day2:Android Wear开发---HelloWear
从学习c,还是java,还是Android,又或者是unity等不同语言的开发,我们写的第一个程序都是以“Hello World!”开始的。今天Android Wear开发的学习也不例外,我们仍然从这里开始,建立我们的第一个Android Wear项目。
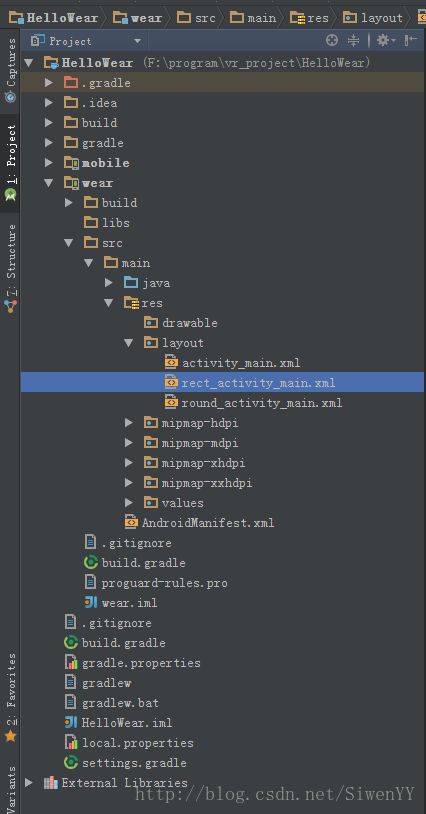
上一期已经介绍过手表模拟器的创建和如何在Android studio平台上创建wear工程,今天就直接从代码开始。首先先看Android Wear项目工程目录,如图:

可以看到,Android Wear项目跟普通的Android项目最大的区别就在于Wear的项目至少需要包含两个Module(模块),手机部分和手表部分(即mobile和wear) 。之所以会是这样一个结果的原因其实也可以理解,毕竟手表的性能、续航等跟手机相比目前还差的比较远,很多事情还是需要依赖手机来完成的,因此谷歌目前并不允许用户单独的使用手表来安装google play上的应用,而是用户在下载应用到手机上的时候,如果有对应的手表的应用,就会自动的推送至与之匹配的手表上。当然,在开发阶段,谷歌是允许开发者直接将开发包安装到手表的模拟器上的。
接下来我们就开启手表模拟器,将这个程序安装到我们的手表上,程序运行效果如图(由于我们的项目里面有手机和手表两个模块,在点击运行按钮之前一定要先切换到wear模块)。


接下来我们来看一下wear模块的具体代码,看看跟标准的android程序有哪些区别。
谷歌为了解决适配圆形和矩形的表盘,增加了WatchViewStub这个控件,在这个控件中,我们可以看到
app:rectLayout="@layout/rect_activity_main"
app:roundLayout="@layout/round_activity_main"这两句分别为矩形和圆形的的表盘的手表设置了两个布局文件,所以如果你想给不同样式的手表设计不同的样式的话,这个控件就会大大简化开发的过程。
矩形布局rect_activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.yanzi.hellowear.MainActivity"
tools:deviceIds="wear_square">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_square"/>
LinearLayout>圆形布局round_activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.yanzi.hellowear.MainActivity"
tools:deviceIds="wear_round">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_round"/>
RelativeLayout>
接下来,我们看一下主类,这个是手表的起始界面,可以看到,跟普通的Android项目基本上没有区别,唯一的区别就在于,由于我们用了**WatchViewStub**来适配矩形和圆形的手表类型,所以我们需要使用特殊的方法来获得布局中的控件对象。
主类MainActivity
package com.yanzi.hellowear;
import android.app.Activity;
import android.os.Bundle;
import android.support.wearable.view.WatchViewStub;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final WatchViewStub stub = (WatchViewStub) findViewById(R.id.watch_view_stub);
stub.setOnLayoutInflatedListener(new WatchViewStub.OnLayoutInflatedListener() {
@Override
public void onLayoutInflated(WatchViewStub stub) {
mTextView = (TextView) stub.findViewById(R.id.text);
}
});
}
}
由于我们的控件要依赖WatchViewStub控件,所以针对控件的操作都要放在监听事件中进行,否则是要报错的。
以上就是一个简单的HelloWorld程序的内容了,Android Wear更多的学习下期再见,请大家关注!
