iview-table中嵌套input, select
1. 理解table如何嵌套input、select
注:此处我使用的iview版本为 v3.4.1
columns: [
{
title: '字段或表达式',
slot: 'key',
align: 'center'
},
{
title: '展示名称(中文名)',
slot: 'info',
align: 'center'
},
{
title: '字段类型',
slot: 'type',
align: 'center'
},
{
title: '数据值映射绑定',
slot: 'binded',
align: 'center'
},
{
title: '是否显示趋势',
slot: 'trendable',
align: 'center'
},
{
title: '是否排序',
slot: 'sortable',
align: 'center'
},
{
title: '过滤条件配置',
slot: 'filter_rule',
align: 'center'
},
{
title: '操作',
key: 'handle',
align: 'center',
render: (h, params) => {
return h('Icon', {
props: {
type: 'ios-trash-outline'
},
style: {
'font-size': '26px'
},
on: {
click: () => {
this.handleRemove(params.row._index)
}
}
})
}
}
],
tempDatalist: []
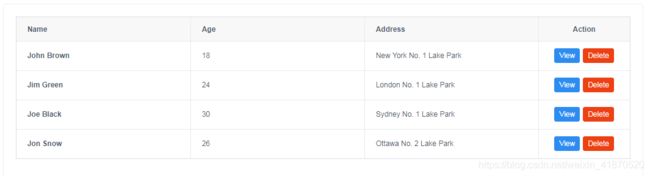
1.使用iview在table中嵌入button(官网例子:https://www.iviewui.com/components/table)
columns: [
{
title: '名称',
key: 'name',
align: 'center'
},
{
title: 'Action',
key: 'action',
width: 150,
align: 'center',
render: (h, params) => {
return h('div',
[ h('Button', {
props:
{ type: 'primary', size: 'small' },
style:
{ marginRight: '5px' },
on:
{ click: () => {
this.show(params.index) } } }, 'View'),
h('Button', {
props: { type: 'error', size: 'small' },
on:
{
click: () => {
this.remove(params.index)
}
}
}, 'Delete')
])
}
}
]