点餐系统---卖家端02---边栏和商品列表
1. 实现边栏
- 将给好的边栏前端代码放入项目中(nav.ftlh),将样式放在static/css目录下
- 在之前的订单list页面引入边栏,使用freemarke的语法


- 提取出所有ftlh文件的公共头部分

5.对详情页进行同样的操作,使之有边栏
2. 实现商品列表
1.新建SellerProductController 类
(先在productService中新增上下架方法,并且进行测试)
@Controller
@RequestMapping("/seller/product")
public class SellerProductController {
@Autowired
private ProductService productService;
/**
* 列表
*/
@GetMapping("/list")
public ModelAndView list(@RequestParam(value = "page", defaultValue = "1") Integer page,
@RequestParam(value = "size", defaultValue = "10") Integer size,
Map<String, Object> map) {
PageRequest request = new PageRequest(page - 1, size);
Page<ProductInfo> productInfoPage = productService.findAll(request);
map.put("productInfoPage", productInfoPage);
map.put("currentPage", page);
map.put("size", size);
return new ModelAndView("product/list", map);
}
/**
* 商品上架
*/
@RequestMapping("/on_sale")
public ModelAndView onSale(@RequestParam("productId") String productId,
Map<String, Object> map) {
try {
productService.onSale(productId);
} catch (SellException e) {
map.put("msg", e.getMessage());
map.put("url", "/sell/seller/product/list");
return new ModelAndView("common/error", map);
}
map.put("url", "/sell/seller/product/list");
return new ModelAndView("common/success", map);
}
/**
* 商品下架
*/
@RequestMapping("/off_sale")
public ModelAndView offSale(@RequestParam("productId") String productId,
Map<String, Object> map) {
try {
productService.offSale(productId);
} catch (SellException e) {
map.put("msg", e.getMessage());
map.put("url", "/sell/seller/product/list");
return new ModelAndView("common/error", map);
}
map.put("url", "/sell/seller/product/list");
return new ModelAndView("common/success", map);
}
}
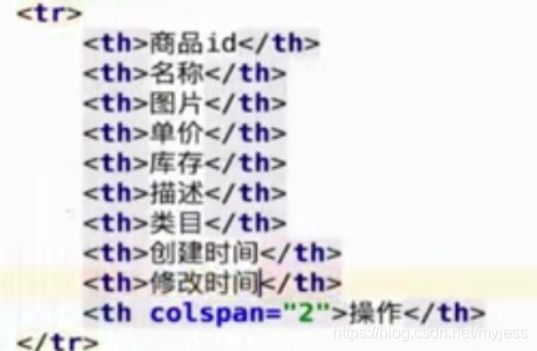
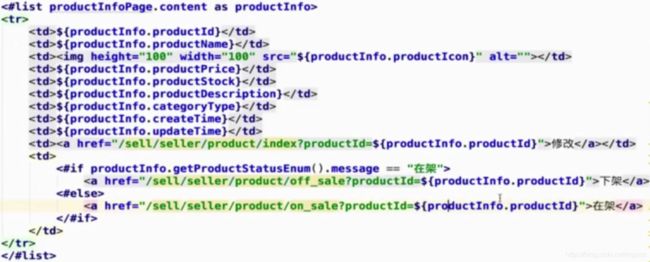
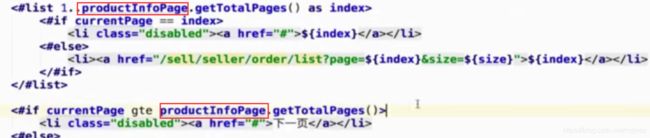
2.将templates/common/list.ftl拷贝一份到templates/product/list.ftl,再将内容稍作更改