10001---Div+Css布局教程(-)CSS必备知识
一、CSS布局属性
Width:设置对象的宽度(width:45px)。
Height:设置对象的高度(Height:45px;)。
Background:设置对象的背景颜色、背景图像。
1.背景颜色
background:#09F;
2.背景图像
background:url(file:///C|/Users/Administrator/Desktop/huipu.jpg) repeat-x;
repeat-x代表横向重复,还可以设置repeat-y
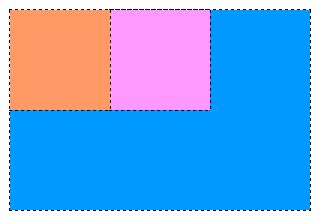
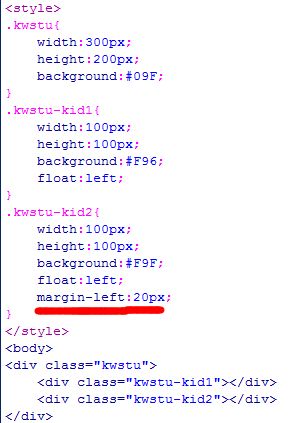
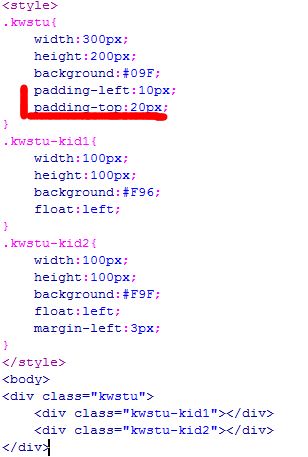
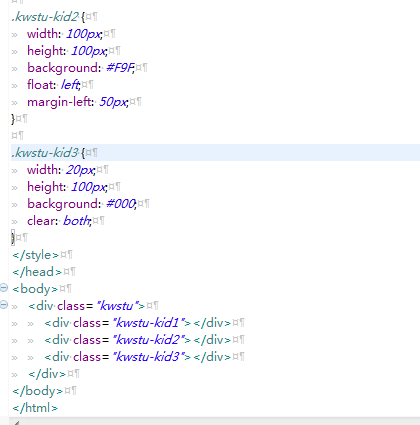
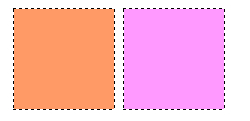
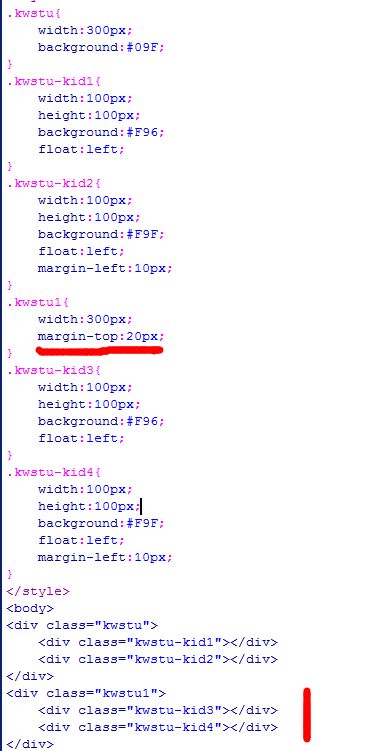
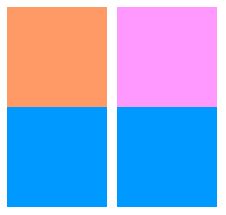
Float: Foat属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道 使用Float属性可以实现一行显示多个div的功能,最直接解释方法就是能实现表格布局的多列功能。 Float属性有left、right、none三个值,none默认属性不用管,主要是left和right两个属性最常用。 举例:1.float:left属性 2.float:right属性 Margin:属性用于设置两个元素之间的距离。 Margin属性设置值说明: 1.单独设置 margin-left:20px;设置左边 margin-right:20px;设置右边 同理上下分别是margin-top:20px;、margin-bottom:20px; 2.简写设置 Margin:10px;设置对象四周。 Margin:10px 5px;设置对象上下为10px,左右为5px; 举个栗子: Padding:Padding属性用于设置一个元素的边框与其内容的距离。 1.单独设置 padding-left:20px;设置左边 padding-right:20px;设置右边 同理上下分别是padding-top:20px;、padding-bottom:20px; 2.简写设置 padding:10px;设置对象四周。 padding:10px 5px;设置对象上下为10px,左右为5px; 举个栗子: Clear:Clear属性主要是清楚float属性设置的效果,使用Float属性设置一行有多个DIV后(多列),最好在下一行开始之前使用Clear属性 清除一下浮动,否则上面的布局会影响到下面。 1、如何在上面的例子中橙色方块的下面另起一行放置一个黑色方块 我们直接在html中加入一个div试试 2、还有一种布局中常见的问题,此处一定要看。 我们把最外层kwstu属性的高度去了,看看什么效果。 跟我们想象的不一样吧,我们想象中应该是kwstu层把kid1和kid2包裹住才对, 为什么没有达到我们要的效果呢,原因就是应该kid1和kid2使用了float属性, 此时可以使用clear属性清楚一下即可。 一般情况都是在css里面创建一个.clear公共清除浮动类,直接使用一个div调用即可 此问题还有一个解决办法:直接在kwstu样式中加入overflow:hidden;属性即可 2.还有一个初学div时经常遇到的问题,如果把上边的clear层去掉,然后再在kwstu层下面开始一行新的布局,然后在下面新的div中使用margin-top属性,肯定不管用。这个地方是初学者布局中肯定要遇到的问题,一定要注意。
你可能感兴趣的:(Div+CSS)
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- Vue3 实现一个简单的方位动画
程序员vue.js
这是最近遇到的一个有点意思的需求,需要根据后端返回的数据,在一块地图的具体的方位上显示对应位置标识(位置图钉)。不用十分精确,只要能表现出大致的方位即可。类似下面的效果,有点像游戏里的地图标识。设计思路由于不用十分精确,就用最简单的div+css来实现位置标识的显示和动画。之后再通过配合背景图片来保证最基础的效果。方位总共9个,东南西北中加上四个角,通过Grid布局让其形成3*3的格子。位置标识只
- html添加遮罩
我的名字叫勇敢#5271
前端html添加遮罩
html添加遮罩的代码如下所示使用div+css,加载中的图片是网上下载的动图,可以根据自己需要进行修改DIVCSS遮罩层functionshowdiv(){document.getElementById("bg").style.display="block";/*document.getElementById("show").style.display="block";*/}functionhi
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 一个网站是如何制作出来的
前端开发小白
"一个网站是如何制作出来的?是不是用了很高大上的技术?"这是大多数童鞋经常会产生的疑问网页制作并非大家想的那样用了高大上的技术。其实网站制作很简单,是由一个叫div+css来搞定的Div+css是什么?div+css是网站布局方式Div:是一个常见网页布局结构。它取代传统的表格布局方式。(就相当于人的骨架和各个零件)Css:是给网站进行美化和修饰。(相当于人的衣服、鞋子、帽子等修饰自己的东西)例如
- 浮动与清除浮动的六种方法
旧忆ajm
1.什么是浮动?css中,一共给我们了三种布局方式标准文档流浮动(float)定位(postion)DIV+CSS布局在css中很多效果是标准流无法做到的,比如我要三个div盒子在一行显示,这个在标准流中是无法办到的,因为块级元素的特点就是可以设置宽和高,但是它会独占一行这时候我们就需要使用浮动2.浮动经常出现的问题在元素进行浮动后,会出现父元素没有高度的情况,下面的内容会直接弹到上面的div盒子
- 2020最新版PHP学习路线--PHP是最好的编程语言吗?
PHP9年架构师
第一阶段:PHP学习路线-web前端此阶段的学习目标:能够根据UI的设计实现HTML的静态布局。此阶段的市场价值:熟练掌握之后,可以满足市场静态页面布局,但是市场就业工资相对较低。此阶段的重点知识:掌握HTML5常用标签;掌握CSS语法及使用技巧;掌握CSS3新增选择器;掌握CSS3新增样式属性;掌握DIV+CSS布局方式;掌握常见网页布局技巧;熟练使用JavaScript脚本为页面实现动态效果;
- Web网页设计作业html
周末简设
网页设计html前端css
/主题/《周末の天空》/前话/周末的天空如此蓝,阳光如此的温暖,可总是不能长久,时间转瞬,希望曾经关心自己和自己关心的人一切都安好,言归正传,该模板为纯html5模板,样式简单,页面都是以DIV+CSS实现线性布局,运用html5技术,包括nav标签、header标签和footer标签等,支持PC端和手机端。/图摘//设计/
- div布局
Mr_J316
2019-04-16盒模型可以把网页看作是由一个个的“盒子”组合而成。这个盒子就是div标签。HTML主要利用div标签进行网页布局,利用CSS进行样式设置,这种方法称为“Div+CSS”。div常用属性1.width2.height3.margin属性描述margin简写属性。按照上、右、下、左顺序设置外边距。margin-bottom下外边距。margin-left左外边距。margin-ri
- 特邀:一个想法,十年坚持,一位普通码农向技术总监的进阶之路
程序员技术圈
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。明确入行的目的很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML,DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容易找到工作,收入比普通的工作还要高一些,所以成为了很多高校毕业生的选择。如果您只是
- 大一学生Web课程设计 美食主题网页制作(HTML+CSS+JavaScript)-咖啡 6页
二挡起步
web前端期末大作业前端javascripthtmlbootstrap美食
源码获取文末联系Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|精彩专栏推荐美食网页介绍|甜品蛋糕|地方美食小吃文化|餐饮文化|等网站的设计与制作|美食主题网站|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础
- 2020年小白要知道的Web前端学习路线
web前端学习指南
今天小编要跟大家分享的文章是关于2020年小白要知道的Web前端学习路线。准备在2020年学习Web前端技术的小伙伴们来和小编一起看看本篇文章,希望能够对大家有所帮助!第一阶段:●HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、●JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器
- 前端:分享几个前端素材网站
蓝绿色~菠菜
前端前端bootstrapjavascript
1、17素材网:资源还算比较全,包括各种前端插件、图片展示、文字效果、以及整站模板等,但是需要花钱注册会员。网址:jQuery网页特效最全网页模板和网站模板jQuery代码_17素材网2、模板之家:整站资源比较丰富,各种后台管理、企业、政府模板。免费,广告较多。网址:网页模板,网站模板,DIV+CSS模板,企业网站模板下载-模板之家3、图标bootstrap图标大全:BootstrapIcons-
- html 实现格子效果,div+css实现九宫格效果
weixin_39793420
html实现格子效果
div+css实现九宫格效果有3种方法:1、方法一:把九宫图切割成9张图,用9个div合在一起,改变宽高,实现。优点:兼容性100%支持,缺点div太多,使用不方便。2、方法二:把九宫图按特定格式排列成一张图,再用9个div合在一起,改变宽高和padding,实现。优点:兼容性100%支持,缺点div太多,使用不方便。一张背景实现自适应九宫格/*为了让看得简单清晰点,CSS跟XHTML代码就不写那
- 【HTML/CSS/JavaScript】网页设计实验四(DIV+CSS 综合运用 )
阿斯卡码
课程作业csshtml前端
DIV+CSS综合运用项目1应用外部样式表设计新闻页面项目2设计“匾牌设计”页面项目3设计《中国教育网络》杂志简介项目4设计《京东商品导购》页面项目5设计“文轩图书榜”页面项目6设计“巴城老街风景”页面+++点击资源索引【查看其它实验】+++项目1应用外部样式表设计新闻页面使用Dreamweaver等软件编写符合以下要求的文档,完成后的效果如图4-1所示:(1)文件名:prj_4_1.html。(
- web前端项目重构的理解
亮学长
前端
重构是指在不改变外部行为的前提下,对代码、结构、布局或者设计进行优化和改进的过程。在前端开发中,重构通常指对网站或应用程序的前端部分进行优化和改造,以提升性能、可维护性和用户体验。对于传统的网站来说,重构可以包括以下方面的优化:结构优化:将使用表格布局的页面改为使用DIV+CSS布局,使页面结构更加语义化、清晰,并提高页面的可读性和维护性。兼容性优化:将网站的前端代码和样式进行调整,使其能够兼容现
- 数据可视化 - Echarts图表
Henry_ww
前端echarts
可视化项目代码-->底部01-项目介绍应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。我们引入‘立可得’数据可视化项目。该项目除了使用了基础的DIV+CSS布局,还引入了一些C3技术,还引入了各类图表的绘制,以及高级的地图数据可视化案例。主要功能有:饼状图、柱状图、线形图、地图…线上地址:htt
- CSS中的页面布局方式
为梦想而战@大学生
前端cssjavascriptcss3linux
页面布局在实际工作,页面布局有以下几种:table布局div+css布局弹性布局网格布局table布局(了解)这种布局方式早期经常使用,大概在2000看开始就基本上不使用这种布局方式了。因为它解析性能差。 table布局 顶部内容 用户注册
- 学生个人静态网页设计作品之我的家乡
月光作笺Y
设计思路页面使用居中效果,留下留白简洁简便,使浏览者在浏览的过程中有一种舒适感,在视觉方面有着清晰安静的画面,吸引浏览者对下面内容的浏览。作品采用的背景是白色,在视觉方面上有着明亮的空间,主体内容宽度为1080px,较大的宽度让浏览者能够清晰的浏览。知识运用在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识内容介绍
- 一个标准对话框css样式
苏叶的小城堡
由于对话框内容的长度不一,使用背景图片很难兼容,所有,开始使用div+css来编写一个对话框,内容如下:html:css:效果:
- 程序员,为什么如此迷茫?
假话当真
所有的迷茫都是因为未知,所有的畏惧都是因为不够用强大!很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML、DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容易找到工作,收入比普通的工作还要高一些,所以成为了很多高校毕业生的选择。如果正好说的是你,那我劝阁下还是趁早转行吧,程序员这个职位不适合你,这样做也是为了避免以后遇到35岁的中年危机,出现进退两难的
- WEB前端人机交互导论实验-实训4 DIV+CSS综合运用
起床悠悠
前端htmlcss前端csshtml5
1.项目1设计《中国教育网络》杂志简介A题目要求:综合运用DIV+CSS设计《中国教育网络》杂志简介页面,效果如下图所示:B.思路整体思路是将《中国教育网络》杂志的简介信息以有序的方式呈现出来,同时通过样式和布局设置,使页面更具吸引力和可读性。页面结构使用元素进行划分,文本内容使用不同的HTML元素进行组织,样式通过外部和内联样式定义来实现。(1)CSS样式:*:对所有文本字体大小进行调整。p:对
- html制作网页案例代码----(故宫博物馆9页)特效很多
二挡起步
web前端期末大作业htmljavascript前端dreamweavercss
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业茶文化网站|中华传统文化题材|京剧文化水墨风书画|中国民间年画文化艺术网站|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样
- 大学生个人网页模板 简单网页制作作业成品 极简风格个人介绍HTML(个人博客 4页)
二挡起步
web前端期末大作业htmljavascript前端dreamweaver风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|个人博客网站|个人主页介绍|个人简介|个人博客设计制作|等网站的设计与制作|大学生个人HTML网页设计作品|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相
- 关于我的家乡html网页设计完整版 以家乡为主题的网页设计与实现
二挡起步
web设计网页规划与设计html前端javascriptbootstrapdreamweaver
Web前端三大核心技术HTML:结构HTML期末大学生网页设计作业,可以替换文字图片满足不同的CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线网页基本结构网页演示网站源码HTML结构代码学的反而越迷茫学习更多前端学习路线(1)html文件:其
- 用HBuider编写城市旅游网站 javascript html5 http 1. 布局设计 (1) 文件命名正确、项目文件组织结构合理。 (2) 页面布局合理、结构完整。主题鲜明,页
酸奶公园
旅游javascripthtml5
用HBuider编写城市旅游网站javascripthtml5http1.布局设计(1)文件命名正确、项目文件组织结构合理。(2)页面布局合理、结构完整。主题鲜明,页面清晰,内容充实完整。(3)页面间链接正确。要求运用div+css布局或结构标签。2.内容设计(1)正确使用标签(5种以上),定义文字、表格、列表、图片、声音、动画、视频等内容。内容充实图文并茂,框架及表格结构清楚合理。(2)正确使用
- HTML做一个简单漂亮的旅游网页(纯html代码)重庆旅游 7页
优质内容贡献
HTML5期末大作业html旅游javascript游戏css
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|家游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交
- HTML&CSS知识点总结(二)
nzdnllm
1.表单标签常用属性:action:表单提交的位置method:表单提交的方法(get/post/put/delete……)默认值:get2.表单常用值解析:(1)用户名:value:文本框默认值size:文本框长度maxlengh:最多输入字符数readonly:只读(用户修改用户信息时的身份证号等条目)placeholder:提示信息3.使用div+CSS布局完成首页重构(1)divhtml标
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。 log4j配置文件: log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION #log4j.appender.FILE=org.apache.log4j.RollingFileAppender log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台 logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash 来源于百度百科: Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址: http://andrei.gmxhome.de/eclipse/ 安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图 http://andrei.gmxhome.de/eclipse/ jvm博客: http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢? 在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议: 一、利用一些轻松的场合表示对他的尊重 即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争 http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx 一、问题: 编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式 1,增加字段(student表中增加 姓名字段) alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型 alter table student add name varchar2(10); &nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性 属性名称 默认值 说明 auto true 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。 buttonClass ” 按钮样式 buttonCursor ‘hand’ 鼠标指针悬停在按钮上的样子 buttonImage null 浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/* *使用LOB对象 */ --LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节 --CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针 /* *综合实例 */ --建立表空间 --#指定区尺寸为128k,如不指定,区尺寸默认为64k CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式: 配置多个web-app 配置多个http id 为每个应用配置一个propeties、xml以及sh脚本文件 配置多个web-app 在resin.xml中,可以为一个host配置多个web-app <cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介 Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json string JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例: <!DOCTYPE HTML> <h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords { /** * 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。 * 要求: * 1.实现速度最快,移动最少 * 2.不能使用String的方法如split,indexOf等等。 * 解答:两次翻转。 */ publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。 由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思 如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。 you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect): 通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。 连接点(joinpoint) spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。 通知(Advice) 通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的 well 喔,那么;好吧 phone 电话,电话机 policeman 警察 ask 问 take 拿到;带到 address 地址 glad 高兴的,乐意的 why 为什么 China 中国 family 家庭 grandmother (外)祖母 grandfather (外)祖父 wife 妻子 husband 丈夫 da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容 cat -n 显示行号 2.分页显示 more Enter 显示下一行 空格 显示下一页 F 显示下一屏 B 显示上一屏 less /get 查询"get"字符串并高亮显示 3.显示文件尾 tail -f 不退出持续显示 -n 显示文件最后n行 4.显示头文件 head -n 显示文件开始n行 5.内容排序 sort -n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224 JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询 connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。 来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML 表格导出为excel,pdf等格式, 地址在: https://github.com/kayalshri/ 下面看个例子,实现导出表格到excel,pdf <html> <head> <title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识 首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~ ------------------------------------------------ jsp:页面no cache: response.setHeader("Pragma","No-cache"); response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮 JSP: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地