- 不要再走弯路了2025最全的黑客入门学习路线在这
渗透代老师
学习网络安全web安全网络python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包在大多数的思维里总觉得[学习]得先收集资料、学习编程、学习计算机基础,这样不是不可以,但是这样学效率太低了!你要知道网络安全是一门技术,任何技术的学习一定是以实践为主的。也就是说很多的理论知识其实是可以在实践中去验证拓展的,这样学习比起你啃原理、啃书本要好理解很多。所以想要学习网络安全选对正确的学习方法很重要,这可以帮你少走很多弯路。
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络pythonlinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 企业品牌升级秘籍:如何运用媒体直播推流打造品牌新动力?媒介盒子分享
企业软文推广
python
在当今竞争激烈的商业环境中,企业品牌升级刻不容缓,而媒体直播推流正逐渐成为打造品牌新动力的关键要素。一、媒体直播:构建直播营销黄金三角1、内容为王,打造吸引力内容是直播营销的灵魂。优质、有趣、富有创意的内容能够迅速吸引观众眼球,提升直播的观看率和传播力。企业应结合品牌特色,策划富有吸引力的直播内容,让观众在享受视听盛宴的同时,加深对品牌的认知与记忆。2、平台选择,拓宽传播渠道不同平台有不同的
- AC220V交流降DC直流5V低成本电源ICWD5202
F13316892957
单片机嵌入式硬件stm32
WD5202-类型:高效、低成本、非隔离的降压转换芯片。-特点:采用SOT23-3封装,可将交流80~265V的电压转换为稳定的5V输出,最大输出电流可达200mA。内部集成500V的MOS管,具备VDD欠压锁定、短路保护、逐脉冲电流限制、过载保护、过压保护和温度保护等功能。-应用领域:广泛应用于各种智能家电模块、智能家电插座、MCU供电、可控硅控制等领域。BAS5202VH6327XTSA1-类
- 蓝桥刷题note4(位1的个数,爬楼梯)
技术小白Byteman
算法数据结构c++学习开发语言
1.位1的个数给定一个正整数n,编写一个函数,获取一个正整数的二进制形式并返回其二进制表达式中设置位的个数(也被称为汉明重量)。中心思路:利用汉明重量,n&(n-1)的操作可以去掉对应二进制数最低位的1.inthammingWeight(intn){intcount=0;while(n){n&=(n-1);//去掉最低位的1count++;}returncount;}2.爬楼梯假设你正在爬楼梯。需
- C++学习note8(结构体)
技术小白Byteman
c++学习开发语言算法visualstudio
一,结构体用法结构体为用户自定义的数据类型,放在主函数前,其定义方法如下:structStudent{stringname;intage;intgrade;};代码示例:#includeusingnamespacestd;#includestructStudent{/此处Student也可为student(不硬性要求大小写)stringname;intage;intgrade;}s3;/在此顺便创
- C++学习note7(指针)
技术小白Byteman
c++学习开发语言windowsvisualstudio算法数据结构
一,指针的定义指针用于记录变量的地址。代码示例:#includeusingnamespacestd;intmain(){inta=0;int*p;(int*为一体)p=&a;p为a的地址coutusingnamespacestd;intmain(){int*p=NULL;*p=100;定义空指针后不可对其进行访问,故程序出错coutusingnamespacestd;intmain(){int*p
- localStorage在上面位置?数据存放文件名是什么?
