一个完整网页制作的实例积累
※网页制作,html、css样式是各种前端的基础,细节决定各种效果的特色。首先,需要观察,然后是一些积累总结。以下是设计效果图。
body,html, body, div, p, ul, li, h1, h2,h3, h4, h5, h6, form, input, select, button, textarea, iframe, table, th, td{margin: 0px;padding: 0px;}
绘制一个大的div(包含所有元素,定宽和定高)居中(margin:0 auto),同时给整个body一个背景 body{ background: url("../image/bj.gif");}
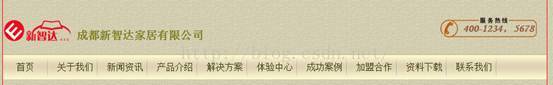
※2 logo制作
div#shouye>div#logo>div#logo_left>img
#logostyle=”position:relative”划定头部的区域宽高大小定位相对
仔细划定小块区域(图片,文字),小块中图片和文字用div包裹,小div中定于位置信息(absolute,float,right,top),图片和文字信息中说明(字体大小,颜色,加粗,文字样式,图片样式等等),画一个差不多,以后可以细调。
※3 菜单制作
3.1 div#nav>ul>li*10>a
在nav的div上面加背景和行高,li属性上加display和背景(图片分割图)center right(定位)以及里宽度大小等,在a标签上加入字体样式。

3.2 加入二级菜单
div#nav1>ul>li*3>a
给二级菜单设置一个相对定位,把对应的位置找到,写下宽度,分别设定li和a的属性。
做好位置和样式。

※ 4 banner广告制作
div#bannerbox>div#ban>img div#shuzi>span*4
同样的,在最大bannerbox使用相对定位,在数字div中使用绝对定位,对每个span的宽度和高度设定,效果如下:
5 中部模块
5.1左部制作
像是人化妆一样,先给整个中间部分打一个底子,添加一个背景,然后在左边添加制作标题
div#tzhongjian>div#topleft>div#toptitle>div.jia,在toptitle中加入img(包裹jia)和span标签,
先给toptitle 上设置行高和浮动#topleft .toptitle{line-height: 55px;float: left},然后分别对span标签和.jia图片设置,效果如下。
新闻div布局与制作
div#toplist>div#renliang>img
div#liebiao>ul>li*4>a
做的过程中出现了小问题,需要把toplist的position的定位设为绝对,然后在定位图片。
在列表的li中加一个小三角的背景图,直接在li的background上设置就行。如果需要让三角左移,只需要在ul中设置一个margin-left就行。
5.2 中部制作
中部制作的时候首先将公司动态的div进行绝对定位,通过left和top对位置进行设定。然后在图片div中写入图片,设置一个margin。最后给文字span外面加一个divbaoguo,设置line-height和text-align: center后制作完成。
5.3 右部制作
同理,完成右部制作
以下为JavaScript特效
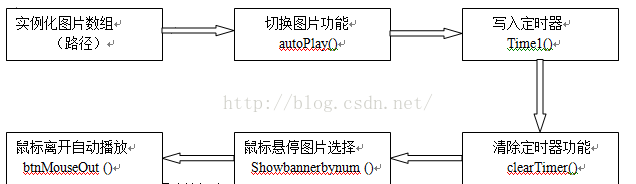
1 banner广告条切换效果
设计思路:1 div+css布局图片,只显示一张图片(定义图片数组,定义定时器函数)
2 根据要演示的图片数目,定义图片按钮。
把动作绑定到span的图片按钮上
2 无缝滚动效果实现
设计思路:1 Marquee滚动标签,offsetWidth 是对象的可见宽度,
scrollWidth是对象的实际内容的宽,不包边线宽度
2 利用scrollLeft不断累加的方式实现

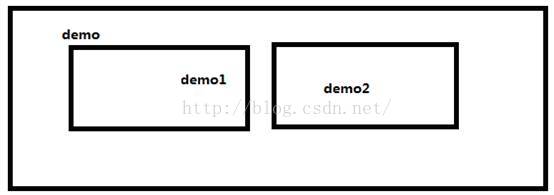
demo1中记录的是图片信息(很多image),将demo1中的html内容复制给demo2。
设置滚动函数,首先,demo的scrollLeft对象的向左滚动条距离增加。当滚动长度等于demo2的实际宽度时scrollWidth,将demo scrollLeft值减小,变成
demo.scrollLeft = demo.scrollLeft-demo2.offsetWidth。
布局关键:保证demo1 和demo2 在同一行上
如何合理的布局是关键
div#demo>table>tbody>tr>td#demo1+ td#demo1
在td#demo1中合理对图片进行布局
td#demo1>table>tbody>tr>td>table>tr>td>a>img*5
CSS样式设置为最后成败的关键
#demo{ float:left;width:600px; overflow:hidden;border:1px dashed #ccc;}
3 在线咨询功能实现
我们在浏览页面的时候经常跳出这个在线咨询对话框,很烦人,是不是,但是如果项目要求我们做出来,我们还是要把这个效果做出来的。
以下是腾讯暴漏给我们的一个接口,我们只需要把这个接口放到a标签中,将href属性设置下即可。
属性介绍:document.body.scrollTop
//这个就是网页主体部分(body)的滚动条(非标准)360浏览器
Document.documentElement.scrollTop
//文档元素对象(documentElement)的滚动条(标准)
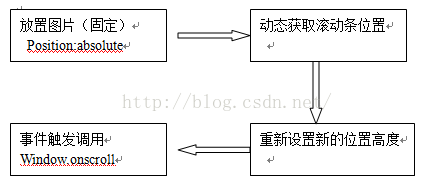
设计原理:
我们可以写一个事件函数来设置图片的高度随着滚动条的拉下而位置保持不变。
然后在通过window.onsrcoll来触发事件。
//实现在线咨询功能
function changeSit() {
var zixun = document.getElementById('zixun');
zixun.style.top= document.documentElement.scrollTop+document.body.scrollTop+200+'px'
}
//触发window的滚动条事件
window.onscroll = changeSit;
4 设为首页和加入收藏功能实现
Functionshoucang(stitle,surl){
//传入两个参数,一个是收藏的title,一个是收藏的url
try{ window.external.addFavorite(stitle,surl)}
catch(e){
try{window.sidebar.addPanel((stitle,surl,””)}
catch(e){ alert("加入收藏失败,请使用Ctrl+D进行添加")}}}
function sethome(obj,vrl){
//传入两个参数,一个是要设为首页的 ,一个是设为首页的url
try{obj.style.behavior = ‘url(#default#homepage)’;//先设置行为为默认
obj.setHomePage(vrl);//设置首页面
}catch{
alert("此操作被浏览器拒绝!\n请在浏览器地址栏输入“about:config”并回车\n然后将 [signed.applets.codebase_principal_support]的值设置为'true',双击即可。");
}
var prefs =Components.classes['@mozilla.org/preferences
-service;1'].getService(Components.interfaces.nsIPrefBranch);
prefs.setCharPref('browser.startup.homepage',vrl);
}else{
alert("您的浏览器不支持,请按照下面步骤操作:1.打开浏览器设置。2.点击设置网页。3.输入:"+vrl+"点击确定。"); }}
最后,在网页上绑定这两个动作