废话不多说,这是官方部署文档,可以打开一起看
https://github.com/esofar/cnblogs-theme-silence/blob/master/docs/deploy.md
写在前面
操作之前请先确保您的博客园账号已正常登陆并且已经成功申请开通了 JS 权限。
下载解压
点击 下载 本主题最新版本源码包,下载完毕后,使用解压工具解压并进入解压后目录
然后打开博客园后台 管理 页面,进行后续操作。
使用样式
打开./dist/themes文件夹,选择一款自己心仪的主题风格代码文件。我这里选择的是默认的蓝色default.min.css。
使用 Notepad++ 等文本编辑工具打开您选择的主题样式文件,全选所有代码,然后复制。
进入『设置』界面,将复制的代码粘贴到「页面定制CSS代码」文本域中。
点击「保存」按钮,保存上述操作。
注意:
「页面定制CSS代码」上面的博客皮肤选择成Custom,其他排版会乱的。
上传脚本
打开./dist文件夹,获取主题的 JS 脚本文件silence.min.js。
进入『文件』界面,将该文件上传到自己的博客中。上传完成后,点击文件名便可在浏览器地址栏中获取上传文件的外链,类似如下所示:
https://blog-static.cnblogs.com/files/benjieqiang/silence.min.js然后使用
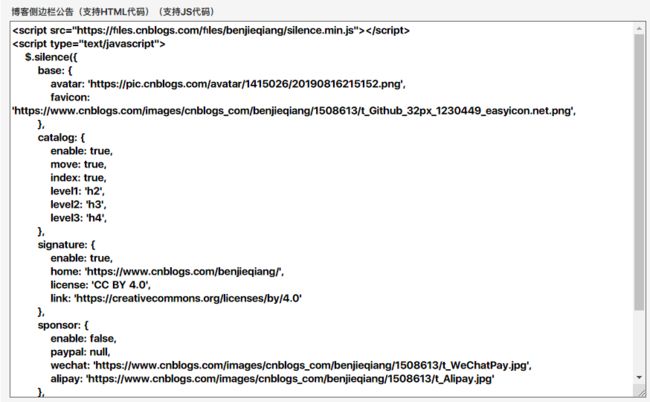
进入『设置』界面,将上面生成的网页脚本引用复制到「博客侧边栏公告」文本域中。
使用脚本
为了提高园友的阅读体验,主题在博客园原有功能基础上追加了一些辅助阅读、以及人性化的功能模块。其中部分模块做了参数配置,用户可根据自己意愿选择是否启用。若启用,再根据自己的信息或写作习惯设置相关参数。
进入『设置』界面,将如下脚本代码引用 追加 到「博客侧边栏公告」文本域中,其中配置参数根据下表自行修改。
配置完成后,记得点击「保存」按钮,保存上述操作。
其他配置
进入『设置』界面,在「标题」文本框中设置博客标题,注意不支持显示「子标题」;把「禁用模板默认CSS」复选框取消勾选。最后,点击「保存」按钮保存上述 3 步操作。
进入『选项』界面,在「控件显示设置」中需要勾选的博客园官方功能模块如下几个:
- 必须要勾选:公告、我的标签、随笔分类、阅读排行榜、推荐排行榜
- 自定义勾选:博客园链接、首页链接、RSS订阅、联系
写在最后
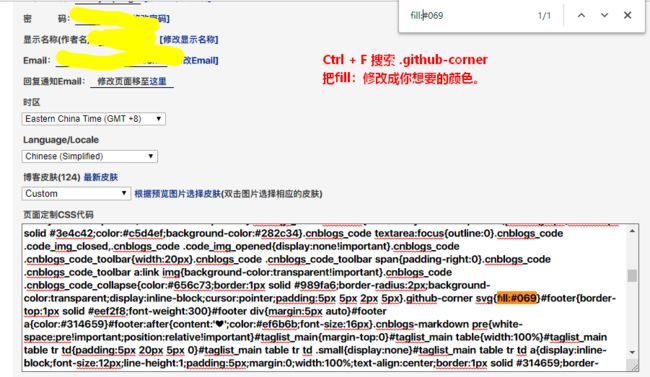
如果你感觉左上角的github颜色不好看,F12打开自己调,进入『设置』界面,然后加到对应的css位置。
.github-corner svg {
fill: #069;
}