- Qt——Qt控件之输入窗口-QTextEdit文本编辑框控件的使用总结(例程:文本编辑输入)
Winter_world
QT开发实战qt开发语言QTextEdit控件Qt文本编辑控件的使用
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来!《项目案例分享》《极客DIY开源分享》《嵌入式通用开发实战》《C++语言开发基础总结》《从0到1学习嵌入式Linux开发》《QT开发实战》《Android开发实战》《实用硬件方案设计》《结构建模设计》《数据库开发总结》《JAVA入门基础》《JavaWeb开发实战》长期持续带来更多案例与技术文章分享;欢迎商业项目咨询,10年+软
- Qt十六进制QTextEdit
我不是程序员~~~~
Qt实战qt
头文件:#ifndefCHEXTEXTEDIT_H#defineCHEXTEXTEDIT_H#include
- Qt详解三大输入框QPlainTextEdit、QTextBrowser与QTextEdit
人才程序员
QT高级教程qt开发语言c语言c++界面嵌入式硬件单片机
文章目录前言QPlainTextEdit什么是QPlainTextEditQPlainTextEdit能干什么为什么需要QPlainTextEdit常用函数示例代码QTextBrowser什么是QTextBrowserQTextBrowser能干什么为什么需要QTextBrowser常用函数示例代码QTextEdit什么是QTextEditQTextEdit能干什么为什么需要QTextEdit常用
- 企业内外网隔离环境下的文件传输解决方案
CSSoftTechAI
中间件安全架构
##一、概述[](https://postimg.cc/qh8f5Sfg)在企业内外网隔离的网络环境中,确保企业内部员工能够安全、高效地与外部钉钉平台进行文件传输是提升工作效率的关键。本方案通过实现企业内网与钉钉平台的文件交互,满足员工在内外网隔离条件下文件传输的需求,同时保障企业数据的安全性和合规性。#
- Qt常用控件之多行输入框QTextEdit
laimaxgg
qt开发语言c++qt6.3qt5
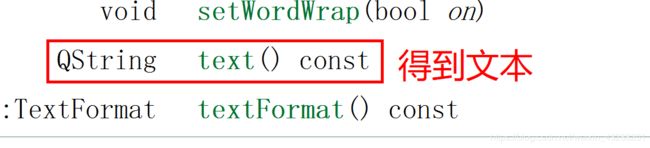
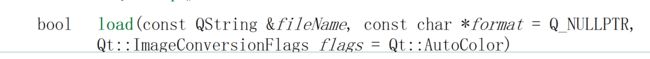
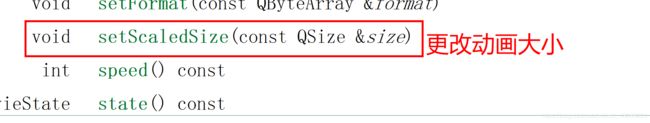
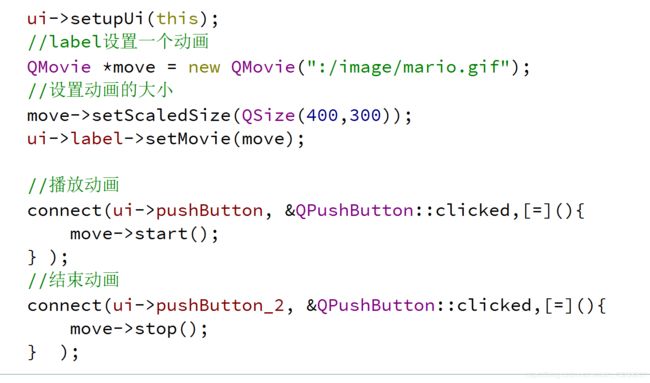
多行输入框QTextEditQTextEdit是一个多行输入框控件,支持富文本和markdown格式,当文本内容超出编辑框的范围时能自动提供滚动条。QPlainTextEdit是只支持富文本格式的多行输入框,属性和使用上与QTextEdit几乎没有区别。QTextEdit属性属性说明markdown输入框内容,支持markdown格式,将markdown文本转化成html。html输入框内容,支持
- QT6开发高性能企业视频会议-6 Linux Video采集和渲染
sqmeeting
linux数据库java
摘要本文将介绍如何在Linux操作系统上使用Qt6.8实现视频采集与渲染功能。我们将使用QtMultimedia模块提供的API来访问摄像头设备,并使用QtQuick进行视频帧的渲染。同时,我们还会详细讨论如何处理不同的视频格式,特别是在视频会议应用中,如何进行格式转换并将视频帧远程传输给其他参与者。相关文章:LinuxAudio开发神旗视讯:高性能的私有化音视频系统神旗视讯:从零搭建免费高性能信
- QT6开发高性能企业视频会议-5 Linux Audio开发
sqmeeting
linux运维服务器
Linux系统音频技术简介视频会议或者其他音视频通信应用都会涉及Audio/Voice的采集和播放,本文简单介绍Linux系统常用Audio开发框架和技术,并且配有示例代码。更完整的代码和应用请访问下面地址免费获取:国内:https://gitee.com/sqmeeting神旗视讯--开源高性能音视频系统目前,常用的Linux系统音频开发框架和SDK主要有如下几种:QtMultimedia简介:
- 【Qt】16 Qt对象间的父子关系
c++
一、Qt对象间的关系Qt对象间可以存在父子关系每一个对象都保存有它所有子对象的指针每一个对象都有一个指向其父对象的指针当指定Qt对象的父对象时其父对象会在子对象链表中加入该对象的指针该对象会保存指向其父对象的指针QObject*p=newQObject();QObject*c1=newQObject();QObject*c2=newQObject();c1->setParent(p);c2->se