2301_79698214
htmljava
在上述代码中,数据并不是以传统文件的形式存放在某个具体的文件里,而是存储在浏览器的localStorage中。localStorage是HTML5新增的一个会话存储对象,它用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页后数据仍然存在。数据存储位置和文件名存储位置:localStorage是浏览器提供的一个存储机制,数据存储在浏览器的本地存储区域,不同的浏览器存储位置不同,例如:Chro
- python strip/rstrip/lstrip详细讲解(涵盖许多例子、作用以及复杂行为处理)
zilan23
Pythonpython
pythonstrip/rstrip/lstrip详细讲解:在Python中,strip、lstrip、rstrip是用于字符串处理的常用方法,主要功能是去除字符串首尾的指定字符。它们的区别如下:1.strip([chars])作用:删除字符串开头和结尾处所有属于chars的字符,直到遇到不属于chars的字符为止。默认行为:若未提供chars参数,默认去除空白符(空格、换行\n、制表符\t等)。
- Can通信流程
逆旅可好
单片机stm32嵌入式硬件
下面给出一个更详细的CAN发送报文的程序流程说明,结合HAL库的使用及代码示例,帮助你了解每一步的具体操作和内部原理。一、系统与外设初始化1.1HAL库初始化在main()函数开头,首先调用HAL库初始化函数:HAL_Init();作用:重置外设、初始化系统定时器,并设置NVIC分组等。细节:这一步保证后续调用HAL库函数时,各个全局变量和中断配置已就绪。1.2系统时钟配置调用时钟配置函数(通常由
- Wazuh: 一款超强大的威胁预防、检测安全平台!支持虚拟化、容器化和云环境保护
开源项目精选
安全
Wazuh是一个功能强大且高度灵活的开源安全平台,旨在为企业和组织提供全面的威胁预防和检测能力。它集成了多种安全功能,包括入侵检测、漏洞管理、合规性监控等,能够有效地保护企业的网络和系统安全。Stars数11982Forks数1785主要特点多维度威胁检测:Wazuh能够对系统日志、文件完整性、网络流量等多个数据源进行实时监测,及时发现潜在的安全威胁。通过对这些数据源的综合分析,Wazuh可以提供
- GraphQL Schema Registry:企业级GraphQL架构的利器
宣连璐Maura
GraphQLSchemaRegistry:企业级GraphQL架构的利器graphql-schema-registryGraphQLschemaregistry项目地址:https://gitcode.com/gh_mirrors/gr/graphql-schema-registry项目介绍graphql-schema-registry是一个专为GraphQL联邦网关设计的企业级Schema存储
- 学习使用 Git 和 GitHub 开发项目的教程推荐
vortex5
学习gitgithub
Git和GitHub是现代软件开发中不可或缺的工具,无论你是个人开发者还是团队成员,掌握它们都能极大提升效率。本文精选了一系列优质教程资源,涵盖从基本Git命令到进阶多人协作的内容。这些教程既有文字形式,也有视频或交互式资源,适合不同学习风格的人。一、为何要学习Git和GitHub?Git是一个分布式版本控制系统,让你追踪代码变更、回滚错误并与他人协作;GitHub则将其扩展为一个云端平台,支持代
- AI写作平台推荐:AnKo免费AI助力高效写作!
zhongken259
人工智能AI编程aiAI平台AI软件AI写作AI网站
AI写作平台推荐:AnKo免费AI助力高效写作!在如今的创作领域,AI写作平台推荐已经成为许多创作者的首选。尤其是AnKo深受用户喜爱。AI写作平台推荐AnKo,不仅能提升写作效率,还能实现精准创作,真是不可错过!AI写作平台推荐:独特优势AI写作平台推荐AnKo,凭借其多模型AI聚合工具,能够提供更加精准和个性化的写作服务。AI写作平台推荐AnKo,不同于其他平台,它能根据创作者的需求灵活调整创
- C语言的五套标准:C89、C99、C11、C17和C23(新手必看)
xiecoding.cn
c语言开发语言C语言入门C++C/C++数据结构
作为一门经典的编程语言,C语言标准随着时间不断演进,以适应新的编程需求和技术发展。本文将详细介绍C语言的五套标准:C89、C99、C11、C17和C23。我们将从每套标准的背景、主要特性入手,逐步深入,帮助你理解它们之间的差异以及对编程实践的影响。C89:奠定基础的第一个标准C89,也称为ANSIC,是C语言的第一个正式标准,由美国国家标准协会(ANSI)于1989年发布,后在1990年被国际标准
- VMware Tools灰色无法点击的解决方法
噎住佩奇
区块链linux运维服务器
遇到问题:1.虚拟机是有网络的情况下,在线安装。2.1.更新软件源列表sudoapt-getupdate2.2.更新软件sudoapt-getupgrade2.3.下载安装open-vm-tools-desktopsudoapt-getinstallopen-vm-tools-desktop-y虚拟机的复制和粘贴可以使用了!
