scratch双语教师课件文档手册 3.scratch桌面舞台坐标系
第三节文档讲义
第一项:温故知新
说明:回顾上节课的重点知识,第一节课的重点知识还需要回顾
老师:上节课我们先是复习了第一节课的知识,那么按照惯例,我们这节课也是需要复习之前的知识
老师:大家还记得第一节课学习的scratch图像界面吗,来我们一起复习一下!
Menu Bar: Ranking Functional Options.
Toolbar: Copy, delete, zoom in, shrink roles and help tools.
Title bar: Displays the name of the work currently edited.
Control button: Click the green flag to start playing, click the red circle to stop playing.
Stage area: that is, the role activity area, the window to present the works.
Adding role buttons: There are four ways to add roles.
Role list area: All roles will appear in this window.
Instruction Module Area: Provide ten instruction groups.
Code area: Drag and drop instruction module to build script window.
①菜单栏:排列功能选项。
②工具栏:复制、删除、放大、缩小角色及帮助工具。
③ 标题栏:显示当前编辑的作品名称。
④ 控制按钮:点击绿旗开始播放,点击红圆停止播放。
⑤ 舞台区:即角色活动区,呈现作品的窗口。
⑥ 新增角色按钮:有四种新增角色的方法。
⑦ 角色列表区:所有的角色都会出现在此窗口。
⑧ 指令模块区:提供十大指令组。
⑨ 代码区:拖拽指令模块搭建脚本的窗口。
老师:之后我们学习了我们人生中第一个代码Hello world,了解代码的拼接和绿旗红点的意义,我们再来重温一下拼接和绿旗红点的意义。

老师:第二节课我们学习了很多概念的知识,这些知识可都是我们将来做项目的关键呢。

中文名称:重复执行
英文名称:Forever
模块类型:控制
形状类型:C型、半帽型
功能简介:
被包裹在 重复执行 C型框内的积木将会循环往复运行,与 重复执行()次 和 重复执行直到()的区别在于,重复执行 意味着永不停止,除非我们点击“红点停止键”或循环内部的 停止全部脚本 这块积木被激活。
由于循环是无限的,跟在C型框下面的积木将永远不会被执行,所以其底部没有用来与其它积木卡合的“凸起”,它底部的“凸起”不会有任何意义。
这块积木有轻微延迟,如果对程序的运行速度有所要求,建议使用单框,即C型框内不要再次嵌套C型框。
重复执行有两个哥哥

第一个指令用于指定次数的循环,这个指令一般应用在已经确切的知道需要循环多少次的地方。
注意这里的次数是白底的可编写的框,这意味着我们除了可以直接在里面写循环的次数。
第二个指令“重复执行直到……”,其实这个指令很类似于前面的重复执行指令,都是当满足特定条件后,才会继续执行下面的指令,否则会一直在这里等待,所不同的是这个语句在等待的时候还需要重复执行一个动作。当然你也可以把他从循环的角度来理解,就是当满足某个条件时才跳出循环。举个小例子,假如小朋友在某个地方等妈妈,小朋友每隔一分钟就看一下表,直到妈妈出现,这种行为就可以用“重复执行直到……”来描述。
老师: 下面让我们来复习一下Scratch基本组件概览
栈功能块
Scratch提供的主要功能块就是栈功能块。栈功能块比较好识别,顶部有一个“凹口”,而底部有一个“凸起”。顶部的凹口表示这类功能块可以附加到另一个功能块之下,底部的凸起表示充许其他的功能块附加到其下。如下图所示:
![]()
启动功能块顶部有一个圆角或曲线形状,而底部有一个凸起,这个凸起表明它可以放在其他栈功能块的顶部。
![]()
“启动功能块”顾名思义,点击”启动模块”后会自动执行与之组合的”功能栈”的脚本。如下图:
![]()
侦测功能块
侦测功能块是一个圆角的功能块,它专门设计来提供输入以供其它的功能块处理。如图所示:
![]()
上图左侧的功能块是”音量”功能块,这个功能块是获取一个数值,表示角色的音量。
侦测功能块是一个圆角的形状,因此它能够嵌入到包含圆角的功能块中。如下图:
![]()
逻辑功能块
布尔功能块是一个尖角的形状,如下图所示:
![]()
如果用户按下了空格键的话,这个特定的功能块将返回一个”真”值,如果没有按下空格键,则返回一个”假”值。由于布尔功能块拥有尖角的形状,它只能够嵌入到包含尖角形的功能块中。如下图:
![]()
“C”功能块
C功能块的形状就像是字母C,因而称之为C功能。C功能块用于在脚本中创建功能块的一个循环体,只要条件为”真”,就会不断的运行该脚本中的所有功能块。如图所示:
![]()
![]()
结束功能块
结束功能块停止脚本的执行。结束功能块顶部有一个”凹口”,而底部是平坦的,这代表一段脚本的结束。所以,不能再将其它的功能块附加到结束功能块的底部。如图所示:
![]()
第二项:讲解作业
作业思考题如下:
你知道怎么用键盘来控制小鱼逃跑吗?
第三项:讲解坐标系
In scratch, all the performance results are presented in the “stage area”. The “stone scissors and cloth” game we learned earlier is also completed in the “stage area”.
在scratch里面,所有的表现结果都在“舞台区”呈现,前面我们学习的“石头剪刀布”游戏,也是在“舞台区”完成的。