- 【Qt】14 计算器核心解析算法(下)
c++
一、后缀表达式中的数字与运算符后缀表达式的数字和运算符当前元素为数字:进栈当前元素的运算符1.从栈中弹出右操作符2.从栈中弹出右操作符3.根据符号进行运算4.将运算结果压入栈中遍历结束栈中的唯一数字为运算结果。while(!exp.isEmpty){if(当前元素为数字){入栈;}elseif(当前元素为运算符){1.从栈中弹出右操作符2.从栈中弹出右操作符3.根据符号进行运算4.将运算结果压入栈
- Apache Pinpoint工具介绍
程序员的世界你不懂
效率工具提升apache
ApachePinpoint:分布式系统性能分析与链路追踪一、Pinpoint简介ApachePinpoint是一个开源的分布式追踪系统,专为微服务架构设计,支持HTTP、RPC、MQTT等协议的调用链追踪。其核心功能包括:链路可视化:展示服务间调用关系(调用树、耗时分布)性能分析:定位慢请求、异常错误根源依赖分析:统计服务间流量占比自动化监控:集成Prometheus、Grafana实时告警二、
- Qt源码解析4-事件系统
道格拉斯范朋克
Qtqt开发语言QEvent
Qt源码解析索引本文介绍事件系统的理论说明,代码相关在专栏的其他博客Qt源码解析4-事件系统-事件循环原理源码分析_xinqingwuji的博客-CSDN博客在Qt中,事件是由抽象类QEvent派生而来的对象,它表示应用程序内部发生的事情或应用程序需要知道的外部活动的结果。QObject子类的任何实例都可以接收和处理事件,但它们与小部件特别相关。本文档描述了在典型应用程序中如何交付和处理事件。1、
- Qt中button与buttons的区别
弓小羽
qt系统架构开发语言
Qt中buttons()和button()的区别,官方解析如下:Qt::MouseButtonQMouseEvent::button()const返回产生事件的按钮Qt::MouseButtonQMouseEvent::buttons()const返回产生事件的按钮状态,函数返回当前按下的所有按钮,按钮状态可以是Qt::LeftButton,Qt::RightButton,Qt::MidButto
- 深入理解 QVectorQString:Qt 中动态数组的强大力量
嵌入式修炼师
c++qmlqt开发语言
深入理解QVector:Qt中动态数组的强大力量文章目录深入理解`QVector`:Qt中动态数组的强大力量什么是`QVector`?**`QVector`的特点:**如何使用`QVector`?**1.定义和初始化****2.向`QVector`添加元素****3.访问元素****4.删除元素****5.遍历`QVector`**`QVector`的优缺点**优点****缺点**`QVector
- QVariantList使用详解
三雷科技
Qt入门windowsqtQVariantList
QVariantList1.基本概念2.使用场景3.基本操作3.1创建和初始化3.2访问元素3.3修改元素3.4删除元素4.实际应用示例5.总结其他QT文章推荐QVariantList是Qt框架中的一个类,用于存储和操作QVariant对象的列表。QVariant是Qt中用于封装各种类型的通用容器类,可以存储基本类型(如int、double、QString等)以及复杂类型(如QList、QMap等
- 【Qt】23 布局管理器(二) QBoxLayout QGridLayout
c++
一、布局管理器布局管理器中的比例系数默认情况下以等比例的方式更新组件大小可以自定义组件大小更新时的比例系数QBoxLayout中的比例系数设置voidsetStretch(intindex,intstretch)//格子对应的比例系数boolsetStretchFactor(Qwidget*widget,intstretch)//组件比例系数boolsetStretchFactor(QLayout
- 【Qt】24 布局管理器(三) QFormLayout
c++
一、问题解决方案:(1)绝对定位组件的坐标和大小(2)嵌套QBoxLayout(3)创建3*2的QGridLayout二、布局管理器QformLayout布局管理器以表单(Form)的方式管理界面组件表单布局中的标签和组件是相互对应的关系QFormLayout的用法概要表单布局支持嵌套,其他布局管理器可以作为子布局被其管理。三、编程实验24-2.proQformLayout的实现实例#includ
