CSS之background属性使用(渐变、背景图的选择修改、图片边框)
线性渐变:
div{
width: 300px;
height: 300px;
background:linear-gradient(to left,red,blue); //图1
}
background:linear-gradient(to top,red,blue); //图2径向渐变:
.h1{
width: 300px;
height: 300px;
margin-top: 10px;
background:radial-gradient(yellow,blue); //图1
}
background: radial-gradient(at 50px 50px,red,blue); //图2
background: radial-gradient(at right bottom,green,red); //图3
background: radial-gradient(circle closest-side at 50px 50px,green,red);//图4
background: radial-gradient(red,red 50%,blue,blue 50%); //图5
重复渐变:
.h2{
width: 300px;
height: 300px;
margin-top: 10px;
background: radial-gradient(#fff 0%,#fff 10%,
#000 10%,#000 20%,
#fff 20%,#fff 30%,
#000 30%,#000 40%,
#fff 40%,#fff 50%,
#000 50%,#000 60%,
#fff 60%,#fff 70%,
#000 70%,#000 100%); //图1
}
径向重复渐变:
background:repeating-radial-gradient(circle at center center,
#fff 0%,#fff 10%,
#000 10%,#000 20%); //图2
线性重复渐变:
background:repeating-linear-gradient(to bottom,
#fff 0%,#fff 10%,
#000 10%,#000 20%
); //图3
把to bottom改为45deg 就是图4
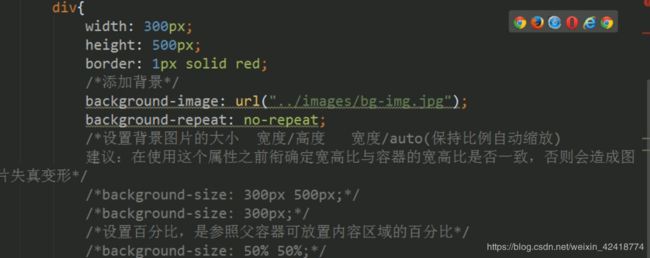
背景图片:
属性和事件解释:
例子:
把一张大于浏览器的长宽的一张图片,让它居中,不留白、不溢出、随着浏览器的缩小而缩小
代码:
结果图片:
例子2:
就是在众多个图标进行选择区域大小,方向等等来达到自己要的小图标:
编写前效果图:
编写后结果:
边框图片案例(消息框):
原来消息框是185*200的大小,但是在你输入很多的文本时,就会溢出,所以现在做的是让消息框可以拉伸而且不会失真
结果图: