- 春节假期已经过去了三天半!我慌!我玩耍悟道!
成帅康
今天是我放假的第三天,我已经三天不上班了,不是我已经用了三天假期,我三天假期消失了!!!我都干了啥???-01-复盘前两天第一天,完成5个20分钟学习时间,写了100个以上字,和二狗爬山(我负重绑腿),和朋友聊了电子烟,看《三体》第二天,完成5个20分钟学习时间,写了100个以上字,找二狗玩,他和初中同学出去了找铁柱,他说车上人满了找铁皮,他和朋友们在买肉找欠我钱的闰土,他说过两天我孤独的洗车,孤
- 端午安康
yizhi雯子
端午,有一个不在家过的日子。离了家,什么节日都没有氛围了,就连粽子也不想吃了,今天早上还是舍友硬要我拿一个粽子,我才勉勉强强拿了一个三角粽,和另外一个人对半分了。粽子的味道不错,但是就是没有家的那种感觉。每年端午,都会包粽子,因为大家都放假了,家里也都热闹起来了。可现如今,我是一个在外求学的人,家里的热闹与我无关,但是好像,现在的家里一点也不热闹了。几乎所有人都外出学习了,还能热闹到哪里去,今年好
- 【爬虫】某某查cookie逆向
kisloy
逆向爬虫爬虫python
代码仅供技术人员进行学习和研究使用,请勿将其用于非法用途或以任何方式窃取第三方数据。使用该代码产生的所有风险均由用户自行承担,作者不对用户因使用该代码而造成的任何损失或损害承担任何责任。加密参数加密参数主要是cookie,其中只有三个cookie最重要,BAIDUIDBAIDUID_BFESS和一个ab开头的cookiecookie获取BAIDUID和BAIDUID_BFESS在访问百度系的产品时
- 关于Python3绕过指纹识别解决ja3指纹的案例
水兵没月
python
注意!!!!某XX网站实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!!场景Python采集某网址页面内容aHR0cHM6Ly9jcmVkaXRiai5qeGouYmVpamluZy5nb3YuY24vY3JlZGl0LXBvcnRhbC9jcmVkaXRfc2VydmljZS9wdWJsaWNpdHkvcmVjb3JkL2JsYWNr报错信息requests.exceptions.SSLE
- python如何抓取网页里面的文字_如何利用python抓取网页文字、图片内容?
weixin_39917437
想必新老python学习者,对爬虫这一概念并不陌生,在如今大数据时代,很多场景都需要利用爬虫去爬取数据,而这刚好时python领域,如何实现?怎么做?一起来看下吧~获取图片:1、当我们浏览这个网站时,会发现,每一个页面的URL都是以网站的域名+page+页数组成,这样我们就可以逐一的访问该网站的网页了。2、当我们看图片列表时中,把鼠标放到图片,右击检查,我们发现,图片的内容由ul包裹的li组成,箭
- 人工智能学习指南:从菜鸟到大神的进击之路
橡晟
人工智能深度学习计算机视觉算法学习python
人工智能学习指南:从菜鸟到大神的进击之路前言:别慌,AI没那么可怕嘿!想学人工智能?恭喜你,你已经比90%的人更有眼光了!很多人一听到"人工智能"就开始头疼,仿佛这是什么高深莫测的巫术。其实不然,AI就像学做饭一样——刚开始可能会糊锅,但掌握了方法,你也能做出一桌好菜!目录第一章:认清现实,别被忽悠第二章:建立知识地图第三章:实战为王第四章:自检清单——你真的学会了吗?第五章:进阶之路结语:成为A
- 如何用 Python 绕过 cloudflare(5秒盾) 抓取数据:也不是很难嘛!
