阿里云实践训练营第一天——Class1打造专属云笔记
这次搭建云笔记使用VuePress搭建的
VuePress需要在node.js环境下运行,所以先安装node.js
1.下载node.js的压缩文件
wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz
2.创建node.js目录
sudo mkdir -p /usr/local/lib/nodejs
3.把node.js解压到该目录
sudo tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs
4.删除node.js压缩包
rm node-v13.9.0-linux-x64.tar.xz
5.查看是否安装成功
cd /usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
./node -v
6.我们不可能每次都在该目录下面执行node.js,我们可以通过配置环境变量,这样可以在任何目录下面执行。
vim ~/.bash_profile
PATH= P A T H : PATH: PATH:HOME/bin:/usr/local/lib/nodejs/node-v13.9.0-linux-x64/bin
重载:
source ~/.bash_profile
这个文件在根目录所以先
cd ~
再进行vim的操作
如果的开的是空白的话建议先
ls -lh
把所有文件显示一遍,然后你就知道问题出现在哪里了
7.在其他位置测试
node -v
npm version
npx -v
二.安装VUEPRESS
1.为加快下载安装速度,采⽤淘宝镜像。
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
2.新建文件夹并进入
mkdir try_blogs
cd try_blogs
3.初始化文件
npm init -y
目录结构:
在这里插入图片描述
三.使用VUEPRESS
1.设置package.json的脚本配置 (用于启动)
vim package.json
修改scripts中的内容如下:
“scripts”: {
“docs:dev”: “vuepress dev docs”,
“docs:build”: “vuepress build docs”
},
2.在当前⽬录中创建⼀个⽂档⽬录
mkdir docs
3.进入docs创建.vuepress⽬录 (存放静态资源的)
cd docs
mkdir .vuepress
4.新建⼀个md⽂件 (首页)
echo ‘# Hello VuePress - first blog!’ >README.md
5.创建config.js配置⽂件
cd .vuepress
echo >config.js
6.创建public⽬录
mkdir public
7.完成后的⼯作⽬录如下:
在这里插入图片描述
8.回到try_blogs⽬录,执⾏命令
vuepress dev docs
注:VuePress中有两个命令: vuepress dev docs 命令运⾏本地服务,通过访问(http://localhost:8080)即可预览⽹ 站 vuepress build docs 命令⽤来⽣成静态⽂件,默认情况下,放置在 docs/.vuepress/dist⽬录中,当然你也可以在docs/.vuepress/config.js中的dest字段 来修改默认存放⽬录。在这⾥将两个命令封装成脚本的⽅式,直接使⽤npm run docs:dev和npm run docs:build即可。
9. http://ECS公⽹IP:8080访问

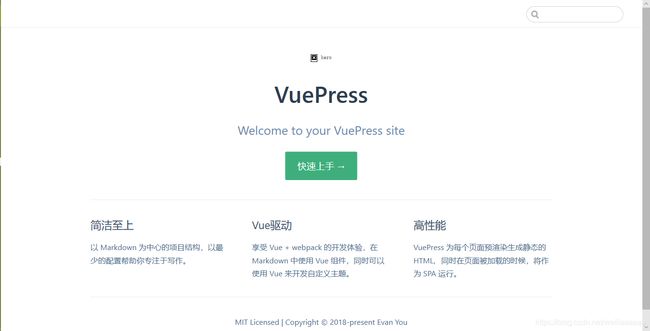
四.修改首页
可能修改会出现问题:然后重新执行vuepress dev docs命令,可能会出现找不到,去把环境变量source ~/.bash_profile重载一下
1.cd try_blogs/docs目录下面
修改README.md内容即可
home: true
heroImage: /hero.png
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。 - title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。 - title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You