- 【Qt】25 布局管理器(四)QStackedLayout 计时器
c++
一、最特别的布局管理器栈式布局管理器(QStackedLayout)所有组件在垂直于屏幕的方向上被管理每次只有一个组件会显示在屏幕上只有最顶层的组件会被最终显示栈式布局管理器的特点组件大小一致且充满组件的显示区不能直接嵌套其他布局管理器能够自由切换需要显示的组件每次能且进行显示一个组件QStackedLayout的用法概要intaddWidge(QWidget*widget)//加入需要管理的组件
- 【Qt】13 计算器核心解析算法(中)
c++
一、中缀转后缀中缀表达式转后缀表达式的过程类似编译过程四则运算符表达式中的括号必须匹配根据运算符优先级进行转化转换后的表达式没有括号转换后可以顺序的计算出最终结果转换过程:当前元素e为数字:输出当前元素e为运算符:1.与栈顶运算符进行优先级比较2.小于等于:将栈顶元素输出,转13.大于:将当前元素e入栈当前元素e为左括号,入栈当前元素e为右括号:1.弹出栈顶元素并输出,直至栈顶元素为左括号2.将栈
- QT开发技术 【opencv图片裁剪,平均哈希相似度判断,以及获取游戏窗口图片】
增援未来章北海
QT开发技术qtopencv哈希算法
一、图片裁剪intCJSAutoWidget::GetHouseNo(cv::MatmatMap){cv::imwrite(m_strPath+"/Data/map.png",matMap);for(inti=0;i(i);uchar*data2=matDst2.ptr(i);intnTmp=i*8;for(intj=0;j=nAvg1)?1:0;nArr2[i]=(nArr2[i]>=nAvg2
- qt 进程打开excel_Qt 操作Excel
章满莫
qt进程打开excel
Qt对Excel的数据读/写操作没有现存的类,需要使用QAxObject,下面是从网上下载下来的一个封装好的类,感觉还可以,一般情况下够用,拿来给大家分享。头文件:#ifndefEXCELENGINE_H#defineEXCELENGINE_H#include#include#include#include#include#include#include#include#include#inclu
- qt之读写excel
xiaocg2009
Qt读写excel设置excel单元格属性为文本
qt版本是qt5.5,需先在.pro文件下添加axcontainer组件QT+=coreguiaxcontainer其次,读写excel一般流程://step1:连接控件QAxObject*excel=newQAxObject(this);excel->setControl("Excel.Application");//连接Excel控件excel->dynamicCall("SetVisible
- 4.3 QVariant 类功能详解、应用示例与类型转换
Hello Miss.DJ
Qt编程qtc++
4.3QVariant类功能详解、应用示例与类型转换本系列博文旨在为Qt开发者提供一站式的学习资源,内容涵盖从基础控件使用到高级特性如多线程与图形编程等。如果你是第一次来到这里,可以先点击Qt编程专栏简介,一起深入探索Qt的各个方面。QVariant是Qt提供的一个非常强大的类,它用于存储不同类型的数据,并支持多种类型之间的转换。QVariant类被广泛应用于Qt的模型-视图框架、信号-槽机制、数
- QT使用QAxObject读取Excel教程-全网最全_qt读取excel
qq_31546939
qtexcel数据库
这是设置打开Excel时不可见(也就是后台进行)。workbooks->dynamicCall("Add");这是新建一个Excel文件。workbooks->dynamicCall("Close()");excel->dynamicCall("Quit()");这是关闭Excel应用。除此之外,还有很多类似的方法。设置和获取属性一般通过setProperty()方法设置属性,比如:range->
- Qt 是一个跨平台的 C++ 应用程序框架
Qt历险记
Qt高级开发工程师qtc++开发语言
Qt是一个跨平台的C++应用程序框架,广泛用于开发图形用户界面(GUI)应用程序,也可以用于开发非GUI程序,如命令行工具和控制台应用程序。Qt提供了丰富的类库和工具,支持多种操作系统,包括Windows、macOS、Linux等。主要特点:跨平台:Qt支持多种操作系统,开发者可以编写一次代码,然后在不同的平台上编译和运行。丰富的功能:Qt提供了大量的模块和类,涵盖了GUI、网络、数据库、多媒体、
- 如何系统成为高级Qt工程师?