炒青椒不放辣
Web爬虫进阶实战pythoncloudflare爬虫5秒盾逆向
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你全面了解cloudflare(5秒盾)以及如何绕过使用cloudflare服务的网站从而抓取数据特别声明:本篇文章仅供学习与研究使用,不用做任何非法用途,相关URL和API等均已做脱敏处理,若有侵权请联系作
- Git核心功能简要学习
、达西先生
git学习
代码的获取和上传gitclone下载,(注意:直接下载压缩包不会维护gitinit相关信息)gitbranch-a查看有那些分支(不同仓库可能有稳定版本和开发版本)gitcheckout切换到那个分支然后拉去最新代码gtipull用于从远程仓库拉取最新的代码并合并到当前分支gitpull=gitfetch+gitmerge修改代码后提交gitadd.gitcommit-m“xxxx”gtipull
- vue3使用AntV X6 (图可视化引擎)历程[二]
在路上`
Vuevue.jsjavascript
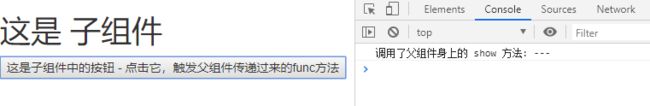
通过h函数动态展示自定义节点内容一、案例效果二、案例代码父组件.BloodTopology.vuerightContentimportRightDrawerfrom'@/common/components/topologyToolKit/RightDrawer.vue';importTopologyCompactfrom'@/common/components/topologyToolKit/To
- 结合自身,制定一套明确的 Web3 学习路线和技术栈建议
战族狼魂
Web3专栏web3学习
目录✅一、结合自身,明确方向和目的✅二、技术路线和建议技术路线图(按阶段划分)第一阶段:巩固Web3基础(1-2周)第二阶段:NFT平台开发实战(4-6周)第三阶段:钱包整合与增强功能(2-4周)第四阶段:部署&打磨作品(2-3周)✅技术栈建议求职建议(Web3方向)招聘关键词(建议你在招聘网站用这些关键词搜索):项目展示建议:Bonus:后续可拓展方向(你有后端经验)✅三、参考具体规划✅一、结合
- 清越轩习书【临习灵飞经、石鼓文单字】
清越轩语
今天听老师讲《黄庭经》,还是学到不少东西的。任何字要写好,绝不是一朝一夕的事,坚持读帖分析学习,坚持不懈地临写,才会渐入佳境,写出属于自己的一片天地来。今天继续临习单字。灵飞经单字“之”“人”“能”,主练捺。石鼓文单字“马齐”,这个生僻字音“ji”,第四声。因不常用,打不出这字来。写圆润些,效果好。路边,美美的花,有谢的时候,留住它的倩影吧,愿这美丽永驻!
- 日精进16(2021-01-31)
冯彪1994
短期目标:早睡早起:每日晚上9点躺床上,早上5点起床减肥:从89公斤减肥至75公斤学习:每日吃12个番茄时钟今日评估:1.早睡早起:昨日凌晨3:00睡觉的,早上8点起来吃饭后,又睡了一上午。2.减肥:今日空腹体重87.2KG。今天去公园走了2圈,没做卷腹和平板支撑。3.学习:今天用了一个番茄时钟写日精进。只有减肥比较有成效,早睡早起和学习还是需要继续加强的。
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- 婚姻的本质是什么?
掌上猫
最近我看到一篇说婚姻的文章,深以为然。他说:恋爱的本质是一种“感情”交换,而婚姻的本质是一种“价值”交换。恋爱的时候,颜值、身材、魅力、风趣,甚至琴棋书画都是吸引对方的关键,但是到了婚姻里这些都会统统失灵,变得索然无味,因为婚姻里只有价值交换。他举了一个例子:某女孩从小就学习钢琴,每天下班去练习一个小时,谈恋爱的初期,男友对她这个技能非常欣赏。感情稳定后,她依旧保持下班去琴行练一小时琴的习惯,也因
- 2019-3-26晨间日记
春之风铃
今天是2019年03月26号起床:7:30就寝:12:30天气:晴心情:很好纪念日:开始规划自己的生活。任务清单昨日完成的任务,最重要的三件事:日更,薄世宁医学通识,古典超级个体。改进:决定行动起来,选择一门深入。习惯养成:日更学习·信息·阅读学习了超级个体的职业定位,开始考虑自己的位置。健康·饮食·锻炼吃水煮蔬菜,味道还不错。人际·家人·朋友接孩子放学,一起去超市,吃晚饭。最美好的三件事1.去很
- 2019-07-19
泰优汇金冬
一、学习与实践⒈付出不亚于任何人的努力⒉要谦虚,不要骄傲⒊要每天反省⒋活着,就要感谢⒌积善行,思利他⒍不要有感性的烦恼二、今日分享:看了一本书里面讲到了成长几期:自卑期,狂妄期,平和期,谦卑期,敬畏期。很多人在狂妄起就出局了,谦卑的心很重要。
- 六项精进打卡day95-2018.11.15
居居long
一、学习与实践1、付出不亚于任何人的努力。2、要谦虚,不要骄傲。3、要每天反省。4、活着,就要感谢。5、积善行,思利他。6、不要有感性的烦恼。二、今日分享上午锋哥给我们培训了新产品的业务模式,大家纷纷提出了很多问题,锋哥一一解答。一些自己没注意到的细节还好有小伙伴发现了,期待新产品的上线!
