Vue脚手架搭建
Vue脚手架
- 1. 全局安装 webpack
- 2. 全局安装脚手架
- 3. 初始化Vue项目
- 4. 入口页面简介
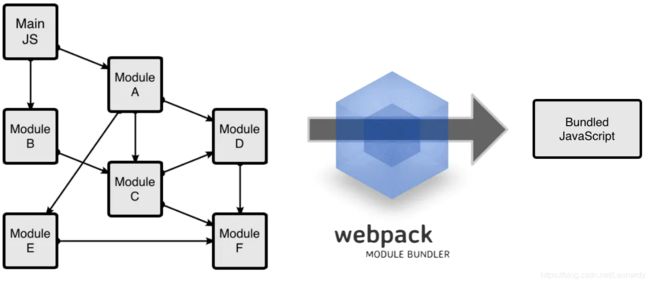
1. 全局安装 webpack
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始,找到你的项目的所有依赖文件,图中的左半部分,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

npm install -g webpack
2. 全局安装脚手架
npm install -g @vue/cli-init
下载速度都不是很乐观,和webpack互相没有依赖关系,所以可以开2个窗口同时安装.
3. 初始化Vue项目
vue-demo是项目名称,会自动创建一个以此为名称的目录.
vue init webpack vue-demo
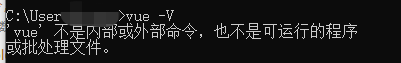
如果报下面的错误,说明是没有配置环境变量.将下列的路径添加到环境变量的Path中,重新打开dos窗口即可
C:\Users\XXX\AppData\Roaming\npm\node_modules\@vue\cli-init\node_modules\.bin

接下来就是对应的信息了,这里vue-router是控制页面切换的,需要安装 .

安装完成后发现,是一个标准的项目解构.

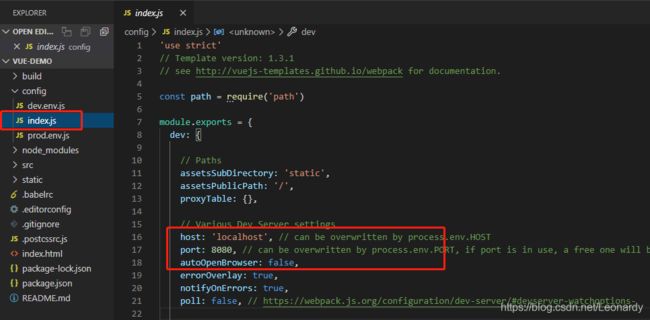
使用自己喜欢的编辑器打开项目,config/index.js中可以配置主机名,端口号,是否自动打开浏览器等等配置信息.

在终端下,启动项目
npm run dev
4. 入口页面简介
首先,入口页面是我们的index.html
id为app的div,是要用来与Vue实例进行绑定的元素.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue-demotitle>
head>
<body>
<div id="app">div>
body>
html>
而类似java的main函数,我们Vue项目的入口脚本文件是mian.js,文件中的Vue实例,与上面的app进行了绑定关联.
文件中import了./App和./router,其中router是负责页面跳转的.而App则是Vue的单文件组件,相当于一个Vue的组件.
components:组件内容为App
template: '意味着,用App这个组件来渲染模板.说白了就是将App的内容显示到html的id为app的div内.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: 'App.vue是一个标准的Vue单文件组件.
在div中,显示先是显示主页的logo,剩下的就只有 一个

<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
路由文件:src/router/index.js
@表示src目录,这里引入了HelloWorld,它也是一个单文件组件.
Vue.use(Router):启用Vue的路由组件.
下面的路由规则,是一个数组,可以定义多个,这里的意思是当我们请求/,也就是项目的跟路径的时候,请求的是HelloWorld这个组件.
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})