- CDN与RTC(实时通信)技术
百态老人
实时音视频
CDN(内容分发网络)和RTC(实时通信技术)是两种在现代互联网应用中广泛使用的技术,它们各自具有独特的特点和应用场景。CDN的特点与应用CDN通过在全球范围内部署边缘节点,将内容缓存到用户附近的服务器上,从而减少网络延迟,提高访问速度和用户体验。其主要优势包括:加速静态和动态内容的加载:通过缓存机制和智能路由,CDN可以显著提升网站和应用的响应速度。优化用户体验:通过减轻源服务器的负载,CDN能
- JQ实现异步请求的几种方法
CsharpDev-奶豆哥
开发语言javascript
在jQuery中,实现异步请求(AJAX)有多种方法。以下是几种常见的实现方式及其示例代码。1.$.ajax()方法$.ajax()是jQuery中最通用的AJAX方法,支持高度定制化。示例$.ajax({url:'你的请求地址',//请求URLmethod:'GET',//请求方法dataType:'json',//预期返回的数据类型success:function(response){cons
- 火山引擎宋慎义:RTC产品需多样化才能良性发展
LiveVideoStack_
音视频RTC视频云音视频webrtc
编者按:自大流行以来,我们见证了多媒体技术走向巅峰,RTC伴随着生活的方方面面,不可分割。一时间,多媒体圈空前热闹,资本涌入,人才争夺空前火爆,跳槽很多时候意味着薪资数倍增长。然而好景不长,2021年在线教育“团灭”,导致许多技术服务商现金流紧张。另一方面,RTC服务过分同质化,价格战不可避免。许多小公司无力支撑,或被收购,或被迫裁员转型退出战场,整个行业处在焦虑的煎熬中。剩者为王,也许真正的赢家
- zookeeper&nacos&kafka之间的联系
Gold Steps.
技术博文分享zookeeperkafka微服务服务发现
一、ZooKeeper与Kafka的协同工作原理1.核心关系:Kafka对ZooKeeper的依赖在Kafka2.8版本之前,ZooKeeper是Kafka集群的“大脑”,负责管理集群元数据、协调节点状态和故障恢复。两者的协同主要通过以下关键机制实现:Broker注册与心跳KafkaBroker启动时会在ZooKeeper的/brokers/ids路径下注册临时节点(EphemeralNode),
- Kafka集群部署实战
Gold Steps.
技术博文分享kafka分布式
服务背景ApacheKafka作为分布式流处理平台,在金融交易系统、物联网数据处理、实时日志分析等场景中发挥关键作用。某电商平台日均处理订单消息1.2亿条,峰值QPS达5万,采用Kafka集群实现订单状态流转、用户行为追踪和库存同步等功能。以下是经过生产验证的集群部署方案及典型故障处理经验。集群运维最佳实践1.容量规划建议指标推荐值监控阈值分区数量/Broker≤4000≥3500告警副本同步延迟
- 基于FSK调制的多点无线数据传输系统设计(含有源码)
妄北y
竞赛项目研究实战汇集mongodb单片机嵌入式硬件
摘要本系统设计了一种基于FSK(频移键控)调制的多点无线数据传输系统,主要由一个主接收机和两个发射机组成。系统以89S52单片机为核心,负责数据的编码、解码及控制功能,采用FSK调制方式实现文字和语音数据的无线传输。系统配备LCD显示屏,支持数据的实时显示与存储,具备多功能传输与存储能力。本文详细介绍了系统的设计方案、硬件模块实现、软件设计及调试过程,并展示了系统的测试结果与未来应用前景。关键词:
- 使用Java实现Oracle表结构转换为PostgreSQL的示例方案(AI)
秉承初心
AI创造javaoraclepostgresql
核心代码importjava.sql.*;importjava.util.ArrayList;importjava.util.HashMap;importjava.util.List;importjava.util.Map;publicclassOracleToPGConverter{//类型映射表privatestaticfinalMapTYPE_MAPPING=newHashMapcolumn
- 腾讯云服务器标准型s2/sa1/sa2区别在哪?如何选择?
m0_58271257
腾讯云
腾讯云服务器标准型实例包括很多种不同机型的型号。本文主要说S2实例、sa1实例和sa2实例。这三款实例都是腾讯云页面比较常见的机型。这样对于新用户就容易产生困扰,不知道该选择哪个。下面详细说说在腾讯云常看到的这几款云服务器区别在哪,又该依据什么选择。我们选择电脑、服务器首先关心的都是CPU、内存怎么样。所以先这两个地方对比结果。CPU处理器不同1、标准型S2是于IntelCPU,也就是Intel云
- 腾讯云与阿里云,哪个更好些?