- 【正奇说:】第477期:一线销售员不需要学习销售心理学
毛正奇
俗话说:砍掉基层的脑,训练基层的手!说的就是不希望基层有过多的思想,否则就会在执行过程中产生新想法,从而停止行动。对于销售岗位来讲,一线销售员在执行销售任务时,如果还需要思考、揣摩客户的心思,你想想那需要多么强大的思维与逻辑推理能力?即使有些销售员确实有这样的能力,但那也是个别案例!并且现在的社会销售工作,越来越简单化,简单到一线销售员就类似于操作工了。关键是按照这种统一思想管理模式的销售团队,不
- AI原生应用中的用户画像构建:从理论到实践全解析
AI原生应用中的用户画像构建:从理论到实践全解析关键词:用户画像、AI原生应用、特征工程、机器学习、个性化推荐、数据隐私、模型优化摘要:本文全面解析AI原生应用中用户画像构建的全过程,从基础概念到核心技术,再到实际应用和未来趋势。我们将用通俗易懂的方式讲解用户画像如何像"数字身份证"一样工作,深入探讨特征提取、模型构建等关键技术,并通过实际案例展示用户画像在推荐系统、精准营销等场景中的应用。文章还
- 破局
黄勇在路上
image.png三十多岁了,一般人是路越走越宽,有的人都是所在行业的中坚力量了。而尴尬的是,我越来越觉得我的路却是越走越窄,感觉快要走进死胡同的尽头了。人无远虑,必有近忧,快撞南墙了,最近不得不思考自己的窘境和出路,就算骗自己也要相信:“一切都还来得及。”所以,最近的文章主要都是在总结自己的过往,并结合最近学习李笑来老师,吴军老师,陈海贤老师等的得到专栏以及书籍文章,谈谈自己的成长得失,总结经验
- 《九鼎风水师》第八百一十二章 有事找
先峰老师
尚文龙这一刻明白,如果白天的时候,江飞燕没有在自己的身边,自己根本不可能发现龙脉汇聚之地的通道。更加简单一点的来说,如果不是自己站在江飞燕旁边,自己根本察觉不到那宫殿院子的异常之处,自己根本看不到那诡异的宫服。“没有想到,自己居然是得到飞燕的福泽!”尚文龙微微笑了一下。同时也明白过来。江家为什么宁愿江家断了传承,也不愿江飞燕学习风水了。世间万物,皆有因果,总有一饮一啄。这天运之人,从这种结果来看,
- 节约用水
荣贤
一天,小明放学后,走到院子里看见水龙头没关,水还在哗哗哗的流着。小明赶紧跑过去把水龙头关上,并在墙上贴上“节约用水”的标语,提醒大家用完要关水龙头。我们要像小明学习节约用水的精神。
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- 中原焦点团队张俊功初24、中24、33持续分享第775天,约练15咨32观总计128次(2022.4.1)
5d4750373a7c
鼓励是最好的激励。对孩子的成长来说,鼓励是相当重要的。它能激发孩子的内在动力,主动去解决问题。能培养孩子的勇气,敢于犯错,且能从错误中学习。能帮助孩子找到自己的价值感,成长为一个有用之材。鼓励孩子需要智慧,需要在恰当的时机,用恰当的语言。然而很多父母对孩子的鼓励不仅没有增加孩子内心的力量,还会适得其反,给孩子负面影响。什么样的鼓励方式最管用,这四种方式相当重要,家长必读。一、描述式鼓励。把孩子的具
- react(基础篇)
盛码笔记
react.jsjavascript前端
React由Meta公司研发,用于构建Web和原生交互界面的库。React官方中文文档查看JSX(一)React组件用户界面的一部分,通俗的来讲,最小的元素组成的单元,可以实现部分逻辑与功能房子的门就可以看成一个组件,由木板和木方组成,有一定功能和作用,多个组件组合就可以形成房子了。组件之间可以相互嵌套,重复使用React组件React中,组件就是一个首字母大写的函数,内部存放组件的逻辑和视图UI
- 阅读到底要不要逐字逐句地翻译?
