微信小程序开发-模仿“优优老师”课程日历
关注公众号“码农帮派”,查看更多系列技术文章:
![]()
模仿“优优老师APP”的课程日历实现的Demo,只显示<当月> 和<下个月>两个月的日期,会根据不同类型的日期类型显示不一样的样式,在wx-swiper组件中动态添加了datePad,会根据要显示月份的日期动态确定日期表格是4,5,还是6行,并动态改变swiper的高度,本月的第一天默认选中状态,下个月的第一天默认是选中状态。
[效果展示]
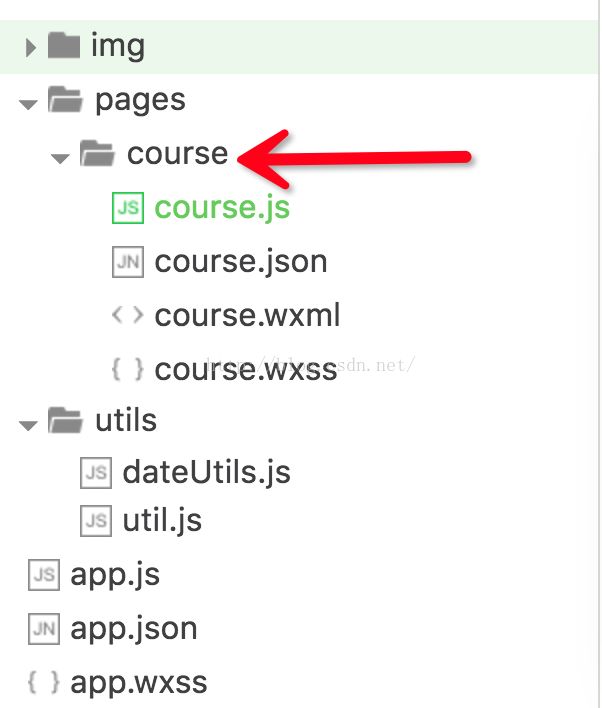
[目录结构]
img:本地icon文件文件夹
course:课程日历代码的目录
utils:工具类文件夹
app.*:微信小程序全局配置文件
[贴代码]
course.wxml
{{dateItem}}
{{monthData.data[i*7 + j].dateShow}}
{{monthData.data[i*7 + j].dateShow}}
{{monthData.data[i*7 + j].dateShow}}
今天没有课程哦~
course.js:
var app = getApp()
var dateUtils = require("../../utils/dateUtils.js")
Page({
data : {
dateTitles : [
"一", "二", "三", "四", "五", "六", "日"
],
windowWidth : 0,
windowHeight : 0,
titleCellWidth : 0,
titleCellHeight : 60, // rpx
dateCellWidth : 0,
dateCellHeight : 120, // rpx
monthDatas: [],
swiperHeight :0,
noclass_icon : "../../img/noclass_icon.png",
},
onLoad: function(){
var that = this
wx.getSystemInfo({
success: function(res) {
that.setData({
windowWidth : res.windowWidth,
windowHeight : res.windowHeight,
titleCellWidth : res.windowWidth/7 -1.1,
dateCellWidth : res.windowWidth/7 -1.1
})
}
})
var tmp = getInitDate()
that.setData({
monthDatas : tmp,
swiperHeight : tmp[0].dataHarr.length * 122
})
},
swiperChange: function(e){
var page = e.detail.current
this.setData({
swiperHeight : this.data.monthDatas[page].dataHarr.length * 122
})
}
})
function getInitDate(){
var arr = []
var offset = 0 // 测试用
arr.push(getDataObj(dateUtils.initThisMonthDates(offset)))
arr.push(getDataObj(dateUtils.initNextMonthDates(offset)))
return arr
}
function getDataObj(arr){
var obj = {
data: arr,
dataHarr:dateUtils.initRowList(arr.length/7)
}
return obj
}
course.json
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "课程表",
"backgroundColor": "#fff"
}
course.wxss
.container-hang {
display: flex;
flex-direction: row;
align-items: center;
background-color: white;
}
.cellDate {
background-color: #000;
color: white;
font-size: 33rpx;
margin-right: 1px;
text-align: center;
}
.contentDate {
display: flex;
flex-direction: column;
background-color: #fff;
margin: 1rpx
}
.type_no_1_pad {
display: flex;
flex-direction: column;
padding-top: 17rpx;
background-color: #eee;
text-align: center;
width: 100%;
height: 100%;
}
.type_no_1 { /*type=-1,表示非本月日期*/
font-size: 33rpx;
color: #c9c9c9;
}
.type_1_pad {
display: flex;
flex-direction: column;
padding-top: 17rpx;
background-color: #ee9b35;
align-items: center;
width: 100%;
height: 100%;
}
.type_1 { /*type=1, 表示今天日期*/
font-size: 33rpx;
color: #fff;
}
.type_2_pad {
display: flex;
flex-direction: column;
padding-top: 17rpx;
background-color: #fff;
text-align: center;
width: 100%;
height: 100%;
}
.type_2 { /*type=2, 表示本月非今天日期*/