When we slide the mouse in the stage area, we will find that the number of the position of the red box in the picture above will change, which is the position of the mouse on the stage.
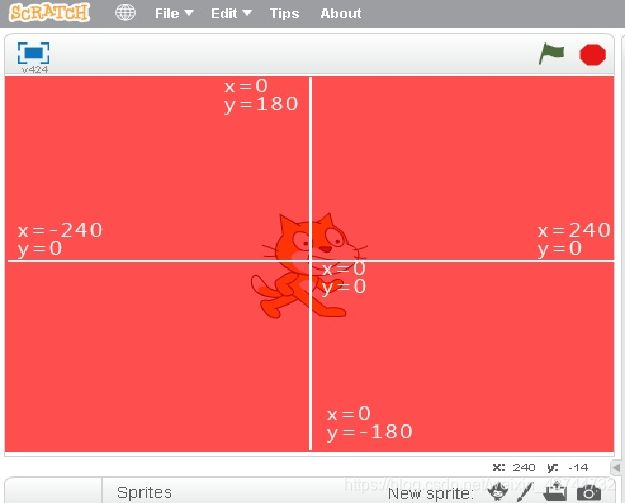
The stage coordinate system is as follows:
我们在舞台区滑动鼠标,会发现在上图红色方框位置的数字会变化,这就是鼠标所在舞台的位置。
舞台坐标系如下图:

Note that in this stage area, all the numbers are non-unit, that is to say, whether X or y, we can not use the daily unit to measure, this number is not millimeters, nor pixels, but a contrast value relative to the center of the stage.
Next, let’s move the kitten to the designated position on the stage (98, - 110). What should we do?
First of all, we click on the kitten in the role area, and the character kitten will appear in the blue box, which means that we will order the kitten.
注意,在这个舞台区上,所有的数字是没有单位的,也就是说无论是x还是y的数值,我们不能用日常的单位去衡量,这个数字不是毫米,也不是像素,而是一个相对于舞台中心的一个对比值。
下面,我们来让这个小猫移动到舞台指定的位置(98,-110),我们该怎么做呢?
首先,我们先在角色区中点击一下小猫,角色小猫会出现蓝色框,这表示我们将对小猫下命令;

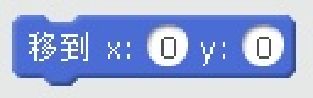
Then find the blue action building blocks in the middle function area:
然后在中间功能区找到蓝色动作功能积木:

We changed the number to 98, - 110, and then clicked on the blue building block, the kitten appeared in the position of 98, - 110.
我们将数字改为98,-110,改了后再点击一下这个蓝色积木块,小猫一下就出现了在98,-110的位置了。
下面老师自己看情况给学生出移动坐标的题,要确保每个学生都清楚这个知识点。
第四项:scratch之舞台
我们要对舞台区的坐标大概位置心里要有概念,因为以后所有的角色都将在舞台区出现,那么对角色位置的精确安排就非常重要,心里对舞台区有概念后,未来我们制作任何游戏,包括角色的大小调整,我们心里都能在第一时间出现这个游戏完整的样子而不会茫然。
我们了解了舞台坐标之后,然后需要了解下一个内容——舞台背景。
一个精美的游戏或是动画作品,除了主要角色之外,应该还有对应的背景,这样会让整个作品看起来更加美观,也容易让观众有代入感。
所以,我们了解舞台后,现在要开始学习安排舞台背景。
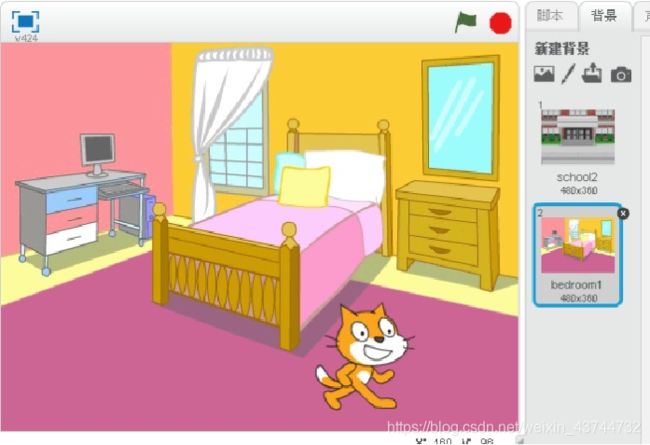
舞台背景我们通常会采用一些图片作为素材,scratch软件里也自带了一部分,我们先从这里打开:

点击红色的框,我们可以看到软件自带的背景图片,选中一个后点击右下角确定按钮:

这个图片然后就会出现在舞台区,并放置于小猫的背后,不会挡住小猫:

同样,舞台背景也是角色,我们一样可以对舞台背景进行编程,只不过舞台背景编程的功能要少一些:
老师需要带学生了解编程里面的模块
如果有多个背景要切换怎么办呢?
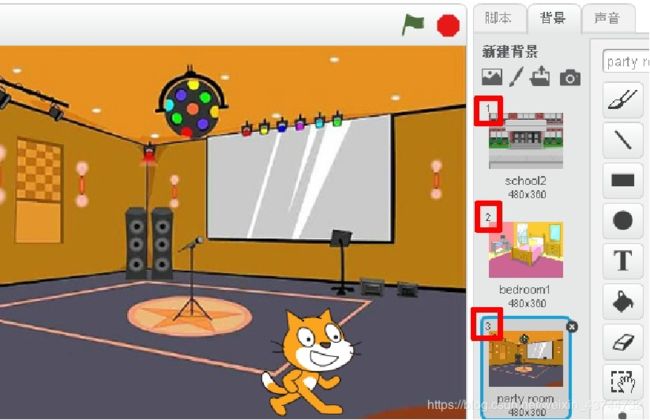
我们点击功能区中的背景选项:


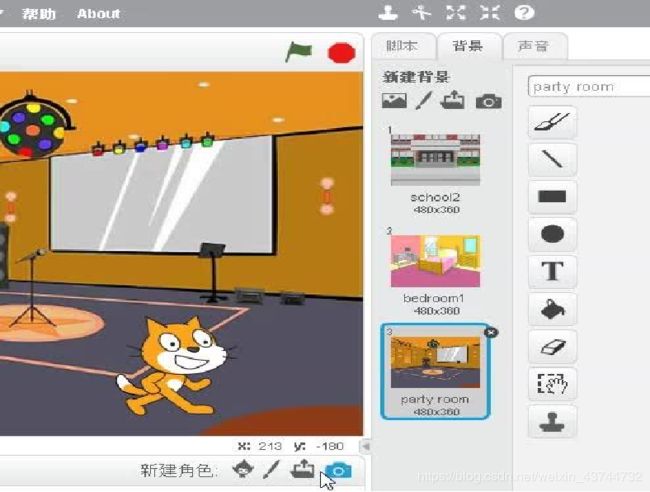
在这一排按钮里,第一个是导入软件自带背景,第二个是自己画一个背景,第三个是导入电脑里其他文件夹中的图片,第四个是调用摄像头拍一张。
对于不要的背景,我们可以右键点击背景,然后选择删除,或是点击背景图片上的小叉:

我们一般会在网上搜索一些图片,或是自己做一些背景,然后导入进来,怎么使用scratch自带绘图功能我们下次再说,我们今天先用自带的背景图片来学习一下对背景进行编程:
注意看,每个背景图片都有自己的名字,这个名字是在导入的时候就设定好了的。同时,这些背景都有自己的序列号,由上至下从1号开始。

鼠标左键按住背景图片拖住可以上下移动排列顺序。

针对这些背景,我们利用前一章学习的功能模块来对背景进行一个简单编程,让这些背景每1秒钟切换一次:

第五项:与老师一起做
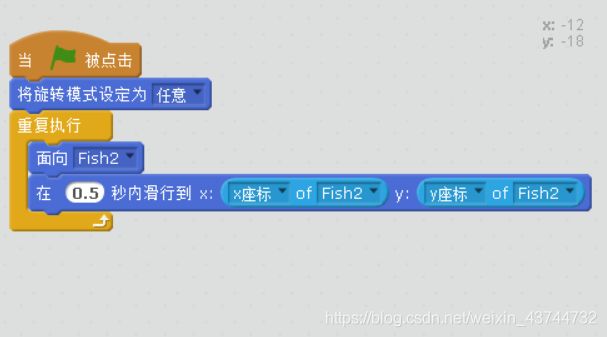
今天我们来学习《地球公转》,这是一个关于位置知识点的编程游戏,效果如上图:地球围绕太阳转,星星(代替月亮)围绕地球转。

背景是星空,角色有三个:太阳、地球和星星(代替月亮)。

这是太阳的程序。
好啦做到这里,这节课的实验就全部做完了,但是我们需要给孩子们留一些思考题,让孩子们去自主思考,思考题如下:
1.大家看一看,星星的程序用了几种模块?
2.我们自己能不能上网找一个地球的图片来把篮球换成地球!
布置完作业后,这节课就结束啦!