云计算开发者小李
阿里云腾讯云
借用一部电视剧的名字:都挺好!根据IDC最新的数据统计显示,国内前二的云计算平台分别是阿里云、腾讯云,分别背靠阿里、腾讯两大互联网集团,接下来我们就简单的介绍下两大平台。阿里云:国内最早成立的云计算平台,并且一开始就是独立运营,马爸爸宣称每年投入10亿,连续投入10年,最终阿里云的发展没有让阿里人失望,目前已成长为超千亿美元的独角兽,阿里云也由最早的带有明显淘系特色的云平台成长为综合性的云计算平台
- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- Java并发编程之ReentrantReadWriteLock
Johnny Lnex
Java并发编程java开发语言jvm
基本使用方法创建锁对象首先,通过newReentrantReadWriteLock()创建一个锁实例。获取读锁和写锁使用readLock()方法获得读锁对象,使用writeLock()方法获得写锁对象。使用锁保护共享资源在需要保护的代码块前后分别调用lock()和unlock()方法,确保对共享资源的访问安全。示例代码:importjava.util.concurrent.locks.Reentr
- AI数字人分身系统+deepseek深层技术刨析
Yxh18137784554
数字人人工智能音视频架构
#数字人分身系统##ai数字人#AI数字人分身系统:解码技术源头架构,重塑数字未来**在元宇宙加速渗透、人机交互边界持续突破的今天,AI数字人分身系统正从科幻概念演变为商业与社会的核心工具。其背后,一套融合顶尖AI技术与工程化思维的技术架构,正在重新定义“数字生命”的可能性。本文将从技术源头出发,深度解析AI数字人分身系统的核心架构设计,揭示其如何实现“形神兼备”的数字化身。---一、技术云罗数字
- 解决VMware ESX常见问题:虚拟化故障排除指南
NauClojure
网络虚拟化
VMwareESX是一种广泛使用的虚拟化平台,但在使用过程中可能会遇到一些常见问题。本文将介绍一些常见问题,并提供相应的故障排除指南和示例代码。问题:虚拟机无法启动故障排除:确保主机上的硬件符合VMwareESX的要求,并且已正确安装和配置。检查虚拟机的配置文件是否存在错误。可以使用以下命令检查配置文件的语法:vmware-v/path/to/vm/config.vmx检查主机的存储空间是否足够,
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
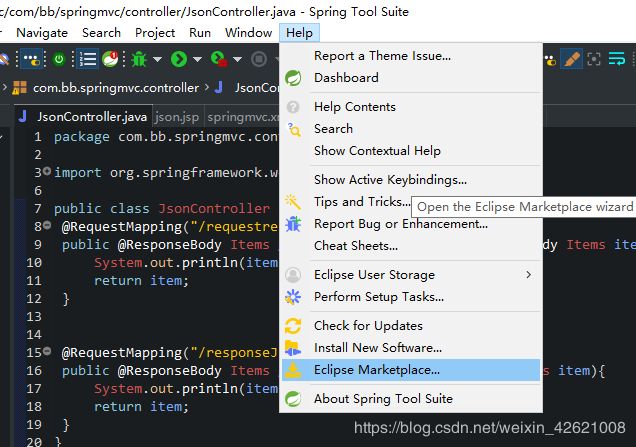
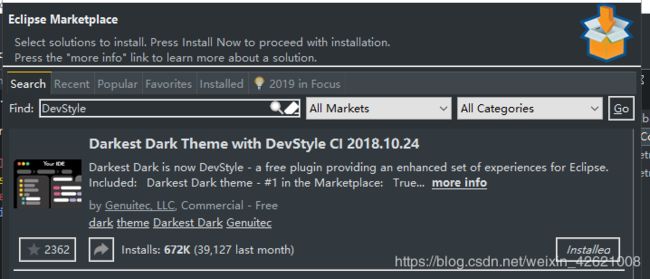
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交