font-size: 33rpx;
color: #000;
}
.cell-box {
display:flex;
flex-direction:row;
background-color:#bdbdbd;
}
.swipter-box {
display: block;
width: 100%;
overflow: hidden;
}
dateUtils.js
// 初始化“课程表”日期
// 初始化date对应的月份的日期列表
// -1表示非本月日期
// 1表示今天
// 2表示本月非今天的日期
function initMonthDates(date, isNextMonth=false){
var datas = []
var month_this = date.getMonth() + 1; // 本月的月份
var month_last = month_this == 1? 12: (month_this - 1) // 上个月的月份
var month_next = month_this == 12? 1 : (month_this + 1) // 下个月的月份
var year_this = date.getFullYear()
var year_last = month_last == 12? (year_this - 1):year_this
var year_next = month_next == 1?(year_this + 1):year_this
var day_this = date.getDay() //今天是本周的第几天
var date_this = date.getDate() // 今天是本月的第几天
var lastNum = date_this - day_this
while(lastNum > 0){
lastNum = lastNum - 7
}
var dayNum_last = DayNumOfMonth(year_last, month_last) // 上个月有多少天
var dayNum = dayNum_last + lastNum
for(var i = 0, c = Math.abs(lastNum); i < c; i++){
var tmp = {}
tmp.year = year_last
tmp.month = month_last
tmp.day = dayNum
tmp.type = -1
if(dayNum == 1){
tmp.dateShow = month_last + "月"
}else{
tmp.dateShow = dayNum
}
dayNum++
datas.push(tmp)
}
var dayNum_this = DayNumOfMonth(year_this, month_this) //这个月有多少天
for(var i = 1; i <= dayNum_this; i++){
var tmp = {}
tmp.year = year_this
tmp.month = month_this
tmp.day = i
if(isNextMonth){
if(i == 1){
tmp.type = 1
}else{
tmp.type = 2
}
}else{
if(i == date_this){
tmp.type = 1
}else{
tmp.type = 2
}
}
if(i == 1){
tmp.dateShow = month_this + "月"
}else{
tmp.dateShow = i
}
datas.push(tmp)
}
var dayNum_next = dayNum_this - date_this + day_this
while(dayNum_next > 0){
dayNum_next -= 7
}
for(var i = 1, c = Math.abs(dayNum_next); i <= c; i++){
var tmp = {}
tmp.year = year_next
tmp.month = month_next
tmp.day = i
tmp.type = -1
if(i == 1){
tmp.dateShow = month_next + "月"
}else{
tmp.dateShow = i
}
datas.push(tmp)
}
return datas
}
function DayNumOfMonth(year,month)
{
return new Date(year,month,0).getDate();
}
// 初始化下个月的日期列表
// offset为偏移量,offset默认为0,offset=1表示获取应该获取到的那个月的下一个月的数据
function initNextMonthDates(offset = 0){
var date = new Date()
var nextDate = new Date(date.setMonth(date.getMonth() + 1 + offset))
return initMonthDates(nextDate, true)
}
// 初始化这个月的日期列表
// offset为偏移量,offset默认为0,offset=1表示获取应该获取到的那个月的下一个月的数据
function initThisMonthDates(offset = 0){
var date = new Date()
var thisDate = new Date(date.setMonth(date.getMonth() + offset))
return initMonthDates(thisDate)
}
function initRowList(num){
var arr = []
for(var i = 0; i < num; i++){
arr.push(i)
}
return arr
}
module.exports = {
initThisMonthDates : initThisMonthDates,
initNextMonthDates : initNextMonthDates,
initRowList : initRowList
}