2019独角兽企业重金招聘Python工程师标准>>> ![]()
type类型有:"line" (default), "head", "space", "wide" and "clean" (borderless)
{view:"label", label:"Layout"}
{view:"text", name:"url", label:"URL"},
{view:"textarea", name:"json", label:"JSON"},
{view:"button", label:"Submit", type:"form", click:"save_form", inputWidth: 200 },
{view: "list",
{view:"form",
===============================================================
rules验证:
webix.rules.isNotEmpty
webix.rules.isNumber
webix.rules.isEmail
webix.rules.isChecked
===============================================================
将说明写在输入框上面(默认是在左边)
elementsConfig: {
labelPosition: "top"
},
{ view:"counter", width:100, label:"Count", labelPosition:"top" },
{ view:"text", label:"Name", labelPosition:"top" },
placeholder 为隐藏说明
{ view:"text", name:"commno", label:"通讯号码", placeholder: "长度为12位"},
===============================================================
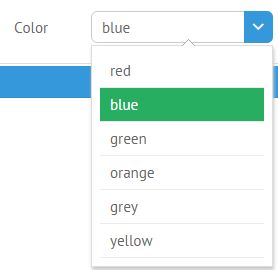
var color_options = [
{id:1, value:"red"},
{id:2, value:"blue"},
{id:3, value:"green"},
{id:4, value:"orange"},
{id:5, value:"grey"},
{id:6, value:"yellow"}
];
{ label:"Color", view:"combo", options:color_options, name:"style.color"}
===============================================================
webix.message({ type:"error", text:"Subform data is invalid" });
===============================================================
{ cols:[
{ header:"列表", width:250, body:
{view: "list",
template:"#title#",
select: true,
data: requestList,
select:"row", navigation:true, ready:function(){
this.select(this.getFirstId());
}
}
},
{ view:"resizer"},
{id:"g_mn", template:"html->g_mn"},
]}
效果:自动选中第一行
===============================================================
{rows:[
{ view:"text", value:'http://127.0.0.1:8080', label:"URL" },
{ view:"text", value:'', label:"JSON" },
{ template:"Row2"}
]},
===============================================================
按钮回车事件
{ view:"button", label:"Login" , type:"form", click: doOnClick, hotkey: "enter" },
function doOnClick(){
webix.alert("Login button clicked!")
}
===============================================================
设置JSON格式化
$$("left").setHTML(""+ JSON.stringify( $$("sets").getValues() , null, "\t") + "");
===============================================================
字段隐藏
{ view:"text", id:"sub1", label:"City", hidden:true }
===============================================================
绝对定位