5分钟学会 Django 视图的基本操作
本文为 Django 学习总结,对 Django 视图的基本操作进行讲解。
运行环境
- Windows 10
- Pycharm Community Edition 2020.1.3
- Django 3.0.8
所有的代码见【Django】系列。
概述
在 Django 中,视图是对 web 请求进行回应,即返回页面进行数据展示。视图是一个 python 的函数,在 views.py 文件中定义。
定义视图
定义视图其实就是定义函数,我们在 views.py 中添加以下代码来定义一个视图,这里我们先不适用默认的 render,我们使用 HttpResponse 进行定义。
from django.http import HttpResponse
def index(request):
return HttpResponse("Mike is so handsome")
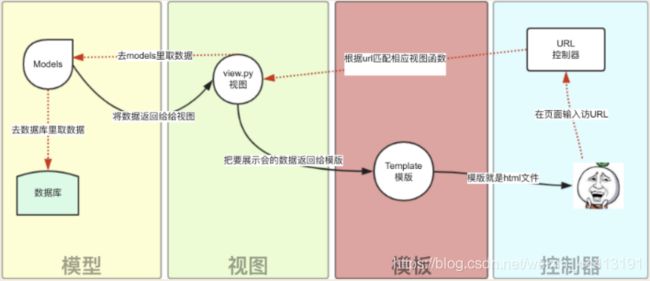
当然此时还不能进行视图的显示。我们回顾一下介绍 Django 时 MTV 模型的讲解图。当我们输入 URL 时,要通过 URL 控制器匹配相应的视图。因此我们需要先在 URL 中进行配置,才能在网页中显示相应的视图。
配置 URL
修改 project 目录下的 urls.py 文件
我们需要配置的 URL 在 project 目录下的 urls.py 中,我们可以打开这个文件看看:
urlpatterns = [
path('admin/', admin.site.urls),
]
其中 path 中可以配置 URL,path 是新版本的用法,不能使用正则表达式(否则报错),1.x 的版本使用 url 使用正则表达式配置(从端口号后开始匹配),若我们想在新版本使用正则表达式只需将关键字换为 re_path(关于正则表达式我们后续会进行介绍,这里知道这样用即可)。这里的 admin/ 即我们前面文章中讲过的管理员界面。我们现在的目的是输入 127.0.0.1:8000 后面什么都不输入来调用视图,因此我们只需要删掉引号中的 admin/。
在 myApp 应用目录下创建一个 urls.py 文件
一般情况下,我们的视图并不会在 project 目录下的 urls.py 文件中进行配置,而是在应用中配置。因此我们在 myApp 应用目录下创建一个 urls.py 文件,从 project 目录下执行 myApp 目录下的配置,我们需要在 project 目录下包含 myApp 的 URL 配置。
from django.contrib import admin
from django.urls import path, re_path, include
urlpatterns = [
re_path(r'^admin/', admin.site.urls), # 将原来的path修改为re_path
re_path(r'^', include('myApp.urls')), # 匹配空
]
此时我们打开 127.0.0.0:8000 后,会定位到 myApp.urls 文件中的 URL 配置。我们接下来在 myApp.urls 中进行配置即可。
from django.urls import re_path
from . import views # 从当前目录下引入views
urlpatterns = [
re_path(r'^$', views.index) # $匹配输入字符串的结尾位置
]
当我们输入 URL 后,调用相应的视图,视图定义函数会直接返回一个字符串在浏览器中显示:
我们现在只是访问简单的字符串。进一步完善功能,我们想输入 /2 将 / 后面的值显示到浏览器中。这时我们需要定义一个新的视图,并在 myApp.urls 下的 urlpatterns 中配置新的 url。
urlpatterns = [
re_path(r'^$', views.index),
re_path(r'^(\d+)/$', views.detail),# 正则匹配数字,()用来接收一个参数
]
添加新的视图定义:
def detail(request, num):
return HttpResponse("detail-%s" % num) # 正则表达式传参
耐心等待,成功显示(若不成功可重启服务器):
修改 url 配置:
urlpatterns = [
re_path(r'^$', views.index),
re_path(r'^(\d+)/(\d+)/$', views.detail), # 正则匹配数字,()用来接收一个数字
]
再加个数字,我们首先修改视图的定义:
def detail(request, num, num2):
return HttpResponse("detail-%s-%s" % (num, num2)) # 正则表达式传入两个参数
成功显示: