vue前端开发中使用模拟的RESTful 请求
通常在页面开发过程中,页面在开发出来后,api还没有开发完成,所以我们需要添加模拟数据来把页面先撑起来。
一,使用json文件来模拟数据
可以在static目录下创建请求对应的json文件 ,以获取device list 为例:static/jsondata/device.json
import axios from 'axios
function getDeviceList(params){
return new Promise((resolve,reject)=>{
axios.get('device.json').then(res=>{
let data=res.data.data;
resolve(url);
})
.catch(res => {
resolve(res);
})
})
}二, 使用mock.js 来模拟api的请求
1,npm install mockjs --save-dev
2,在src文件中新建一个mock.js,存放于存放模拟的数据.然后在页面中调用即可。
api/apipath.js 这个文件主要来存放api请求的path。
class Nape{
static getNapeList='v1.0/api/nape/list';
static getGroupList='v1.0/api/group/list';
static getStoreList='v1.0/api/group/list';
}
export default Nape;mock/index.js 这个文件是模拟数据的部分
import Nape from '@/api/ApiPath'
const Mock=require('mockjs')
var Random=Mock.Random;
const produceData=function(){
let articles=[];
for(let i=0;i<4;i++){
let obj={
id:i,
itemName:'门店形象'+(i+1),
itemNum:2,
itemData:[
{
id:0,
name:'店外整洁,无乱堆乱放现象',
score:'10分',
description:'店外不得摆放杂物',
},
{
id:1,
name:'宣传广告按要求张贴',
score:'10分',
description:'需要粘贴在大门口左边的展架上'
}
]
}
articles.push(obj);
}
let groupName={
id:0,
name:'现场巡检'
}
return {
articles:articles,
group:groupName
}
}
const groupName=function(){
let articles=[];
for(let i=0;i<3;i++){
let obj={
id:i,
name:'巡检类别'+(i+1)
};
}
return{
articles:articles
}
}
const storeList=function(){
let articles=[];
for(let i=0;i<3;i++){
let obj={};
obj.id=i;
switch(i){
case 0: obj.name='西安';
obj.count=9;
break;
case 1: obj.name='咸阳';
obj.count=1;break;
case 2: obj.name='上海';
obj.count=3;break;
default:console.log('error flag!');break;
}
let temp=[];
for(let j=0;japi/apimock.js api 的简单封装及调用
import axios from 'axios'
import Nape from '@/api/ApiPath'
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';
export const getNapeList=()=>{
return axios.get(Nape.getNapeList,{},(res)=>{
console.log(res);
})
}在页面中进行调用 mock.vue
import {getNapeList} from 'api/apiMock'
getNapeList(){
getNapeList().then(res=>{
console.log(res);
})
}三,在node.js 中写api 供前端调用,可先不跟数据库交互,所以其实也是模拟的数据
1,首先新建一个node.js 项目
2,然后在 routes 目录下的 新建user.js 文件 ,添加模拟生成api的方法
3,然后配置node.js 服务器的端口并启动,这样我们就可以直接进行调用
npm install -g express
npm install -g express-generator
cd 项目目录 //cd到一个地址下
express 项目名称 //创建一个项目
npm start //启动项目创建号的项目文件如下所示。
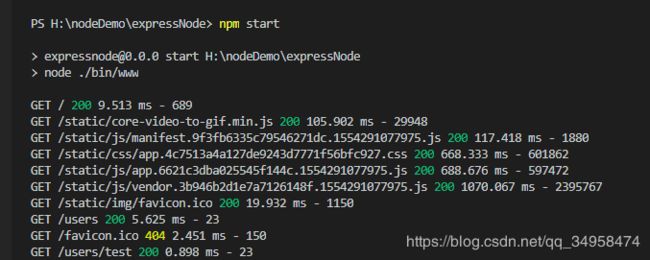
如下图所示,每次发送请求,都会有对应调用的提示。
在routes 目录下新建user.js文件
var express = require('express');
var router = express.Router();
var User=require('./user');
var URL=require('url');
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
router.get('/getUserInfo',(req,res)=>{
var user=new User();
var params=URL.parse(req.url,true).query;
if(params.id == '1') {
user.name = "Mr.light";
user.age = "1";
user.city = "深圳市";
} else {
user.name = "Ms.lee";
user.age = "2";
user.city = "广东市";
}
var response = {status:1,data:user};
res.send(JSON.stringify(response))
})
router.get('/test',(req,res)=>{
res.send(JSON.stringify({data:'hello world!'}));
})
router.post('/postGetUser',(req,res)=>{
const user=req.body;
console.log(user);
if(user.id=='1'){
var response={status:1,resMsg:'Hello,my name is jingbin!'};
res.json(response);
}
})
module.exports = router;
在app.js 文件中
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var fs=require('fs');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users'); //引入router
var ffmpegRouter = require('./routes/ffmpegIndex');
var app = express();
var bodyParser = require('body-parser');
app.use(bodyParser.json({limit: '100mb'}));
app.use(bodyParser.urlencoded({limit: '100mb', extended: true}));
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'dist')));
app.get('/', function (req, res) {
var html = fs.readFileSync(path.resolve(__dirname,'dist/index.html'), 'utf-8') //可以把打包后的工程放在dist 目录下进行访问。
res.send(html)
})
app.use('/index', indexRouter);
app.use('/users', usersRouter); //users相当于配置了基础的路径
app.use('/ffmpeg',ffmpegRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
if (req.is('text/*')) {
req.text = ''
req.setEncoding('utf8')
req.on('data', function(chunk){ req.text += chunk })
req.on('end', next)
} else {
next()
}
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
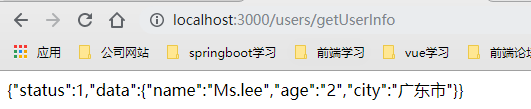
如图所示 访问 users/getUserInfo
访问localhost:3000 地址会访问dist/index.html 文件