函数
我希望看这篇文章的你对C++的传统异常处理,即try...catch...throw有了解(不是WindowsSEH),这样才能方便你最深入的理解这2个C语言的反人类函数。当然如果不了解就先看下面的“C++式的异常处理”,如果感觉自己了解了,可以直接skip看到“C语言中的模拟”。【C++式的异常处理】首先,我们写一个类,请不要想这个类有什么特别的地方,其只是为了打印出来构造和析构。classCF
- python中的静态方法
绛洞花主敏明
python
问题:pycharm中建立新的方法,出现如下的警告:在python中建立类一般使用如下的方法:classDog(object):defrun(self):print("running")run方法是类中的普通方法声明和创建静态方法,在方法上加上staticmethod注明一下classDog(object):@staticmethoddefrun(self):print("running")如下的
- python中的类方法,静态方法,对象方法
a174817529
原文地址:http://blog.chinaunix.net/uid-26602509-id-3087296.htmlclassA:count=100def__init__(self,instancedata):self.instancedata=instancedata@staticmethod#静态方法不能访问类参数和实例参数defsm():print"sm"@classmethod#类方法不
- Python 静态方法和类方法
a540366413
Pythonpython
静态方法我们知道在其他语言中静态方法一般使用static修饰,静态方法的主要特点是不需要new出对象,直接通过类名就可以访问,也可以通过对象访问。需要使用staticmethod装饰器装饰方法举例:classA:@staticmethoddefstaticfunc():print("A")A.staticfunc()#A类方法类方法和静态方法类似,也可以直接通过类名访问,不过要使用classmet
- Spring Boot 项目启动时初始化
springboot
简介有时我们需要在启动项目时做一些操作,比如将Mysq数据库的数据导入到Redis中。这里介绍两种简单的方法。方法1;给方法添加注解@PostContruct@ComponentpublicclassInitServlet{@PostContructpublicvoidinit(){//初始化操作处理}}方法2:实现InitializingBean接口@ComponentpublicclassIn
- day11 学习笔记
豆豆
学习笔记python
文章目录前言一、类方法二、静态方法三、构造方法四、魔术方法前言通过今天的学习,我掌握了更多Python中有关面向对象编程思想中方法的概念与操作,包括类方法,静态方法,构造方法,魔术方法一、类方法类方法是属于类的行为,一般使用类而非对象进行调用类方法需要使用@classmethod装饰器定义类方法至少有一个形参用于绑定类,约定为cls类和该类的实例都可以调用类方法,但一般不用实例进行调用类方法不能访
- OWL - 优化劳动力学习的通用智能体
小众AI
AI开源学习人工智能AI编程
GitHub:https://github.com/camel-ai/owl更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AIOWL是一个前沿的多智能体协作框架,推动任务自动化的边界,构建在CAMEL-AIFramework。愿景是彻底变革AI智能体协作解决现实任务的方式。通过利用动态智能体交互,OWL实现了跨多领域更自然、高效且稳健的任务自动化。OWL在GAIA
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
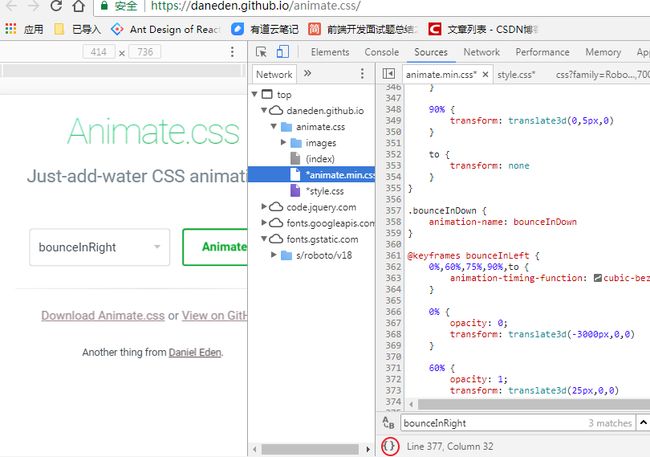
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&