关于axios的介绍和二次封装拦截器那二三事

很多前端开发的小伙伴都或多或少的接触过axios去请求后台接口,今天在这里为对axios不太了解的小伙伴粗略的介绍一下
1.什么是axios
http://www.axios-js.com/ 详情可以见官网
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
Axios具有以下特性:
- 从浏览器中创建 XMLHttpRequests
2.从 node.js 创建 http 请求
3.支持 Promise API
4.拦截请求和响应
5.转换请求数据和响应数据
6.取消请求
7.自动转换 JSON 数据
8.客户端支持防御 XSRF
2.如何安装axios
1.使用npm 方式安装
$ npm install axios
2.使用bower 方式安装(ps小声bb:这是啥咱也不知道咱也不敢问)
$ bower install axios
3.使用 cdn方式引入
3.如何使用axios
当我们…(荡起双江,小船儿推开波浪~~Ps:此处插入一段Bgm)…在小型的项目(类似于demo的样子)可以直接在组件中去引入
import axios from 'axios'
1、利用axios进行get请求
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 上面的请求也可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
2、利用axios进行post请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
3、利用axios执行多个并发请求
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
4、可以通过向 axios 传递相关配置来创建请求axios(config)
// 发送 POST 请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
},
headers: {
'Content-Type':'application/json',
'token': 'xxxx'
}
});
关于axios的简单使用就说到这里…
4.如何二次封装axios 拦截器
在实际项目开发中,我们通常会对axios进行封装,这样更有利于我们接口请求的拦截和统一操作
如何封装拦截器?
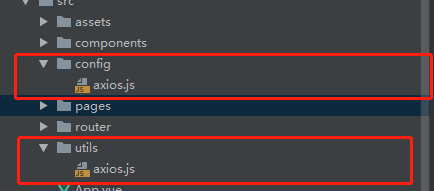
首先我们在项目中src目录下创建一个文件夹(config、utils、https等等随你叫 叫twodog也没人管)再创建一个
axios.js 或者 https.js request.js(随意)图中是两个例子

then(res=>{
console.log(我们在axios.js中)
}
import Vue from 'vue' //引入vue实例
import axios from 'axios' //引入axios
import router from '@/router/routers' //引入路由 进行防无权限进行退出路由跳转操作等
import { Notification, MessageBox } from 'element-ui'
// element ui的弹窗 也可以自己写自己弹(弹棉花啊 弹棉花 一斤弹出八两八...)
import store from '../store' // 引入状态管理器 进行相关的状态更改操作
import { getToken } from '@/utils/auth' // 获取自己获取token的方法 如果token只存在vuex中
import Config from '@/config' //配置文件 根据自身情况需不需要把配置单独放在一个文件中
// 创建axios实例
const service = axios.create({
withCredentials: true,
baseURL: process.env.BASE_API,
// api 的 base_url process.env会获取你当前webpack中的环境是开发还是生产 获取他的基础路径
//这里根据自身情况去引入 项目根目录中config文件夹中dev pro两个环境下的baseApi
timeout: '5000' // 请求超时时间
})
// request拦截器 我们在发送请求时候通常判断是否存在token 来判断用户是否具有权限
service.interceptors.request.use(
config => {
// showFullScreenLoading()
if (getToken()) {
config.headers['token'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}else{
// 、、、 如果没有token就让用户退出去 返回到登录页
/*MessageBox.confirm(
'登录状态已失效,您可以继续留在该页面,或者重新登录',
'系统提示',
{
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}
).then(() => {
store.dispatch('LogOut').then(() => {
location.reload() // 为了重新实例化vue-router对象 避免bug
})
})*/
}
config.headers['Content-Type'] = 'application/json'
return config
},
error => {
// tryHideFullScreenLoading()
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
}
)
// response 拦截器 对接口返回的数据进行初步的逻辑处理 比如后端返回token失效 没有权限等问题
service.interceptors.response.use(
response => {
console.log(response)
// const oldToken = getToken()
// let newToken = ''
// if (response.headers && response.headers.token) {
// newToken = response.headers.token
// }
// if (newToken && newToken !== '') {
// store.dispatch('updataToken', newToken).then(res => {
// if (res === 'ok') {
// return response.data
// }
// })
// }//
const code = response.status
if (code < 200 || code > 300) {
Notification.error({
title: response.message
})
return Promise.reject('error')
} else {
const code = '和后端约定好登录状态失效的code状态码'
if (response.data.code === code) {
/* MessageBox.confirm(
'登录状态已失效,您可以继续留在该页面,或者重新登录',
'系统提示',
{
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}
).then(() => {
store.dispatch('LogOut').then(() => {
location.reload() // 为了重新实例化vue-router对象 避免bug
})
})*/
} else {
return response.data
}
}
},
error => {
let code = 0
try {
code = error.response.data.status
} catch (e) {
//、、在这里你可以进行错误的逻辑处理
/* <-- if (error.toString().indexOf('Error: timeout') !== -1) {
Notification.error({
title: '网络请求超时',
duration: 2500
})
return Promise.reject(error)
}
if (error.toString().indexOf('Error: Network Error') !== -1) {
Notification.error({
title: '网络请求错误',
duration: 2500
})
return Promise.reject(error)
}
}
if (code === 401) {
MessageBox.confirm(
'登录状态已过期,您可以继续留在该页面,或者重新登录',
'系统提示',
{
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}
).then(() => {
store.dispatch('LogOut').then(() => {
location.reload() // 为了重新实例化vue-router对象 避免bug
})
})
} else if (code === 403) {
router.push({ path: '/401' })
} else {
const errorMsg = error.response.data.message
if (errorMsg !== undefined) {
Notification.error({
title: errorMsg,
duration: 2500
})
}*/
}
return Promise.reject(error)
}
)
export default service
再之后我们就可以愉快的使用axios的实例service啦
我们就可以利用axios去封装api 比如:
import service from '@/config/axios'
//举个例子//
export function getAccInfo(obj) {
return service({
url: 'account/getAccInfo?accId=' + obj.accId + '&accName=' + obj.accName + '&accPhone=' + obj.accPhone + '&accStatus=' + obj.accStatus + '¤tPage=' + obj.currentPage + '&pageSize=' + obj.pageSize,
method: 'post'
})
}
然后我们通过在组件中
import { getAccInfo} from '@/api/user/account'
在事件中调用接口
getAccInfo(data).then(res=>{
.log(res) 打印一下
}).catch(e=>{.log(e)})
更过资料查看 官方配置http://www.axios-js.com/zh-cn/docs/
大概就是这样 有问题多多指正。。。
//
// _oo0oo_
// o8888888o
// 88" . "88
// (| -_- |)
// 0\ = /0
// ___/\`--'\\___
// .' \\| No bug |// '.
// / \||||||||// \\
// / _||||| -:- |||||- \\
// | | \\\\\\ - /// | |
// | \\_| ''\\---/'' |_/ |
// \\ .-\\__ '-' ___/-. /
// ___'. .' /--.--\\ \`. .'___
// ."" '< \`.___\\_<|>_/___.' >' "".
// | | : \`- \\\`.;\`\\ _ /\`;.\`/ - \` : | |
// \\ \\ \`_. \\_ __\\ /__ _/ .-\` / /
// =====\`-.____\`.___ \\_____/___.-\`___.-'=====
// \`=---='
//
//`