小米粒2019
Day6[太阳]说到英语阅读,同学们可能会有一个疑问,我们阅读过程中是否有必要逐字逐句地翻译呢?[太阳]如果同学们想要挑战自我,检测是否能够达到专业的翻译水平,那么翻译文章是一个积累经验的好办法。[太阳]如果是为了了解英语知识,提高阅读水平而通过薄荷阅读学习,那么选择翻译文本,就可能效果有限,甚至是事倍功半。这是为什么呢?[爱心]1.逐字逐句翻译,与薄荷阅读的初衷相悖。首先,薄荷阅读的初衷,是帮助
- 《每天学习点口才大全集》--王光波
每天学习点
赞美规则:赞美艺术,看人下菜人的地位有高低之分,年龄有长幼之别,因而因人而异、突出个性的赞美比一般化的奉承能收到更好的效果。老年人总希望别人不忘记他“想当年”的业绩与雄风,可多称赞他引以为豪的过去;对年轻人不妨赞扬他的创造才能和开拓精神,并举出几点实例证明他的确能够前程似锦;对于经商的人,可称赞他头脑灵活,生财有道;对于知识分子,可称赞他知识渊博、宁静淡泊......要夸别人,应有一种“战无不胜”
- 智能喷洒机器人目标识别系统:基于NanoDet的目标检测与UI界面实现
YOLO实战营
机器人目标检测uiNanoDet计算机视觉目标跟踪深度学习
在现代农业生产中,自动化喷洒系统是实现精准农业的重要组成部分。智能喷洒机器人通过图像识别和自动控制技术,能够高效识别并精确喷洒农药、肥料等,提高农业生产效率,降低化学品使用量,减少环境污染。目标识别是智能喷洒机器人中至关重要的部分,它涉及到精准的作物和病虫害识别,确保喷洒操作的准确性。在本篇博客中,我们将构建一个基于NanoDet深度学习目标检测模型的智能喷洒机器人目标识别系统。我们将介绍如何使用
- 认真对待每一天
Naziya
每天看几个小时的视频节目,再刷几个小时的公众号和微博,不用担心,你会离梦想中的生活越来越远。一天一共24小时,去掉你睡觉的10个小时,一天还有14个小时。如果是上班族、学生党肯定有剩下二分之一的时间是上班或者上课。如果你是无业游民或者不用上班不用学习的咸鱼,呢你有整整14个小时,840分钟,50400秒。按统计学的角度来算,顶级的英语老师和普通的英语老师按每节课算的费用相差大概10倍左右。这样一来
- 2022.4.15《跟孩子一起做家务》八幼+闫丽静
木子程_95cc
春暖花开,百花齐放,共同学习,一起向未来。今日所听分享:一:管理,多数幼儿依赖父母的行动,父母的看法取决于孩子当时的行为。很多时候,父母的情绪来源于对自己、对孩子的掌控力的肯定,结果遇到事情时却控制不住孩子,便导致情绪波动和失控。作为成人,需要自我调整心态,就事论事及时转化自己的不良情绪。二:排序,遇事不要慌,快速冷静,试想把图景排好,首先做什么?接着做什么?最后做什么?有步骤依次展开后,会发现豁
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多