Qt历险记
Qt高级开发工程师qt开发语言qt6.3linux
要系统性地成为高级Qt工程师,需要从基础到进阶逐步构建知识体系,并结合实战经验、源码分析和架构设计能力的提升。以下是分阶段的系统性学习路径和建议:一、夯实基础阶段C++深度掌握精通C++11/14/17特性(智能指针、lambda、移动语义等)理解面向对象设计、设计模式(如观察者模式与Qt信号槽的关联)熟悉内存管理、多线程编程(std::thread、锁机制)Qt核心机制深入理解Qt元对象系统(M
- Qt读写Excel文件的各种常用的方法
elikang
qtQtQXslxEXcel
https://wiki.qt.io/Handling_Microsoft_Excel_file_format里面总结了Qt读写Excel文件的各种常用的方法,包括一些第三方的插件。通常,在windos系统操作Excel上,QT有两种方式,一是通过COM组件,二是通过QODBC(数据库的方式)。网上推荐是使用QAxObject通过COM组件读取,QODBC读取100MB的Excel文件的时候需要十
- Qt | Excel创建、打开、读写、另存和关闭
Qt历险记
Qt高级开发工程师qtexcel数据库qml
01如何在Qt中使用QXlsx库进行Excel文件的读写操作,包括创建新Excel、写入数据、读取数据以及文件保存和释放资源。通过实例展示了如何加载库、编写.h和.cpp文件,并演示了使用单元格引用和行列号进行数据操作的方法。QXlsx是一个可以读写Excel文件的库。不依赖office以及wps组件,可以在Qt5支持的任何平台上使用。02想让编译速度飞起来?试试把QXlsx编译成静态库吧!这样你
- Qt中定时器TimerID的小总结
wangtaohappy
QtQt编程
Qt中定时器的使用方法1,如果就用一两个定时器,可以直接使用关联槽函数。相关教程中例如:(1)在mainwindow.h中添加槽函数声明。privateslots:voidtimerUpDate();(2)在mainwindow.cpp中添加代码。添加#include的头文件包含,这样就包含了QtCore下的所有文件。构造函数里添加代码:QTimer*timer=newQTimer(this);/
- 瑞芯微RK3568驱动配置之十串口
宁静致远2021
嵌入式Linux及驱动开发工控软件物联网嵌入式Linux驱动嵌入式Linux开发
瑞芯微RK3568驱动配置之十串口瑞芯微RK3562驱动配置之十串口引脚定义rk3562-pinctrl.dtsiChaptet1瑞芯微RK3568驱动配置之十串口Chapter2创龙瑞芯微RK3568设备树1(修改设备树GPIO和串口)前言基础题外话内容1.GPIO2.串口不同总结后续Chapter3QT串口大量数据动态实时显示(三)========“customplot绘图步骤”前言第一部分:
- QT 布局类
可能只会写BUG
QT6qt
QT布局QLayout类布局示例:QWidget类QStackedWidget类QSplitter类QDockWidget类QT布局QLayout类QLayout类是Qt中所有布局类的基类,用于管理窗口部件的布局。布局类负责在窗口或容器中排列子部件,确保它们按照指定的规则进行排列和调整大小。Qt提供了几种常见的布局类,包括QHBoxLayout、QVBoxLayout、QGridLayout和QF
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方