关于Vue-cli3 + vant 搭建移动app项目
1、安装模板
1.1、vue-cli3模板安装
a 普通安装:npm install -g @vue/cli
b 淘宝镜像安装:cnpm install -g @vue/cli
我这里使用的是普通安装:npm install -g @vue/cli
1、首先打开命令窗口(window图标+R 输入cmd 弹出命令窗口)
2、通过输入(磁盘名称:) 进入其他磁盘目录
3、通过输入cd + 文件夹名称 进入该文件
4、在命令窗口下输入npm install -g @vue/cli 进行安装模板
如下图:需要在某一个文件夹下进行模板的安装,等待安装的完成即可进行项目的创建
1.2、使用图形界面来创建项目
a 使用命令vue ui 通过操作图形界面来创建项目(这个一般都不会使用这个来创建项目的)
1.3、使用命令行来创建项目
1.3.1、创建项目
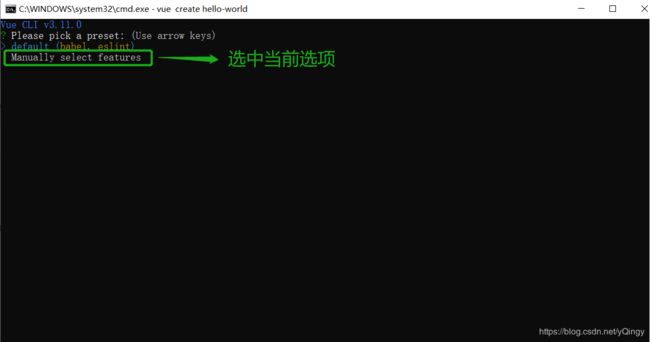
1、在安装模板的当前目录里通过输入命令 vue + create + 项目名称(必须全部小写)创建好了项目就会出现如下图一样的界面
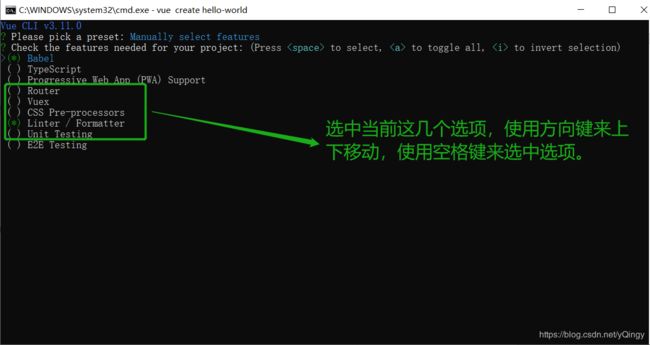
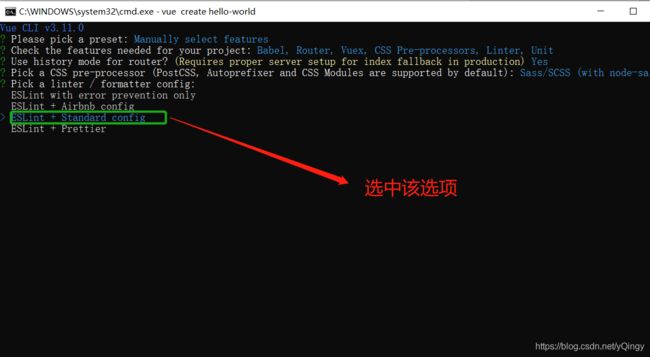
2、如图中一样,使用方向键来选择,选中Manaually select features 选项,使用回车来确定选择,会出现如下图界面
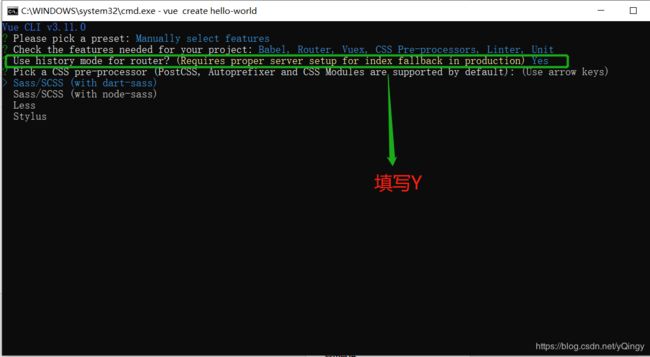
3、将圈中的全部选中,点击回车出现如下界面
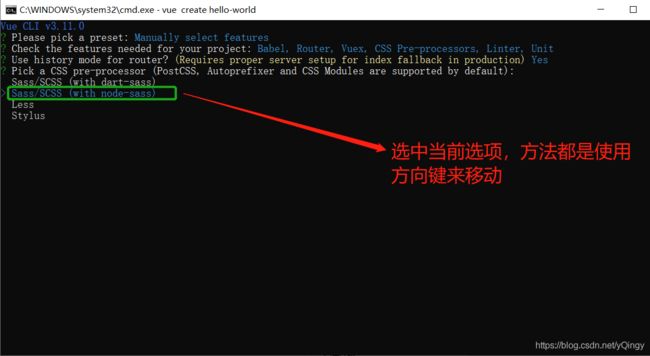
4、输入Y,然后点击回车,出现如下界面
5、如上图中选中当前选项,点击回车出现如下图
6、如上图中选中当前选项,点击回车出现如下图
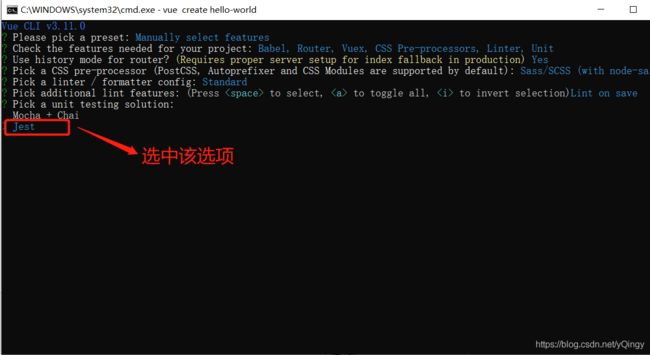
7、如上图中选中当前选项,点击回车出现如下图
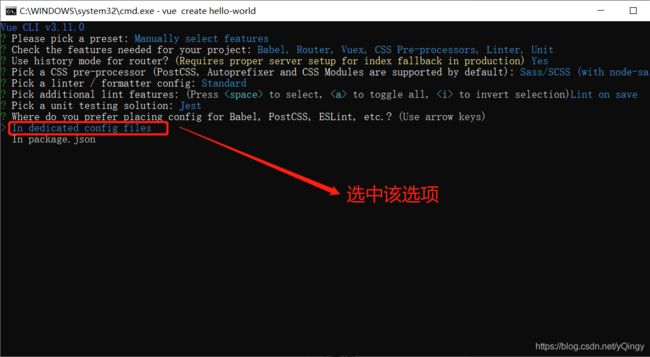
8、如上图中选中当前选项,点击回车出现如下图
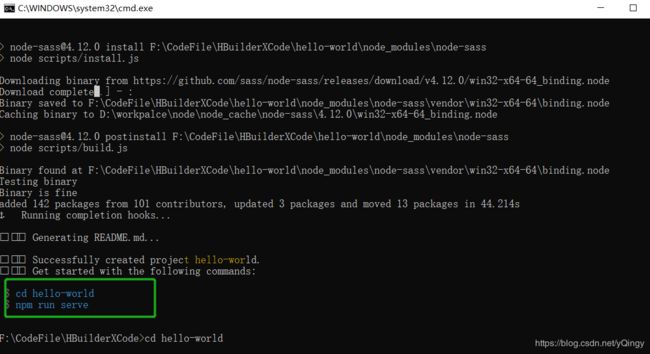
8、如上图中选中当前选项,点击回车之后就开始创建项目了,当出现如下图中圈中的内容时,证明当前项目已经创建成功了
9、然后通过使用cd + 项目名称 进入项目
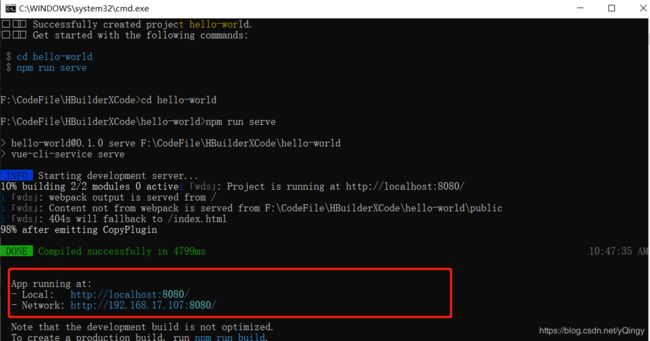
10、通过使用npm run serve 来启动运行项目,如果出现了如下图界面,证明项目启动成功
11、输入npm run build 打包项目
12、到此一个vue-cli3项目就创建完成了
1.4、安装插件
1.4.1、安装jQuery
1、在当前项目目录下输入命令npm install jquery -save 点击回车开始安装
2、安装完成之后需要在项目的根目录下创建文件vue.config.js,该文件的内容为:
const webpack = require('webpack')
module.exports ={
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]
},
}3、然后在main.js里面添加 import $ from 'jquery' 即可完成对jQuery的安装
1.4.2、安装vant ui框架
1、在项目目录下输入命令:npm install vant -save 点击回车开始安装
2、在babel.config.js文件文件里面添加如下内容
module.exports = {
presets: [
'@vue/app'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}3、对于使用这个我们首先需要看一下关于这个的简介(api地址:https://youzan.github.io/vant/#/zh-CN/tabbar)
4、自动按需引入组件 (推荐)babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
# 安装插件
npm i babel-plugin-import -D// 在.babelrc 中添加配置
// 注意:webpack 1 无需设置 libraryDirectory
{
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
}
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};5、然后可以在代码中通过 import {Button} from 'vant' ;引入按钮组件
6、还可以导入所有的组件在main.js里面导入如下(但是不推荐这样导入的东西太多体积太大):
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);7、还有其他的引入方法,在这里就不多做介绍了,如有需要请到官网去查看。
1.4.3、安装 postcss-pxtorem,amfe-flexible 插件
1、安装这两个是由于vant 的单位都是以px为准的,所以在移动端进行适配的话会出问题的,因此需要安装这两个插件
2、在项目目录下输入命令:npm install postcss-pxtorem -save 安装完成之后输入 npm install amfe-flexible -save命令
3、两个都安装好了之后在vue.config.js文件里面添加如下内容
const autoprefixer = require('autoprefixer');
const pxtorem = require('postcss-pxtorem');
module.exports ={
css: {
// modules:false,
// extract:true,
sourceMap: false,
loaderOptions: {
postcss: {
plugins: [
autoprefixer(),
pxtorem({
rootValue: 37.5,
propList: ['*']
})
]
}
}
}
}4、需要在main.js里面添加如下内容
import 'amfe-flexible';
后期在逐步添加其他需要的插件...
敬请期待
1.5、关于使用vant的Tabbar 标签栏
1.5.1、导入相关组件,如下
导入的代码为: import { Tabbar, TabbarItem } from 'vant';
1.5.2、编写的代码如下
Home
About
标签
标签
1.5.3、运行效果如下
到此,一个基本的移动端的app就创建完成了