Android WebView相册选取图片及集成(X5内核,crosswalk)
webview加载商城连接地址,系统webview的加载商城里的一个分类页面卡顿,其余页面正常。

自己写webview显然不现实,继承系统的写出来效果还是如此,然后就集成了腾讯X5的内核。
- TBS(腾讯浏览服务)的优势
-
速度快:相比系统webview的网页打开速度有30+%的提升;
-
省流量:使用云端优化技术使流量节省20+%;
-
更安全:安全问题可以在24小时内修复;
-
更稳定:经过亿级用户的使用考验,CRASH率低于0.15%;
-
兼容好:无系统内核的碎片化问题,更少的兼容性问题;
-
体验优:支持夜间模式、适屏排版、字体设置等浏览增强功能;
-
功能全:在Html5、ES6上有更完整支持;
-
更强大:集成强大的视频播放器,支持视频格式远多于系统webview;
-
视频和文件格式的支持x5内核多于系统内核
-
防劫持是x5内核的一大亮点
下载X5的sdk,导入studio,application初始化x5内核

//搜集本地tbs内核信息并上报服务器,服务器返回结果决定使用哪个内核。
private void initX5WebView() {
QbSdk.PreInitCallback cb = new QbSdk.PreInitCallback() {
@Override
public void onViewInitFinished(boolean arg0) {
//x5內核初始化完成的回调,为true表示x5内核加载成功,否则表示x5内核加载失败,会自动切换到系统内核。
Log.d("app", " onViewInitFinished is " + arg0);
}
@Override
public void onCoreInitFinished() {
}
};
//x5内核初始化接口
QbSdk.initX5Environment(getApplicationContext(), cb);
}
将原来系统的webview换成腾讯x5的,(包名和布局),尽可能将项目所有的webview都换了,官网有检测器,可以下载一个检测一遍,对着检测结果一一更换;
mWebView.setLayerType(View.LAYER_TYPE_HARDWARE, null);//开启硬件加速
mWebView.loadUrl(SysParam.shoppingMall);
settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);
settings.setLoadsImagesAutomatically(true);
settings.setDomStorageEnabled(true);
settings.setUseWideViewPort(true); //自适应屏幕
settings.setLoadWithOverviewMode(true);//自适应,alert文本问题
settings.setSupportMultipleWindows(true);
settings.setAllowFileAccess(true);//设置可以访问文件
settings.setJavaScriptCanOpenWindowsAutomatically(true);
settings.setCacheMode(WebSettings.LOAD_NO_CACHE);
mWebView.loadUrl(SysParam.shoppingMall); //默认加载的商城地址
x5和系统自带webview方法差不读,基本就换了个包名,商城里需要更换头像,webview里封装的方法直接供开发调用
private ValueCallback mFilePathCallback4;
private ValueCallback mFilePathCallback5;
webView.setWebChromeClient(new WebChromeClient(){
// 3.0
public void openFileChooser(ValueCallback valueCallback, String acceptType) {
mFilePathCallback4 = valueCallback;
openPhoto();//调用相册方法
}
// 4.1
public void openFileChooser(ValueCallback valueCallback, String acceptType, String capture) {
mFilePathCallback4 = valueCallback;
openPhoto();
}
// 5.0以上
@Override
public boolean onShowFileChooser(WebView webView, ValueCallback filePathCallback, WebChromeClient.FileChooserParams fileChooserParams) {
mFilePathCallback5 = filePathCallback;
openPhoto();
return true;
}
}
openFileChooser方法需要自己写,重写现在不提示这个方法,只有5.0以上的onShowFileChooser提示
/**
* 访问相册,用的takephoto,需要的可以github集成一下,访问相册也可以自己写
*/
private void openPhoto() {
takePhoto.onPickMultiple(1);
}
takephoot回调方法里判断版本号,将图片返回给h5页面
@Override
public void takeSuccess(TResult result) {
if (Build.VERSION.SDK_INT > 21) {
Bitmap bitmap = FileUtil.getimage(result.getImage().getPath());
Uri imageUri = Uri.parse(MediaStore.Images.Media.insertImage(getActivity().getContentResolver(), bitmap, null, null));
mFilePathCallback5.onReceiveValue(new Uri[]{imageUri});
mFilePathCallback5 = null;
} else {
Bitmap bitmap = FileUtil.getimage(result.getImage().getPath());
Uri imageUri = Uri.parse(MediaStore.Images.Media.insertImage(getActivity().getContentResolver(), bitmap, null, null));
mFilePathCallback4.onReceiveValue(imageUri);
mFilePathCallback4 = null;
}
}
跑起来确实流程,里面页面立马不卡顿了,过两天出现一个问题,第一次运行很顺畅,退出app,杀掉后台,在进入app加载商城,非常缓慢,卡的还不如系统的,很是蹊跷,去官网文档没有一个办法解决,就只能撑一次这肯定不行,没办法,逼得把X5的内核换成了walkview。
walkview依赖:
//project
allprojects {
repositories {
maven { url 'https://download.01.org/crosswalk/releases/crosswalk/android/maven2' }
jcenter()
google()
}
}
//module
implementation 'org.xwalk:xwalk_core_library:23.53.589.4'
walkview设置属性具体和weview,x5的一样,其余的变了不少,例如监听的:webviewclient换成了setResourceClient,webchromeclient换成了setUIClient;
mWebView.setResourceClient(new MyWebViewClient(mWebView));
mWebView.setUIClient(new XWalkUIClient(mWebView) {
//walkview选择文件就一个方法
@Override
public void openFileChooser(XWalkView view, ValueCallback uploadFile, String acceptType, String capture) {
mFilePathCallback4 = uploadFile;
openPhoto();
}
});
对应的takeSuccess回调就不用判断了,只返回ValueCallback mFilePathCallback4即可,不用再返回数组
@Override
public void takeSuccess(TResult result) {
// if (Build.VERSION.SDK_INT > 21) {
// Bitmap bitmap = FileUtil.getimage(result.getImage().getPath());
// Uri imageUri = Uri.parse(MediaStore.Images.Media.insertImage(getActivity().getContentResolver(), bitmap, null, null));
// mFilePathCallback5.onReceiveValue(new Uri[]{imageUri});
// mFilePathCallback5 = null;
// } else {
Bitmap bitmap = FileUtil.getimage(result.getImage().getPath());
Uri imageUri = Uri.parse(MediaStore.Images.Media.insertImage(getActivity().getContentResolver(), bitmap, null, null));
mFilePathCallback4.onReceiveValue(imageUri);
mFilePathCallback4 = null;
// }
}
walkview返回键
public void clickBack(int keycode, KeyEvent event) {
if (keycode == KeyEvent.KEYCODE_BACK && mWebView.getNavigationHistory().canGoBack()) {
//返回上一层
mWebView.getNavigationHistory().navigate(XWalkNavigationHistory.Direction.BACKWARD, 1);
}
}
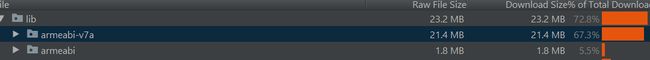
一波三折的,为了webview煞费苦心,回头再看看x5,看能否找到解决办法,再换回x5内核。本人还是感觉x5的好一些,顺畅,体积不大,但项目问题只能割舍了,walkview也很好,但是体积大的离谱啊,打包出来体积打了20M,只再原来基础上支持了’armeabi-v7a’的机型
ndk {
abiFilters 'armeabi','armeabi-v7a'
}

walkview精简版体积少了一小半,主要不是太稳定,最后还是用的稳定版的。
文档地址:crosswalk官网
记录一下把,那天忘了再翻翻看!