阿里云ECS7天实践训练营进阶路线Day1:搭建VuePress
大纲
- 一、前言
- 二、具体流程
- 1.开通服务器及配置安全组
- 2.安装node.js
- 1. 打开Xshell,分别输入网页提供的用户名和密码ssh连接申请到的服务器,通过以下命令下载node.js压缩包。
- 2. 创建Node.js安装目录。
- 3. 将下载好的压缩包解压到上一步创建的文件夹中。
- 4. 输入以下命令进入node.js所在文件夹。
- 5. 输入查看node.js版本号命令。
- 6. 添加系统环境变量
- 7.重载bash_profile。
- 8.验证环境变量配置
- 3.安装VuePress
- 1.使用npm进行安装(这里使用了淘宝源)
- 2.新建文件夹作为存放博客的目录
- 3.初始化
- 4.配置VuePress
- 1.设置package.json的脚本配置
- 2.创建并进入docs文件夹,在其中创建.vuepress文件夹(文件夹名前加点表示隐藏文件夹)。
- 3.创建markdown文件
- 4.在.vuepress目录中创建config.js配置文件和public目录
- 5.回到my_blog目录,测试项目
- 6.修改README.md文件,定制自己的博客主页。
- 7.重新执行vuepress dev docs。
- 8.补充:在确认没有报错之后,使用vuepress build docs可生成静态文件,以便后续的使用。
- 三、参考资料
一、前言
假期里闲来无事,我便报名参加了阿里云的ECS训练营,以便使我能够更加深入地了解和使用服务器,第一天的任务是利用VuePress来完成个人博客的搭建,通过阿里云官方网站上的学习课程,我学习并完成了这一部分的内容。
二、具体流程
1.开通服务器及配置安全组
我使用的是从阿里云的体验实验室开通的服务器(限时两小时,两小时一到实例自动释放)完成的本任务。开通后,通过网页所给的登录url进行子用户登录。

在安全组中分别开放22端口(ssh连接)和8080端口(vuepress)。

2.安装node.js
1. 打开Xshell,分别输入网页提供的用户名和密码ssh连接申请到的服务器,通过以下命令下载node.js压缩包。
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
2. 创建Node.js安装目录。
sudo mkdir -p /usr/local/lib/nodejs
3. 将下载好的压缩包解压到上一步创建的文件夹中。
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
4. 输入以下命令进入node.js所在文件夹。
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
5. 输入查看node.js版本号命令。
若结果如下图所示则解压成功。
./node -v
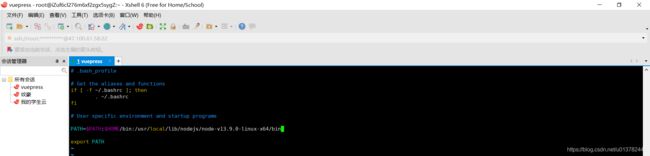
6. 添加系统环境变量
- 使用vim编辑器打开bash_profile
vim ~/.bash_profile
找到 PATH=$PATH:$HOME/bin,在PATH=$PATH:$HOME/bin 后⾯面添加路径:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin,修改后结果如图。

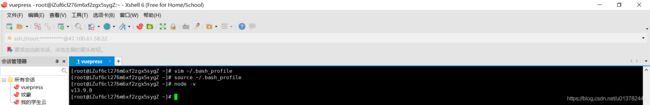
7.重载bash_profile。
source ~/.bash_profile
8.验证环境变量配置
在任意目录下,使用如下指令验证,若结果与图中一致,则配置成功,至此,node.js安装成功。
node -v
3.安装VuePress
1.使用npm进行安装(这里使用了淘宝源)
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
2.新建文件夹作为存放博客的目录
mkdir my_blogs
cd my_blogs
3.初始化
通过使用如下命令初始化文件夹,完成后会生成package.json文件,至此VuePress安装成功。
npm init -y
4.配置VuePress
1.设置package.json的脚本配置
使用如下命令修改scripts中的内容:
vim package.json
修改后应该为如下内容:
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
2.创建并进入docs文件夹,在其中创建.vuepress文件夹(文件夹名前加点表示隐藏文件夹)。
mkdir docs
cd docs
mkdir .vuepress
3.创建markdown文件
echo '# Hello VuePress - first blog!' >README.md
4.在.vuepress目录中创建config.js配置文件和public目录
cd .vuepress
echo >config.js
mkdir public
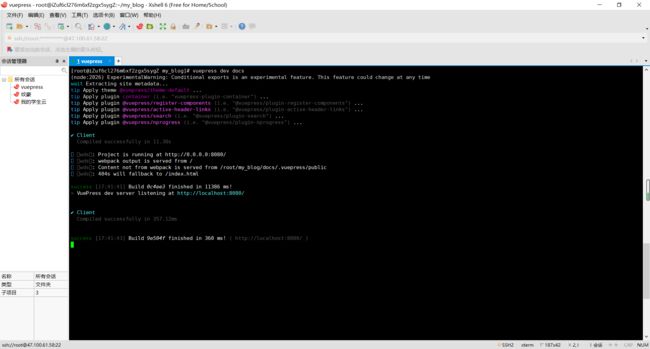
5.回到my_blog目录,测试项目
输入以下命令:
vuepress dev docs
运行截图如下:
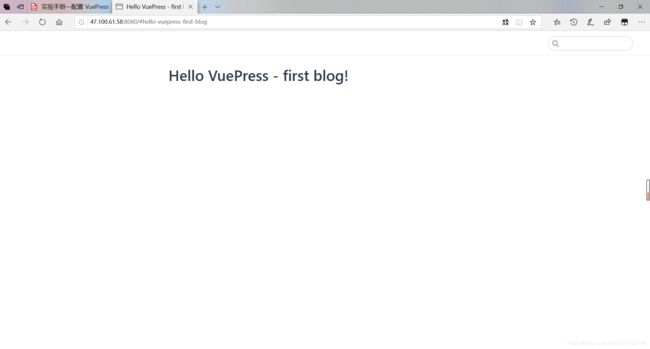
此时在浏览器中输入服务器公网ip:8080,即可访问到如下页面:

6.修改README.md文件,定制自己的博客主页。
使用vim编辑器打开后,输入如下内容进行修改并保存:
home: true
heroText: CHW的博客
tagline: 项目结构,关注讨论,每日分享
actionText: 每日更新 →
actionLink: /testlink/
features:
- title:项目结构
details:享受Vue+webpack为中心的项目结构,以最少的配置帮助你专注于写作。
- title: 关注讨论
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title:每日分享
details:VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: LearnVueonECS Licensed | Copyright © 2020-present
7.重新执行vuepress dev docs。
若有错误,可根据报错信息定位到具体位置,需要注意的是:
features: //冒号后没有空格
- title: 项目结构 //减号后面带一个空格
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 //两个空格
8.补充:在确认没有报错之后,使用vuepress build docs可生成静态文件,以便后续的使用。
三、参考资料
- 搭建自己专属的静态网站与云笔记
- Vue中文文档